A Systematic Analysis of Mixed Perspectives in Empathic Design:
Not One Perspective Encompasses All
Wina Smeenk 1, 2, *, Oscar Tomico 2, and Koen van Turnhout 3
1 WiEN’S ontwerperschap
2 Department of Industrial Design, Eindhoven University of Technology, the Netherlands
3 Department of Information Technology, HAN University of Applied Sciences, the Netherlands
Although it is common for designers to base design decisions on own experiences, the specific utility, and legitimacy, validity of this first-person perspective in design is currently not sufficiently understood and recognized. In particular, wisely applying the first-person perspective in projects that require great sensitivity can be a major contributor to design outcomes. As such, a better understanding of the relative value of the first-person perspective compared to—and combined with—other fundamental perspectives (introduced as perspective transitions and clusters) can contribute to enrich and develop design methodologies.
In this paper we report on a case study targeting mourning. We describe when and how junior designers employed the first-, second-, and third-person perspectives and how they were combined. This leads to new insights. First, we improve the current understanding of perspectives. Second, we identify the specific value of transitions between perspectives. Third, we introduce perspective clusters and highlight how these—as building blocks—can give flexible guidance to design. These insights, in turn, support a mixed-perspectives approach. This approach supports empathic design by enabling designers to be receptive, inclusive, and committed toward users. Moreover, it supports designers in employing (relevant) personal experiences and intuition in a more credible and intentional way.
Keywords – Empathic Design, First-Person Perspective, Mixed-Perspectives, Mourning, User-Centered Design.
Relevance to Design Practice – This paper discusses how mixed-perspectives support empathic design. The approach guides designers in a practical way in planning a project. It enables designers to thoughtfully and explicitly apply specific perspective transitions and/or clusters. In addition, (relevant) personal experiences and intuition can be used more credibly, intentionally, and explicitly.
Citation: Smeenk, W., Tomico, O., & van Turnhout, K. (2016). A systematic analysis of mixed perspectives in empathic design: Not one perspective encompasses all. International Journal of Design, 10(2), 31-48.
Received November 16, 2015; Accepted July 4, 2016; Published August 31, 2016.
Copyright: © 2016 Smeenk, Tomico, & van Turnhout. Copyright for this article is retained by the authors, with first publication rights granted to the International Journal of Design. All journal content, except where otherwise noted, is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 2.5 License. By virtue of their appearance in this open-access journal, articles are free to use, with proper attribution, in educational and other non-commercial settings.
*Corresponding Author: wina@wien-s.nl
For over ten years, Wina Smeenk, McS, PhD worked as a design professional at various international companies. In addition, she imagined and developed design education programs at HvA Engineering and THNK, the Amsterdam School of Creative Leadership and Industrial Design at Eindhoven University of Technology. Since 2010 Wina has been heading her own design studio: WiEN’S ontwerperschap. She aims to connect people and create social innovations together with all stakeholders. Her empathic co-design approach supports public and private sectors to build common vision connecting bottom up needs of users and top down goals. This leads to innovative, sustainable, and meaningful strategies resulting in impetus opportunities for design and transformation. Her academic and business-driven experience in initiating and managing design projects and people enables Wina to bridge both practice and academic as social and technical worlds. Since May 2016, Wina is a PhD candidate at the Industrial Design Research Group at TU Eindhoven.
Dr. Oscar Tomico is Assistant Professor of the Designing Quality in Interaction Research Group, part of the Wearable Senses lab at TU Eindhoven. Current projects focus on the textile industry and involve stakeholders during the design process to create ultra-personalized smart textile services in the form of soft wearables. He is involved in H2020 projects like ArcInTexETN (2015), and Dutch national projects like Crafting Wearables and CRISP Smart Textile Services (project leader). He currently consults for companies like EURECAT (Spain). He has been recently guest researcher and lecturer in AUT NZ, TaiwanTech (NTUST), Swedish School of Textiles, and the Institute of Advanced Architecture of Catalunya. He co-organized events like Careful Designs and Hypercrafting Fashion (Waag Society), and Smart services, smart production, smart textiles debate (DHUB Barcelona). He curated the “Systems Design - Eindhoven School” exhibition at DHUB (2012) and the “Smart Textiles – Wearable Services” exhibition at Textiel Museum (Tilburg, 2015).
Dr. Koen van Turnhout is senior Researcher and Lecturer at HAN University of Applied Sciences in Arnhem, the Netherlands. His research focusses on design epistomology, design and design research methodology & education. Previous projects include the development, implementation, and adaptation of mixed-method methodology for engineering and the development of approaches for involving stakeholders in opportunity oriented design projects. Furthermore Koen is involved in design research projects concerning social interaction design solutions in healthcare, well being, and blended healthcare. Koen is always seeking out opportunities to connect research with education in real world projects, he focusses on making a designerly way of thinking and doing accessible for novice and non-designers.
Introduction
The work presented in this paper is set up in the context of empathic design, in particular design for people in mourning situations. It seems almost a truism to say that designing for a situation as delicate, emotional, and complex as mourning demands that the designer is able to build empathy and (com)passion with the people and context at stake. In building empathy with stakeholders in the design process, it is important for designers to approach the problem from multiple perspectives and values in order to understand how diverse individuals experience and go through such rituals (e.g., mourning). Of particular concern in this paper is the question of how designers can utilize their own feelings, intuitions, and experiences in the design process. Especially in design projects that require great sensitivity on the part of the designer (e.g., empathic design), the wise application of this first-person perspective may be a major contributor to the design outcomes. Therefore, we aim to provide designers and coaches of design students with a way to design for and with others and within user situations by deliberately using perspective transitions and clusters in different phases of design processes.
Various scholars have proposed design methods that bring relevance to and support design with users (Dandavate, Sanders, & Stuart, 1996; Ehn, 2008; Fulton Suri, 2003; Koskinen & Battarbee, 2003; Mattelmäki & Battarbee, 2002; Mattelmäki & Sleeswijk Visser, 2011; Sleeswijk Visser, Stappers, van der Lugt, & Sanders, 2005). Methods and tools for building empathy with users are part of design traditions such as user-centered design (UCD), human-centered design (HCD), participatory design (PD), and co-design (Co-D). Yet, this body of knowledge focuses almost exclusively on utilizing user perspectives and user contact to inform design decisions, while design can (and implicitly does) also build on designers’ own personal experiences, feelings, and emotions from within the design context. Although it is well known that designers implicitly base design decisions on their own experiences, feelings, and emotions, the specific utility, legitimacy, and validity of the first-person perspective in design is insufficiently understood and recognized (Cross, 2001; Zhang & Wakkary, 2014).
Despite a growing recognition of this lacuna in the literature, few authors have proposed practical solutions and guidance for designers. One exception is found in Tomico, Winthagen, and van Heist’s (2012) argument for an explicit application of several basic design perspectives, including the designer’s first-person perspective. That paper is a key inspiration for this study. Since the three individual perspective definitions in that paper built on a single design case, we will provide more elaborate descriptions and a structured overview of related literature to complement these definitions in the next section. In addition, this overview will help specify how the three basic perspectives can be mixed in valuable ways. In the next section, we will introduce three theories that support the expansion of our understanding of the perspectives introduced by Tomico et al. (2012).
This paper is organized in three main sections. In the first section, we will review related work to provide a structured overview of existing literature on perspectives and to motivate our case study analysis. Next, we will present the case study. We will provide a detailed analysis of the design processes of four junior designers who tackled the problem of designing intelligent products for mourning. This analysis will give insights into the utilization and specific value of first-, second-, and third-person perspectives in these projects. In addition, we will identify, specify, and discuss the specific value of perspective transitions. Then we will highlight how perspective clusters might give guidance to empathic design. Finally, we will present our conclusions and discuss the impact of perspectives (including mixed-perspectives) on empathic design research and practice.
Theoretical Background
Product design has roots in engineering design and UCD, and, as such, many formal product design methodologies advocate a data-oriented, research-driven design approach (Cockton, 2009; Stappers, 2007). Increasingly, however, this paradigm is widening to include approaches that are more inspiration-oriented, co-creative, participatory, and design-led (Cockton, 2009; Sleeswijk Visser et al., 2005; Stappers, 2007; van Rijn, Sleeswijk Visser, Stappers, & Özakar, 2011; Wolf, Rode, Sussman, & Kellogg, 2006). As a response to this shift in focus and the subsequent expansion of the industrial designer’s toolkit, two themes have become increasingly manifest in the design methodology literature. First, there is a call to better understand designers’ pragmatic practices (Goodman, Stolterman, & Wakkary, 2011; Woolrych, Hornbæk, Frøkjær, & Cockton, 2011), their subjective and reflective roles (Hummels & Frens, 2009; Wolf et al., 2006), and how they can legitimately utilize personal experiences in their design processes (e.g., Zhang & Wakkary, 2014). Second, we observe an emerging body of work calling on design methodology to move beyond ‘the method’ as its main unit of analysis. In a programmatic paper, Woolrych et al. (2011), for example, urged us not to see methods as ‘indivisible wholes,’ but rather as a loosely coupled set of resources that can be molded to the local priorities and the project’s context. Although many designers will recognize this idea, decoupling methodology from ‘methods’ is easier said than done. Four recent attempts to ‘move methodology beyond the method’ are particularly relevant to the work in this paper.
First, the closest to traditional methodology may be recent work on mixed-method design research (e.g., van Turnhout et al., 2014; Johnson et al., 2014). In particular, the mixed-method research design patterns described by van Turnhout et al. give a comprehensive insight into how methods can be combined in such a way that ‘the sum’ of methods bring more than ‘the parts’ (single methods). Herewith, a more thoughtful, and thus explicit application of method mixes is advocated. The authors use the Development Oriented Triangulation (DOT-)framework to classify methods, distinguishing between five broad design strategies: ‘field’ (for studies aimed at getting an overview of the context of use), ‘lab’ (aimed at testing aspects of the solution with regard to (simulated) aspects of the context of use), ‘workshop’ (aimed at exploring the solution space), ‘library’ (aimed at getting an overview of existing work), and ‘showroom’ (aimed at testing aspects of the solution in relation to existing work). As van Turnhout et al. noted, the labels of some of these research strategies in the DOT-Framework, in particular lab, field, and showroom, are originally derived from those in Koskinen, Zimmerman, Binder, Redstrom, and Wensveen (2011). However, van Turnhout et al. generalized those labels from their original application to research through design only, to a broader set of activities in mainstream HCI. To be able to do so they also introduced new definitions of the terms, based on the systematics of the DOT-framework. We here use the terms lab, field, and showroom in the broad meaning of van Turnhout et al. Although van Turnhout et al. do not explicitly reflect on the role of the designer in their study, they do acknowledge the existence of ‘inspiration-oriented’ methods alongside ‘data-oriented’ methods. These inspiration-oriented methods are intended to seek ‘inspiration’ and to ‘strengthen personal experience and intuition’ of the designer. A strong point of their work is that they rightfully draw attention to specific reasons for combining methods. A weakness is that their work was very much grounded in traditional methodology because of the framework they used for classifying methods. As such, they did not address all the concerns raised by Woolrych et al. (2011).
Second, Cockton (2009) introduced a very different approach that moved beyond the method as a major source of guidance in design. He introduced ‘meta-principles’ for designing that set requirements for codes or rules for design activity. Cockton iterated his set of principles across several papers, but we will focus on the six based on John Heskett’s (2002) position on the origins of design outcomes, which Cockton presented in his paper. Although principles for designing are more abstract than methods, they are guides to action, interpretation, explanation, and/or prediction. In our view, Cockton presented three meta-principles that refer to the designer’s attitudes of receptiveness, inclusiveness, and committedness. These three meta-principles can be coupled to the three basic perspectives (as seen in Table 1). With receptiveness, Cockton originally referred to designers keeping an open mind to many alternatives (e.g., ideas and inspiration) and (re)sources (e.g., data). He argued that alternatives must be well expressed and that designers need to be open to many more sources of inspiration, including informal autobiographical reflection. With inclusiveness, Cockton referred to the care taken to make the design outcome fit for and inclusive of a wide range of stakeholders. He argued for also including ethical (communities of kind) and/or moral (general public) considerations. According to Cockton, committedness means that design outcomes result from explicit choices that design teams consciously commit to in good faith. This entails more of a virtuous feeling and demeanor/attitude than rationality.
In our view, Cockton’s (2009) other three meta-principles, being expressive, credible, and improvable, can be applied to design activities. However, we cannot couple them to specific perspectives, transitions, or clusters (as might be done later on). The principle of expressivity refers to the importance of externalizing design elements (e.g., visualization, personas, role play) and the grounds for design decisions. Credibility concerns the quality of options and compatibility of choices. Cockton argued that means, ends, stakeholders, and evaluation must be coherently and productively related to each other. It is the context of a choice that makes it credible. Finally, improvability is about aligning design purpose and evaluation purpose. Improvability therefore extends beyond evaluability to understanding and having a responsive attitude (i.e., the ability and will to fix problems). Cockton’s set of six meta-principles form a very flexible set of starting points for reflecting on many aspects of design projects regardless of the specific methodology chosen. However, the abstract character of the set is a disadvantage for less seasoned designers, as the principles are not translated into a practical guide for planning a project.
The third approach, which forms the major inspiration for this paper, is the perspectives approach described by Tomico et al. (2012). They built upon a single design case to illustrate the three basic points of view. Each of the three ‘perspectives’ described signifies a relationship between the designer and the design context, see Figure 1. They briefly defined the third-person perspective as “designing for people and society in general.” This means that the designer is an expert and takes an objective view and designs for people without involving users and professional experts, non-situated. They defined the second-person perspective as “designing together with a group of people that are part of society.” This means that the designer is socially involved and facilitates co-design sessions with users and professional experts who are part of the user situation. They briefly defined the first-person perspective as “designing for oneself within society.” This means that designers are personally involved since they are part of and actors in the designed-for system. Designers design for themselves within the context and involve their own experiences. Later in this paper we will extend these descriptions further with help of our case study.

Figure 1. The three basic perspectives in design based on Tomico et al. (2012): the first-person perspective (e.g., own experience in the context), the second-person perspective (e.g., co-design in the context), and the third-person perspective (e.g., desk research detached from the context).
Tomico et al. (2012) pointed out that each of these three basic perspectives can be important and bring different value(s) to design, and that combining them adds value. Perspectives are more fundamental than specific methods but perhaps unlike the meta-principles described earlier, they can be easily and unambiguously applied. We treat the three perspectives as mutually exclusive and as such they could, in line with the approach taken by van Turnhout et al. (2014), be used as a basis for a practical mixed-perspectives methodology. However, such an approach is very new. In this paper, we will try to provide the basic building blocks that can form the basis for a mixed-perspectives approach.
Although clearly not recognized as such, Kouprie and Sleeswijk Visser’s (2009) prescriptive design framework on empathic design can be seen as a sequence through perspectives. Their empathic design framework presented gaining empathy with users in design as a chronological process of four phases: discovery, immersion, connection, and detachment. They related the discovery phase to the research and analysis a designer undertakes to get familiar with the user. This refers to applying a third-person perspective. In addition, they mentioned the designer making first contact with the user, which we see as a step into the second-person perspective. The immersion phase is dedicated to understanding the situation at stake and the people involved by working with them in context, referring to a second-person perspective. As soon as the empathic designer moves on and really connects to the situation and relates it to their own experiences and feelings, a first-person perspective comes in. When the designer then deliberately takes a distance and detaches from the situation at stake to analyze the outcomes of the discovery, immersion, and connection phases, (s)he once again takes a third-person perspective. This framework uses all three perspectives in its four phases, switching three times (from third to second, from second to first, and from first to third). As such, it can be seen as a first mixed-perspective cluster that gives designers the insight that ‘the whole’ is more than ‘the sum’ of the individual perspectives.
This section is summarized in Table 1, which fits all four of the discussed approaches into the three basic design perspectives. This table aims to enrich our notion of the perspectives. Our intention is not to reduce the work presented by these authors to the perspectives and we do not present perspectives as a theory of everything in design, but we try to investigate its utility as a basic framework. As is visible in the table, there is a reasonably straightforward match between van Turnhout et al.’s (2014) research strategies, Kouprie and Sleeswijk Visser’s (2009) framework, and Tomico et al.’s (2012) points of view. Cockton’s (2009) meta-principles are somewhat more difficult to match because of their flexible applicability. Nevertheless, some of them can be matched.
Table 1. Existing theories summarized with regard to the three basic perspectives in design.
| First-Person Perspective | Second-Person Perspective | Third-Person Perspective |
| Cockton (2009), Six Meta-Principles | ||
| The designer is committed and includes informal autobiographical reflection in designing to bring inspiration to design. | The designer includes an adequate range and number of stakeholders in designing to understand the needs/values and improve design means and ends with stakeholders. | The designer is receptive to many alternatives in designing with regard to means for (e.g., methods, data, (re)sources), and ends of design (e.g., ideas, concepts). |
| Tomico et al. (2012), Points of View | ||
| The designer is part of the system, an actor in the design context, and designs for him- or herself within this context, incorporating their own experiences. | The designer designs together with a small group of people that are part of the user situation (context, system, society). | The designer designs for people and society in general without involving users and having direct contact with experts. |
| van Turnhout et al. (2014), Mixed-Methods | ||
| The designer uses an inspiration-oriented workshop strategy to strengthen his or her personal experience and intuition. | The designer uses inspiration- or data-oriented field, workshop or laboratory strategies to involve the users in the design process. | The designer uses data-oriented library and showroom strategies to relate his or her work to extant knowledge. |
| Kouprie and Sleeswijk Visser (2009), Empathy Framework | ||
| 3) The designer feels what the user feels by allowing subjectivity. The designer connects his or her own emotions to the design context, leading to affective understanding. | 2) The designer learns from the user(s) by immersing into the user(s) situation, leading to empathic and compassionate design directions. | 1) The designer discovers the user’s situation with the help of available knowledge. 4) The designer analyses the user(s)’s experiences by detaching from actual user situations and finding design directions based on his or her own creativity. |
Case Study: Analyzing Perspectives in Design for Mourning Rituals
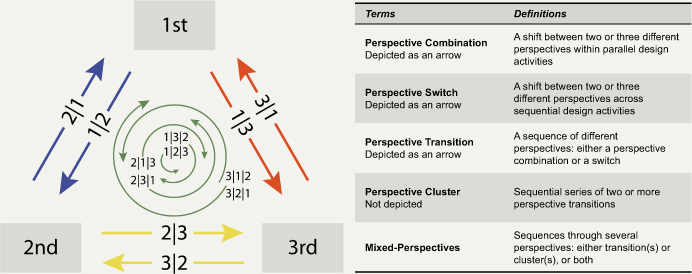
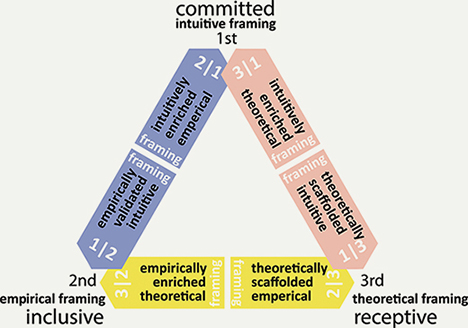
This paper presents a systematic exploration of perspectives, perspective transitions, and perspective clusters in a design case study targeting mourning rituals. All these mixed-perspectives bring designers insight in how ‘the whole’ is more than ‘the sum’ of the individual perspectives and can bring guidance in empathic design. Figure 2 depicts the three single perspectives and all the possibilities of perspective transitions to structure our analysis of the case at hand. In the analysis to follow, we will give insights into the utilization and specific value of first-, second-, and third-person perspectives. In addition, we will make a distinction between a shift in different perspectives across sequential design activities (which we will refer to as a perspective switch) and a shift within parallel design activities (which we will call a perspective combination). We will identify, specify, and discuss the specific value of perspective transitions. Moreover, we will distinguish between perspective transitions and clusters. A perspective transition is a mix of different perspectives: either a combination or a switch, or a combination of both. Clusters are sequential series of two or more transitions. We will highlight how perspective clusters might give guidance to empathic design. Figure 2 summarizes the definitions we will use.

Figure 2. Perspective transition options and definitions.
Project Introduction
The analysis presented in this paper focuses on the Mourning Rituals Project. This project was set up in collaboration with a funeral service company. The brief of this Bachelor and Master project was to develop innovative products and services, much as those proposed in van den Hoven et al. (2008) that involve the fields of awareness systems and calm technology as sources of inspiration. Additional objectives were to be empathic to the lives and emotions of people experiencing grief by co-reflecting (Tomico & Garcia, 2011) on their situations and by co-defining meaning with mourners in grieving processes. The topic of rituals was introduced to inspire meaning and to give the junior designers without mourning experience the opportunity to relate to their own experiences.
The project was executed by four first-year student teams, three Bachelor students in their final year, and two Master students. During the project, we discovered that only three of our young designers had experienced death closely: two on the first-year teams and one in the final Bachelor phase. Although we would have liked to recruit more designers who had personal experience with mourning, this was unfeasible within the scope of this study. We then decided not to include the first-year teams in the research, since their design experience was limited and the group work made it hard to determine which perspective was taken when by whom.
We ultimately interviewed four junior designers: one Master student (A) and three Bachelor students in their final year (B, C, D) who represented different personal experiences with mourning. We conducted in-depth semi-structured interviews to capture their processes and activities. Junior designer D had personal mourning experience and junior designer C involved a close friend with mourning experience. Junior designers A and B had no experience with mourning whatsoever. All our junior designers started their project at the same time.
As a general way to structure the project, we chose to use the 1:10:100 approach (van Turnhout et al., 2013). The idea is to do the project three times with increasing timespans (in the textbook, 1, 10 and 100 days) to allow for early misconceptions and discovery. Within this approach, the junior designers employed the reflective transformative design process (RTDP) (Hummels & Frens, 2009). This process supports flexibility, individuality (personal and contextual), and reflection. In addition, it stimulates swapping between design action and analysis strategies, and between vision and validation drives. The process includes triggers for reflection on action. As a result, the students were also likely to be more capable of offering reflections about the project afterwards. We decided to run the project two times: in a complete pressure cooker design cycle in the first week and another complete cycle in the remaining project period time. At the end of the design pressure week, the junior designers demonstrated their first prototypes to the client and staff as if they were end results. This helped the client and staff discuss the concrete impact of the design on people in mourning situations. The junior designers, client, and staff jointly discussed and constructively reflected on the directions and design focus for the next iteration, in which the junior designers chose their own processes.
Project Results
The final designs of junior designers A, B, and C focused on concepts that send indirect (drawing, light, and audio) messages to a specific mourning community. Junior designer A developed “Adumbro,” an interactive installation that leads the mourning community to co-create a piece of art. Designer B created “Mourning Jewels,” which incorporated connected jewelry pieces that use light stars to show that a family member thinks about and misses the deceased. And designer C generated “Treasuring Words,” in which recorded audio messages about common group events were connected to jewelry pieces (charms, pendants, pins, and cufflinks) and are released by a central object. In contrast to these more abstract project outcomes, junior designer D created a concrete, explicit, and direct communication tool to offer support after the death of a parent. The concept stimulates and helps the remaining parent and child to jointly become aware, discuss, and redefine life changes through the help of tokens placed on a light-projecting calendar (see Figure 3). The end result of this design was well thought-out, more concrete, and more layered than those of the other junior designers and was therefore selected for exhibition at the Dutch Design Week.

Figure 3. Three images of a child mourning support tool, project result of junior designer D:
(a) the calendar and (b) projection of calendar, and (c) interaction with calendar.
Case Study Interviews
In four individual semi-structured (qualitative) interviews of one-and-a-half to two hours, the principal researcher introduced the junior designers to the goal of the retrospective interviews and to the first-, second-, and third-person perspectives. The junior designers were asked to reflect on their individual project processes and they each gave a chronological overview of their activities, how they executed them and why, including the perspectives they chose. Finally, they gave hindsight opinions about the strengths and weaknesses of each activity and related perspective(s), and made suggestions for improving the approaches they took. During the interviews, the interview outcomes were documented in the form of a table (see Table 2 for an explanation of the interview process). At the end of the interview, remarks were noted down. The junior designers were able to assign the correct perspective(s) to each activity, except for two cases where they mixed up personal activity and personal experiences (“I decided”). After these minor corrections, the analyses continued.
Table 2. Example of the structure of the interview form to explain how our data was gathered. The English text is original from our non-native English student (junior designer C). We apologize for spelling mistakes.
| Order | Activity | Description | P | Why | Strength | Improve Strength | Weakness | Improve Weakness | |||
| 6. | Idea generation | Create ideas based on phases in life and mourning from 3 perspectives |
|
Preparation should be an option, but if impossible there should be more options | Exploration of multiple phases of life and needs | How to prepare and guide others to design with me? | Less depth in each direction | Spend more time on it, better preparation | |||
| 7. | Create context for design | Interview with s, create abstraction of context needs and values |
|
To get a focus point, create user, real user for validation | Direct feedback, switch from divergence to focus | Better preparaton and focus driving process | Feedback of only one individual | Get more feedback from similar individuals (in terms of context) | |||
| 8. | Read scientific papers | Find and study relevant research, take what is relevant |
|
For validation and inspiration for ideas | Interesting psychological insights, balance personal and scientific | ||||||
| 9. | Idea generation and concept development | Generate and develop ideas within context with feedback by 5 |
|
Validation, keep concept relevant within context | Constant review of ideas, adaptability, protect relevance, critical view on ideas | Ideas from s, not just feedback | Time | Find expert with commitment, more time investment from s | |||
| 10. | feedback from peers and expert | Present concepts & receive feedback from peers and expert |
|
Perspective before developing final concept | Find overlooked weaknesses and new inspiration | Do it earlier in process and make structural | Be careful not to blindly accept all feedback, reflect! | reflect! |
The Value of Single Perspectives
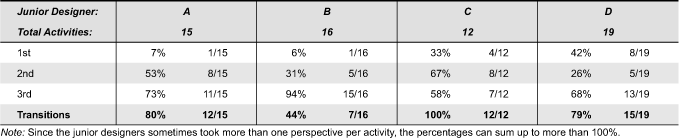
To better understand the application of the different individual perspectives, we analyzed all the participant interview reports for the number and types of perspectives taken (see Table 3). The junior designers sometimes took more than one perspective per activity. The number of perspectives taken related to the total number of activities done results in an overview in percentages.
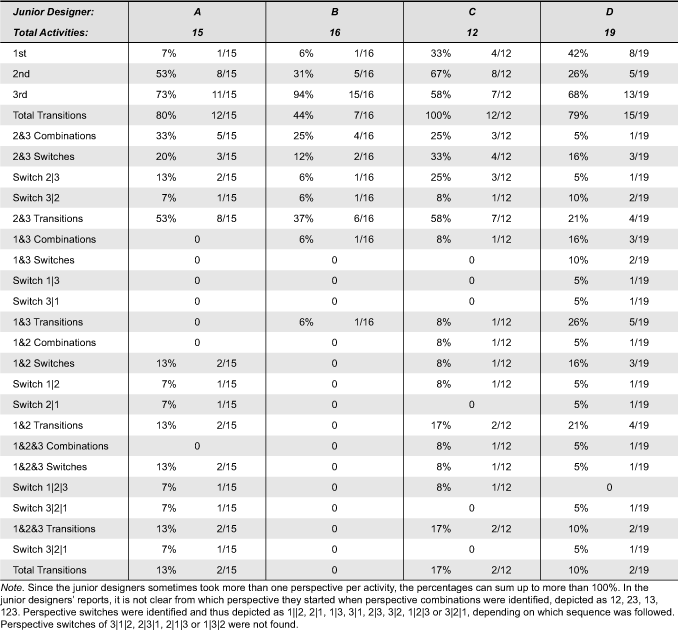
Table 3. Individual perspectives and transitions reported per junior designer.

We identified all perspectives at least once with each junior designer. Both junior designers A and B (with no mourning experience) scored high on third-person and low on first-person perspective. Junior designer C most often used the second-person perspective due to a closer and consistent collaboration with a grieving friend. Junior designer D could relate to her own experiences and feelings (e.g., grief, love, loss) and therefore used the first-person perspective more than the other junior designers. To obtain a detailed description of the value of each single perspective that went beyond counting their frequency, we analyzed the more extensive reports from the interviews containing perspective strengths, weaknesses, and improvements (see Table 2). This helped us understand why the junior designers used specific perspectives. A detailed description of each individual perspective is presented below.
Third-Person Perspective
Tomico et al. (2012) defined the third-person perspective as designing for people and society in general without involving users or having direct contact with experts. In Table 1, we linked Cockton’s (2009) meta-principle of receptiveness to this perspective. The designer is receptive to many alternatives in designing with regard to means for (e.g., methods, data, (re)sources), and ends of design (e.g., ideas, concepts). From the case study, we learned that this perspective is about what a designer knows, thinks, hypothesizes, assumes, and speculates.
The junior designers reported using this perspective a lot: in 58%, 68%, 73%, and 94% of all their activities, respectively. They all started the project from this perspective. They reported employing this perspective individually: no one else was involved. Interviewees mentioned distancing themselves from the real mourning situation by taking an analytical point of view. They informed themselves (e.g., through the internet, papers, literature) and then expressed this information—with the help of their imaginations—in various forms (e.g., visions, ideas, concepts, prototypes, business cases).
The junior designers reported three strengths of this perspective. First, this perspective enabled them to discover and substantiate a design context. Second, they explicitly mentioned that this perspective was helpful in obtaining a (quick) holistic and even objective view of the situation and solution direction. (“Objective” was mentioned when junior designers took a distant approach; however, assumptions were also identified in this perspective. It is questionable whether a difference between objectivity and subjectivity can be made here, but the junior designers perceived it like this.) To illustrate this, junior designer D said this perspective gave her “a scientific foundation to the project.” Third, this perspective expanded their frames of reference (e.g., not only did they study existing solutions, but they also used psychological insights as inspiration).
The junior designers also saw a few limitations to this perspective. Although they found it convenient to retrieve information, they remarked that the data gathered was too abstract. For example, junior designer B said: “a literature study alone can be shallow since it misses real-life experience.” All of them felt that they should have combined the third- and second-person perspectives earlier and should have iterated more, since this would have led to a more realistic view of the situation. To illustrate this, junior designer D said: “I would involve more perspectives earlier for more real-life scenarios.” Table 4 summarizes our findings.
Table 4. Perspective definition summary.
| Third-Person Perspective |
| For designers, employing this perspective means being receptive: they think about many alternatives with regard to means and ends in designing for the user. Based on third-party means (available knowledge and sources), the designer is able to set up a (future) hypothesis to imagine and develop new ends (e.g., vision, design directions, ideas, criteria, concepts, prototypes) and to construct theoretical framing. |
Second-Person Perspective
Tomico et al. (2012) defined the second-person perspective as designing together with a small group of people that are part of the user situation. In Table 1, we linked Cockton’s (2009) meta-principle of inclusiveness to this perspective. The designer includes an adequate range and number of stakeholders in designing to understand their needs and values and to co-design ends with stakeholders. In addition, designers develop means that help stakeholders better express themselves. From the case study, we learned that this perspective is about what a designer sees, hears, and empirically finds in contact and collaboration with users.
Our junior designers used this perspective in 26%, 31%, 53%, and 67% of all activities, respectively. Junior designer C even employed this perspective more often than she used the first- and third-person perspectives. Nobody began design activities in this perspective. The junior designers mostly reported collaborating with one user with mourning experience and only sometimes with more stakeholders. They then used expertise from professionals in the field (e.g., funeral suppliers and a psychologist). The interviewees informed themselves by conducting field research and using UCD, HCD, PD and Co-D techniques including co-reflection, scenarios, design probes, context mapping, and re-enactment.
The junior designers mentioned several strengths of this perspective. For instance, exchanging information and experiences leads to detailed, nuanced, and personal insights that give information about innovation necessity and acceptance. This helped them converge and brought a clear focus point and relevance to the project. It broadened their knowledge, completed design directions, increased validity, and supported them in finding alternatives when they got stuck.
They also saw some limitations to this perspective. In hindsight, all of them wanted to involve more stakeholders (professional experts and users) earlier and more often. To illustrate this, junior designer B said: “I would have liked to collaborate with a group of people instead of one.” The junior designers involved experts earlier in the project than they involved mourners, because they found this easier to arrange. They found it difficult to actively search, find, and get commitment from stakeholders. They attributed this inhibition to their fear of making contact, since they felt as if they were interfering and bothering vulnerable people. In addition, they had problems with recruiting a coherent group of users with the same type of mourning experience (e.g., losing a child versus losing a grandmother). Subsequently, working with mourners from different contexts caused confusion, since outcomes contradicted each other. For example, junior designer C said: “I would have appreciated more feedback from individuals out of the same context.” And junior designer B said: “I should have focused more on people within the same context.” Inexperience with PD and Co-D processes led to delays (both in user/expert recruitment and in selecting appropriate design techniques). To illustrate this, junior designer C said: “How to prepare and guide others to design with me?” Table 5 summarizes our findings.
Table 5. Perspective definition summary
| Second-Person Perspective |
| For designers, employing this perspective means being inclusive: they co-design with an adequate range and number of stakeholders. This collaboration with stakeholders (professional experts and users) allows the designer to be inspired, to build an empathic understanding, and to construct an empirical framing of the user situation and the stakeholders’ (current and past) values within it. |
First-Person Perspective
Tomico et al. (2012) defined the first-person perspective as designing for oneself within the context involving one’s own experiences. The designer is part of the system and an actor in the design context. In Table 1, we linked Cockton’s (2009) meta-principle of committedness to this perspective. The designer is committed and includes informal autobiographical reflection in designing to bring inspiration to the design. The designer has a responsive attitude and the will to fix problems. From the case study, we learned that this perspective is about what a designer experiences and feels within a context. This perspective involves intuition and drives intrinsic motivation.
This perspective was the least used (6%, 7%, 33%, and 42%, respectively) in all the junior designers’ activities. Junior designer D was an exception; she did more activities from the first- than the second-person perspective (42% versus 28%). The designers reported using a first-person perspective individually: no one other than the designer was involved. None of the junior designers started design activities only from this perspective. Junior designer C started in a mix of first- and third-person perspectives. Although only one of the four junior designers had experienced the death and mourning of a close relative, the reports showed that they all used the first-person perspective before the middle of the project.
Most of the time they utilized this perspective in a mix with the third-person perspective and based it on the ritual component in the project. To illustrate this, junior designer B compared general rituals surrounding death and mourning from his own culture to those of other cultures. In addition, junior designer C recalled rituals other than mourning that had a personal impact. So, instead of relating to a specific personal mourning situation, these junior designers were approximating mourners’ experiences. While other experiences and emotions can be emulated for the sake of a project (e.g., a shopping experience), extreme experiences such as mourning or suffering from a disease obviously cannot.
However, junior designer D, the only participant with first-hand experience with death and mourning, mentioned that the designer is part of the situation at stake: “The designer experiences what mourners experience.” This was enabled by relating to her own past experiences, and recalling her own pain, coping, solutions, and current feelings. Apart from intuition fostered by personal experiences, she did not mention using a specific method. To her, the three advantages of this perspective are the ability to find inner motivation, to gain depth with the help of personal emotional cues, and to intuitively feel acceptance for a design direction. To illustrate this, she said:
The opportunity of exploring, deepening, and gaining an overview of my personal experience in order to eventually design something that could have truly helped me and might be able to support others in similar situations intrigued, fascinated, and above all evoked a feeling of challenge. An actual meaningful design for mourning.
Junior designer D also mentioned limitations related to the very intimate, emotional, personal, and subjective approach of this perspective. She expressed a need for guidance and support in learning to trust her intuition. Zhang and Wakkary (2014) also argued for supporting designers. To illustrate this need, junior designer D was confused by this perspective at the start of her project, which made her design process chaotic. At first, she was reluctant and afraid to go in-depth with her feelings and experiences. When she made a mind-map to retrieve an overview of her needs, coping behavior, and problem-solving capacity, she experienced an emotional overload. She felt that she needed a “more subtle, less direct, and clear method” and felt like a “designer and user in one.” Although she knew what would have worked for her, she felt insecure about trusting her intuition and needed a broader perspective. She was helped by combining the first-person perspective with reflection (third-person) in a less verbal re-enactment (Lego session) with her family and peers (second-person). In the end, the project accelerated once she trusted her intuition. Table 6 summarizes our findings.
Table 6. Perspective definition summary.
| First-Person Perspective |
| For designers, employing this perspective means being committed: they are part of and within the design context and include informal autobiographical reflection. Based on his or her own (current and past) experiences within this context, the designer takes responsibility, finds intrinsic motivation, uses intuition, and constructs an intuitive framing. |
The Value of Perspective Transitions
Having established our descriptions of the specific value of each perspective, we now turn to perspective transitions. In this section, we will identify the specific role each possible perspective transition (labeled and defined in Figure 2) played in the junior designers’ projects.
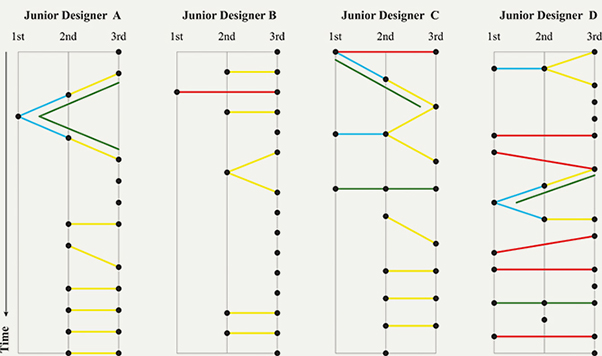
To identify transitions, we reanalyzed the entire dataset, which resulted in an abstract visualization. Figure 4 places design activities on a vertical axis and perspectives on the horizontal axis. Each activity has been given one or more perspectives by the junior designers and these are plotted as black dots. The dots are plotted on an equally divided vertical distance; this distance has no specific meaning. Since the junior designers directed their own processes in the project, their design activities were chosen differently and thus the number of activities/dots varied. However, the start (top of graph) and end (bottom of graph) presentations occurred at the same time. The black dots show the perspectives identified with our students. Horizontal lines show parallel perspective combinations executed within a single design activity. Diagonal lines show perspective switches: a transition of two different perspectives in sequential design activities. The green lines show that all three perspectives were considered. Red lines show a shift between first- and third-person, yellow a shift between second- and third-person, and blue a shift between first- and second-person perspectives.

Figure 4. Perspective(s) chosen per activity over time, outcomes of junior designers A-D.
The figure clearly shows that all the junior designers moved constantly between perspectives in more than half of all design activities. Junior designer D clearly had the widest-spread outcomes and perspectives transitions consisting of first- and third-person perspectives, something that was scarce with the other junior designers. We will describe the diverse transitions in the next sections.
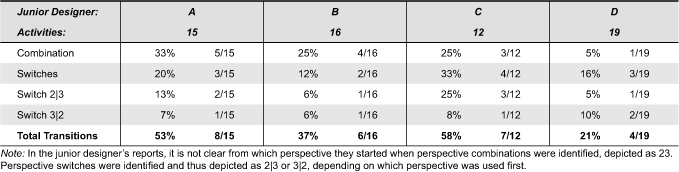
Perspective Transitions: Combination 23 and Switches 2|3, 3|2, 2|3|2, 3|2|3
Each perspective combination of and switch between the second- and third-person perspectives reported per junior designer is depicted in Table 7. These transitions were identified by all junior designers at least once. Junior designers A, B and C used them a lot (53%, 37%, and 58%, respectively). Especially toward the end of their projects, we saw many combinations, whereas switches were seen more at the start. Junior designer D used more switches and only one combination of the second- and third-person perspectives.
Table 7. Transitions reported per junior designer based on second- and third-person perspectives.

In perspective transitions of the second- and third-person perspectives, designers collaborated with stakeholders (users and professional experts). We found that these transitions were often repeated after one another and seemed to form larger series (see Figure 4). These sequential series of transitions are illustrated in the next section as clusters, but we will first explore the single transitions. The junior designers mentioned that these transitions fostered the design process iteration by complementing the third-person perspective with context and stakeholders’ experiences and the second-person perspective with reflection and expression. To illustrate this, junior designer B said: “Theoretical research was done due to a lack in personal experience. As a follow up of the in-depth theoretical research, a professional expert was consulted to broaden knowledge on topic.” The third-person perspective alone seldom suggested apt solutions directly and did not provide a ‘reality check’ as an antidote to the assumptions and speculations of the junior designers. Moreover, starting out with a single stakeholder carried the risk of idiosyncratic findings, which needed to be reviewed critically and placed in the third-person perspective (credible).
A transition from third- to second-person perspective differed from a transition from second- to third: a start from knowledge, hypothesis, assumptions, and speculations of the designer’s own distant thinking and thus abstractness versus a start from stakeholders and thus context and concreteness. The junior designers mentioned using validation and co-design techniques: from co-analysis (second-person) leading to user criteria (third-person) via co-ideation (second-person) leading to interaction parameters and form and senses decisions (third-person). The advantage the junior designers mentioned is that these mixed-perspectives moved design beyond hypothesis (assumptions and speculation): ideally by merging user experience and professional expertise to their own reason and generic data. However, most of the junior designers only collaborated with one participant. Another limitation they mentioned is that switches between and combinations of second- and third-person perspectives lacked their personal experiences, insights, and intuition. Table 8 summarizes our findings.
Table 8. Transition summary.
| Transitions of Second- and Third-Person Perspectives (see Figure 4) |
| For designers, employing this perspective transition means being receptive and inclusive. The designer works individually or with other designers and in contact and/or collaboration with stakeholders (users and professional experts). |
| 2|3: The designer starts by collaborating and referring to the design context and stakeholders’ values. The resulting empirical framing is validated, fostered, and improved by available third-party knowledge to construct a theoretically scaffolded empirical framing of the design context. |
| 3|2: The designer starts by expressing a hypothesis based on available third-party knowledge. The resulting theoretical framing is validated, fostered, and improved by referring to the design context and stakeholders’ values to construct an empirically enriched theoretical framing of the design situation. |
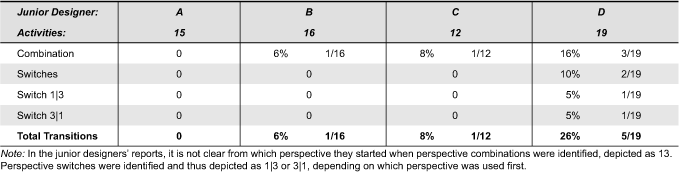
Perspective Transitions: Combination 13 and Switches 1|3, 3|1, 1|3|1, 3|1|3
Each perspective combination and switch between the first- and third-person perspectives reported per junior designer is depicted in Table 9. In general, these perspective transitions were scarce, since the first-person perspective was little utilized by junior designers A, B and C. With junior designers A, B and C—who had no mourning experience—we only saw perspective combinations at the start of the design project and switches were not identified. Junior designer D clearly had a different design approach than the others.
Table 9. Transitions reported per junior designer based on first- and third-person perspectives.

In perspective transitions of the first- and third-person perspectives, designers worked alone and related to knowledge and their own experiences, feelings, and intuition such as rituals, grief, love, and loss. Junior designer D mentioned taking a deliberate personal and holistic perspective on the design situation and made a comparison: “I employed this transition to validate personal experiences (soft) to literature, data (hard), as well as to be inspired by subjectivity and objectivity in the same iteration.” The outcomes were dilemmas, opportunity spaces, design criteria, and decisions. This was seen as useful, for example, for the preparation of a co-design session. A transition from third- to first-person perspective differed from a first- to third-person perspective transition. In the first, the designer started from knowledge, assumptions, and speculations from their own distant thinking and thus abstractness. The latter transition started from personal experience and intuition, and thus context and concreteness. The advantages mentioned were that these transitions acknowledged intuition, prevented assumptions and speculation, merged intuition and reason, and did not require direct access to mourners (since junior designer D started to build a design based on her own experiences). It also helped junior designer D to converge and focus the design process on personal meaning. To illustrate this, she reflected:
While having experienced the loss of a loved one myself, my project approach came from both a designer and a user perspective. Something that wasn’t instantly achieved, but rather progressively developed throughout the project. It was a process of letting these two perspectives come together and eventually providing me with the possibility to design something that could have helped me back then.
A disadvantage mentioned is that this transition builds on only one person’s personal experience and lacks the perspectives of multiple stakeholders. Table 10 summarizes our findings.
Table 10. Transition summary.
| Transitions of First- and Third-Person Perspectives (see Figure 4) |
| For designers, employing this perspective transition means being receptive and committed. The designer works alone or possibly with other designers. |
| 1|3: The designer starts relating to his or her own experiences and feelings within the design context. The resulting intuitive framing is validated, fostered, and improved by available third-party knowledge to construct a theoretically scaffolded intuitive framing of the design context. |
| 3|1: The designer starts expressing a hypothesis based on available third-party knowledge. The resulting theoretical framing is validated, fostered, and improved by relating to his or her own experiences and feelings from within the context to construct an intuitively enriched theoretical framing of the design context. |
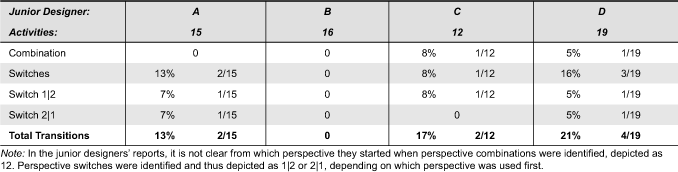
Perspective Transitions: Combination 12 and Switches 1|2, 2|1, 1|2|1, 2|1|2
Each perspective combination and switch between first- and second-person perspectives reported per junior designer is depicted in Table 11. Again, there were few of these perspective transitions, since the first-person perspective was rarely utilized. Yet, junior designers A and D both showed a clear 2|1|2 switch: the blue arrow in Figure 3 at the start of the project. Junior designer B did not use this mix at all.
Table 11. Perspective transitions reported per junior designer based on first- and second-person perspectives.

In perspective transitions of the first- and second-person perspectives, designers collaborated with stakeholders (users or professional experts) by relating to their and designers’ own experiences. This transition fostered design with experiences from at least two perspectives (stakeholder and designer) and included intuition. Interviewees mentioned that combining their own personal experiences with those of other(s) “completed the picture.” They used the transitions to decide what is of value to whom and whether a proposition affected individuals or groups. The insights (differences and similarities in perspectives) could be translated into (mis)understandings and dilemmas that create design opportunity spaces. Junior designer D mentioned that these transitions also led to shared motivation, authorship, and ownership. The other junior designers mentioned another advantage: these transitions prevented designing from one perspective. They broadened their knowledge by merging others’ experiences and expertise with their own intuition. To illustrate this, junior designer C said: “This perspective combination helped to find alternative routes when I was in danger of getting stuck in my own ideas.” Next, she said: “This mixed-perspective helped me to solve the question: is it about my experience or general reality?”
They also mentioned several disadvantages. For instance, one junior designer mentioned a lack of reasoning and reflection in this transition. Further, junior designer D mentioned a confusing double role—especially in this perspective combination—where the designer was both experience expert and design facilitator in one. Friction occurred since she could not take a neutral facilitator role because, as a content expert, she was part of the process/activity. Therefore switches seemed easier to conduct than combinations, since then designers’ own design activity is executed separately from stakeholder activities. Table 12 summarizes our findings.
Table 12. Transition summary.
| Transitions of First- and Second-Person Perspectives (see Figure 4) |
| For designers, employing this perspective transition means being committed and inclusive. The designer works alone and in collaboration with stakeholders. |
| 1|2: The designer starts by relating to his or her own experiences and feelings. The resulting intuitive framing is validated, fostered, and improved by being committed to context and stakeholders’ values to construct an empirically validated intuitive framing of the design context. |
| 2|1: The designer starts by referring to the context and stakeholders’ values. The resulting empirical framing is validated, fostered, and improved by relating to his or her own experiences and feelings to construct an intuitively enriched empirical framing of the design context. |
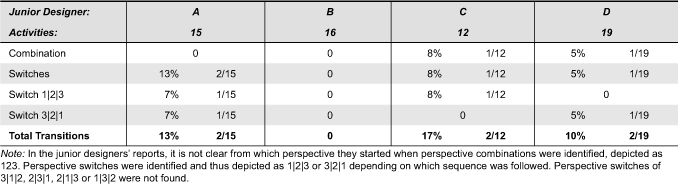
Perspective Transitions: Combination 123 and Switches 1|2|3, 3|2|1
Each transition between first-, second-, and third-person perspectives reported by each junior designer is depicted in Table 13. It must be noted that perspective transitions 3|1|2, 2|3|1, 2|1|3 or 1|3|2 were not found and are therefore not mentioned in the table. Junior designer B did not use this transition at all. With the other three junior designers, three transitions seen were based on first- and second- and second- and third-person perspectives switches (Figure 4) and two were combinations.
Table 13. Transitions reported per junior designer based on first-, second- and third-person perspectives.

In perspective transitions of the first-, second-, and third-person perspectives, our designers collaborated with stakeholders. They related to their own experiences and to those of the stakeholders, and to available knowledge in several iterations. Students compared this transition to doing design activities from a distance and in connection with others and oneself, including reflection in design action and on results.
We will use the following example to illustrate this transition. We saw that junior designer D’s intuition and inner passion led to meaningful and concrete design action. Her personal experiences and emotions about unclear and frustrating communication gave her relevant information about how to improve her mourning situation. Comparing her experiences with her family’s experiences and professionals’ expertise gave her high-quality options and compatible choices (credibility). This helped her complete the picture and motivated (committed) her to move in a specific direction that would lead to benefits for all stakeholders (inclusive). These multiple perspectives and iterations led to a social-driven and engaging design intervention. Combining her personal experiences and feelings with those of her family, peers, and professional experts, and with reason, gave designer D choices to give direction to her design. This enabled her to connect what she thought and envisioned (third-person) with what she saw, heard (second-person), and felt (first-person). Table 14 summarizes our findings.
Table 14. Transition summary.
| Transitions of First-, Second- and Third-Person Perspectives (see Figure 4) |
| For designers, employing this perspective transition means being committed, inclusive, and receptive. The designer works alone or may collaborate with stakeholders or other designers. |
| 1|2|3: The designer starts by relating to his or her own experiences and feelings within the design context. The resulting intuitive framing is validated, fostered, and improved by referring to the context and stakeholders’ values. The resulting empirically validated intuitive framing is confirmed, fostered, and improved in turn by available knowledge to construct a theoretically and empirically grounded intuitive framing of the design context. |
| 3|2|1: The designer starts by expressing a hypothesis based on available knowledge. The resulting theoretical framing is followed by referring to context and the stakeholders’ values. The resulting empirically enriched theoretical framing is confirmed, fostered, and improved in turn by relating to his or her own experiences and feelings within the context at stake to construct an intuitively and empirically enriched theoretical framing of the design context. |
The above analysis enabled us to complement Figure 3; we summarized our findings by adding the value of each perspective transition in Figure 5. In addition, the case study analysis taught us that there are transition sequences with specific value. These mixed-perspectives series of ‘good practices’ can inspire and guide future (junior) designers in their design processes. Therefore, we will introduce the concept of perspective clusters in the next section.

Figure 5. Perspective transition values.
Perspective Clusters
Perspective clusters are sequential series of perspective transitions. They enable designers to include multiple perspectives consciously, including the designers’ own experiences, encompassed in the first-person perspective. Several perspective clusters can be identified in our junior designers’ projects. We realize that these cannot be seen as prescriptive rules or codes of conduct, since our research included few participants and this project was individually run, while design is usually done in teams. Therefore we will be modest when formulating prescriptive advice about using perspective clusters at this point. However, these analyses can contribute to the academic discussions on empathic design started by Kouprie and Sleeswijk Visser (2009) and on designing principles started by Cockton (2009). We suggest that a perspective cluster is one of the many iterations that can be utilized anywhere between analysis and implementation. To ensure that a cluster is a comprehensive, coherent, and closed iteration, we suggest that clusters always start and end with the third-person perspective. We suggest this because normally every design activity starts with some sort of ‘hypothesis’ (no matter how small) and is wrapped up with an evaluative and/or synthesizing ‘answer,’ and because the case study project started with a third-person perspective.
The first perspective cluster we identified is 3|2|3|2|3. It builds on the transitions based on second-and third-person perspectives described in Table 8. This cluster allows a designer to be receptive and inclusive, and the several iterations make the design evolve over time (e.g., receptiveness to stakeholders is better dealt with through refinements of inclusiveness). In this cluster, designers have difficulty meeting the meta-principle of committedness since personal experiences are not consciously involved. This cluster can be recognized in most well known UCD, HCD, PD and Co-D design techniques, where activities are alternated by reason and expression over several iterations. Junior designers A, B and C used this cluster a lot at the end of their projects (see Figure 3). These students—who had no personal mourning experience—liked to increase the certainty with which they made their design decisions through continuous validation with stakeholders (users or professionals). In contrast, junior designer D did not use this cluster at all. This was probably because she was able to relate and build on her own experiences and feelings: the first-person perspective. Cluster 3|2|3|2|3 enabled the designer to improve design directions and made the designer’s and stakeholders’ assumptions more credible since they are validated with data and in prototypes.
The second perspective cluster we found is 3|1|3|1|3. It builds on the previously described transitions based on the first- and third-person perspectives described in Table 10. This cluster allowed a designer to be committed and receptive, and the several iterations made the design evolve over time. In this cluster, designers had difficulty meeting the meta-principle of inclusiveness since stakeholders’ experiences are not involved. This cluster can give designers a way to bring personal experiences and intuition together with reason and expression in several iterations. Junior designer D was the only participant to use this cluster. She used it twice (see Figure 4). This cluster guided her to increase the certainty with which she involved personal experiences and made design decisions through continuous validation with data and expressions (e.g., prototypes). The cluster enables designers to improve design directions and makes intuition more credible. As a by-catch, we would like to mention that junior designer D used second-person perspectives techniques in this cluster (e.g., a Lego re-enactment) since no specific first-person perspectives techniques seemed to be available.
Finally, we found two perspective clusters that build on all three perspectives. The first 3|2|1|3 perspective cluster is as prescribed in Kouprie and Sleeswijk Visser’s (2009) empathy framework. It was identified in junior designers C and D before the middle of the project. Next, we identified perspective cluster 3|2|1|2|3 more often, with all our junior designers. This cluster was used three times by junior designer D, twice by junior designer C, and once each by junior designers A and B. Junior designers A and B reported this cluster at the start of the project and junior designer C in the middle of the project. Junior designer D repeated this cluster three times: at the start, middle, and end. This cluster guided her in the first pressure cooker week discovering the subject of mourning by reading literature, talking to her mother, remembering her own feelings, talking to her brother, and expressing initial design directions. In the middle of the project, she complemented a fictive re-enactment with a re-enactment by her mother and a personal one. A meeting with her mother followed this. They together searched for differences in experiences and this led to overview. Finally, the cluster was used in idea generation. Several perspectives helped the junior designer to come to alternative and appropriate concepts and intuition helped to concretize them. Since these two clusters enforce coherent use of all three perspectives, they adhere or touch at least the following three attitude meta-principles from Cockton (2009): receptiveness, inclusiveness, and commitment. These clusters can guide designers in bringing in all perspectives, which might bring us close to Cockton’s principle on credibility, which concerns the quality of options and compatibility of choices.
Conclusions and Discussion
We began this paper by first improving the current understanding of the three basic person perspectives. We provided a structured overview of existing literature that relates to these perspectives and put them in a research context. Building on Cockton’s (2009) meta-principles, we then connected each perspective to a meta-design principle, which already enriched the original descriptions of the perspectives in Tomico et al. (2012). Our contribution was to connect these three meta-principles specifically to the designer’s attitude, making the designer receptive, inclusive, and committed. This helps the designer to understand and establish upfront the extent to which a certain meta-principle can be achieved within each perspective (and ultimately within transitions and clusters). Cocktons’ principles became less abstract and more like guides to action within the mixed-perspectives approaches. We were then able to extend the three basic perspective descriptions by analyzing the utilization and specific value of each single perspective in designing with help of the case study on mourning rituals. The perspective descriptions derived enable designers to become aware of, to understand, and to make a deliberate and explicit choice between the three. For designers, employing a third-person perspective means being receptive: they think about many alternatives with regard to means and ends in designing for the user. Based on third-party means, the designers are able to set up a hypothesis to imagine and develop new ends and to construct theoretical framing. Employing a second-person perspective means being inclusive: designers co-design with an adequate range and number of stakeholders. This collaboration with stakeholders allows designers to be inspired, to build an empathic understanding, and to construct an empirical framing of the user situation and the stakeholders’ values within. Employing a first-person perspective means being committed: designers are part of and within the design context and include informal autobiographical reflection. Based on their experiences within this context, the designers take responsibility, find intrinsic motivation, use intuition, and construct an intuitive framing.
Second, we have laid a foundation for mixed-perspectives methodology by identifying and describing the specific values of several perspective transitions, much in the way van Turnhout et al. (2014) compiled a short list of reasons to combine research strategies. The transition descriptions enable designers to become aware of them, to understand their value, and to enable a thoughtful contextual choice for specific perspective transitions.
Third, we introduced perspective clusters and emphasized that they can guide designers by employing intentional perspective alternations in a specific order, just as Kouprie and Sleeswijk Visser (2009) implicitly suggested in their empathic framework. In this way, perspective clusters facilitate designers’ abilities to utilize and integrate a first-person perspective in a legitimate and valid way, as proposed by Cross (2001) and Zhang and Wakkary (2014). The clusters can be used as building blocks for a flexible design process, which is also the intention of other authors who have proposed methodologies that transcend the use of specific methods (van Turnhout et al., 2014; Johnson et al., 2014; Woolrych et al., 2011).
In conclusion, we suggest that this mixed-perspectives approach brings about a novel and deeper understanding of the commonalities in existing design methodologies such as UCD, PD and Co-D. We also suggest that it gives the designer more flexibility in thoughtfully applying elements of these methodologies. Mixed-perspectives can therefore be seen as a new code or rule of conduct for designing.
The main contribution of this paper is that we propose mixed-perspectives as a fundamental design framework and acknowledge the value of the designer’s first-person perspective in designing. In the recent search for design methodologies that transcend the ‘method’ as its core unit of analysis (van Turnhout et al., 2014; Johnson et al., 2014; Woolrych et al., 2011), we showed that the mixed-perspectives position enables designers to decouple methodology from methods. The mixed-perspectives approach forms a loosely coupled set of perspective transitions and clusters, which can be molded to local priorities and the specific context of a project regardless of specific methods. This enables designers to be supported in an unambiguous way in their own unique design process.
Although we showed that the mixed-perspectives approach is promising, further research is necessary. We realize that the scope of our work is limited and has yet to be validated. This study emerged from retrospective interviews based on a small inquiry and only included one designer with mourning experience (a first-person perspective). In the remainder of this section, we will address limitations and give considerations for future research.
We would like to highlight four priorities for future research. First, within the second-person perspective, we see a continuum that needs further research. For example, there is a difference in the designers’ distance or closeness toward the user(s) in the second-person perspective. This was observed in the difference in contact with the users in design activities (e.g., observation, interviews, collaboration, and co-experiencing). Co-experiencing with users is still a second-person perspective, as it is not living the real experience. But the borders of the second- and first-person perspectives might be blurred when designers have experience within the context of design. For example, when junior designer D was facilitating co-design sessions with peers, she expressed difficulties with assuming a neutral position, since she was also still a person in mourning. We observed that this could confuse the designer with experience in the context of design. This type of dilemma may be alleviated by clearly identifying roles for each perspective and for mixed-perspectives.
Second, we also saw how easy it is to confuse the first- and third-person perspectives. For example, two students mixed up personal activity (third-person) and personal experience (first-person). One could also imagine designers mixing up an educated guess with a personal opinion.
Third, we need to study the mixed-perspective methodology as a guiding framework when it is used throughout the design process. When designers learn about the mixed-perspective approach and its benefits before a design process starts and subsequently report and reflect on it in action, we can better evaluate the effectiveness of this approach. To validate it as a framework, the next step should be to properly use it to make decisions and switches during the design process in a reasoned manner rather than in an intuitive manner.
Finally, we need to create design situations and contexts in which we can observe differences in the mixed-perspectives methodology. These include different design project subjects, professional designers versus junior designers, and individual designers versus design teams. Ultimately, if designers employ mixed-perspectives, they will gain more insights, a holistic overview, certainty, and inspiration, and will improve the relevance and meaning of their designs and visions.
Acknowledgments
We would like to thank the junior designers for sharing their (personal) experiences and giving honest reflections on their processes to support the concept of perspectives and mixed-perspectives. We thank the client experts for sharing their professional experiences with the junior designers and the coaches for guiding the junior designers through the process. We also thank Jochem Galama and Marjolein Kors for their contributions in producing the pictures of Figure 1 and 3 respectively.
References
- Cockton, G. (2009). Getting there: Six meta-principles and interaction design. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 2223-2232). New York, NY: ACM. doi:10.1145/1518701.1519041
- Cross, N. (2001). Strategic knowledge exercised by outstanding designers. In J. S. Gero, & K. Hori (Eds.), Strategic knowledge and concept formation III (pp. 17-30). Sydney, Australia: University of Sydney.
- Dandavate, U., Sanders, E. B. N., & Stuart, S. (1996). Emotions matter: User empathy in the product development process. In Proceedings of the 40th Annual Meeting of the Human Factors and Ergonomics Society (pp. 415-418). Santa Monica, CA: HFES. doi:10.1177/154193129604000709
- Ehn, P. (2008). Participation in design things. In Proceedings of the 10th Anniversary Conference on Participatory Design (pp. 92-101). New York, NY: ACM.
- Fulton Suri, J. (2003). Empathic design: Informed and inspired by other people’s experience. In I. Koskinen, T. Mattelmäki, & K. Battarbee (Eds.), Empathic design: User experience in product design (pp. 51-58). Helsinki, Finland: Edita IT Press.
- Goodman, E., Stolterman, E., & Wakkary, R. (2011). Understanding interaction design practices. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 1061-1070). New York, NY: ACM. doi:10.1145/1978942.1979100
- Heskett, J. (2002). Design: A very short introduce. Oxford, UK: Oxford University Press.
- Van den Hoven, E., Smeenk, W., Bilsen, H., Zimmermann, R., de Waart, S., & van Turnhout, K. (2008, Nov. 21). Communicating commemoration. Paper presented at the International Workshop on Social Interaction and Mundane Technologies. Cambridge, UK. Retrieved October 10, 2015, from http://www.mundanetechnologies.com/goings-on/workshop/cambridge/papers/HovenSmeenkBilsenZimmermannWaartTurnhout.pdf
- Hummels, C., & Frens, J. (2009). The reflective transformative design process. In Proceedings of the 27th Annual CHI Conference on Human Factors in Computing Systems (pp. 2655-2658). New York, NY: ACM. doi:10.1145/1520340.1520376
- Johnson, M., Hyysalo, S., Mäkinen, S., Helminen, P., Savolainen, K., & Hakkarainen, L. (2014). From recipes to meals... and dietary regimes: Method mixes as key emerging topic in human-centered design. In Proceedings of the 8th Nordic Conference on Human-Computer Interaction (pp. 343-352). New York, NY: ACM. doi:10.1145/2639189.2641214
- Koskinen, I., & Battarbee, K. (2003). Introduction to user experience and empathic design. In I. Koskinen, T. Mattelmäki, & K. Battarbee (Eds.), Empathic design: User experience in product design (pp. 37-50). Helsinki, Finland: Edita IT Press.
- Koskinen, I., Zimmerman, J., Binder, T., Redstrom, J., & Wensveen, S. (2011). Design research through practice: From the lab, field, and showroom. Amsterdam, the Netherlands: Elsevier.
- Kouprie, M., & Sleeswijk Visser, F. (2009). A framework for empathy in design: Stepping into and out of the user’s life. Journal of Engineering Design, 20(5), 437-448. doi:10.1080/09544820902875033
- Mattelmäki, T., & Battarbee, K. (2002). Empathy probes. In T. Binder, J. Gregory, & I. Wagner (Eds.), Proceedings of the 7th Biennial Conference on Participatory Design (pp. 266-271). Palo Alto, CA : Computer Professionals for Social Responsibility. Retrieved October 1, 2016, from http://ojs.ruc.dk/index.php/pdc/article/viewFile/265/257
- Mattelmäki, T., & Sleeswijk Visser, F. (2011). Lost in co-X: Interpretations of co-design and co-creation. In N. F. M. Roozenburg, L. L. Chen, & P. J. Stappers (Eds.), Proceedings of the 4th Conference on Design Research (pp. 1-12). Delft, The Netherlands: The International Association of Societies of Design Research. Retrieved October 1, 2016, from https://window874.files.wordpress.com/2012/09/mattelmaki_lost-in-cox_fin-1.pdf
- van Rijn, H., Sleeswijk Visser, F., Stappers, P. J., & Özakar, A. D. (2011). Achieving empathy with users: The effects of different sources of information. CoDesign, 7(2), 65-77.
- Sanders, E. B. N. (2002). From user-centered to participatory design approaches. In J. Frascara (Ed.), Design and the social sciences: Making connections (pp. 1-8). Boca Raton, FL: CRC Press.
- Sleeswijk Visser, F., Stappers, P. J., van der Lugt, R., & Sanders, E. B. N. (2005). Context mapping: Experiences from practice. CoDesign, 1(2), 119-149. doi:10.1080/15710880500135987
- Stappers, P. J. (2007). Doing design as a part of doing research. In R. Michel (Ed.), Design research now: Essays and selected projects (pp. 81-91). Berlin, Germany: Birkhäuser Verlag. doi:10.1007/978-3-7643-8472-2_6
- Tomico, O., & Garcia, I. (2011). Designers and stakeholders defining design opportunities “In Situ” through co-reflection. In Proceedings of the 3rd Conference on Participatory Innovation (pp. 58-64). Sønderborg, Denmark: Lappeenranta University of Technology.
- Tomico, O., Winthagen, V. O., & van Heist, M. M. G. (2012). Designing for, with or within: 1st , 2nd and 3rd person points of view on designing for systems. In Proceedings of the 7th Nordic Conference on Human Computer Interaction: Making Sense Through Design (pp. 180-188). New York, NY: ACM.
- van Turnhout, K. V., Hoppenbrouwers, S., Jacobs, P., Jeurens, J., Smeenk, W., & Bakker, R. (2013, April). Requirements from the Void: Experiences with 1: 10: 100. Paper preseanted at the 3rd Workshop on Creativity in Requirements Engineering, Essen, Germany: Essen ICB.
- van Turnhout, K.V., Bennis, A., Craenmehr, S., Holwerda, R., Jacobs, M., …Bakker, R. (2014). Design patterns for mixed-method research in HCI. In Proceedings of the 8th Nordic Conference on Human-Computer Interaction (pp. 361-370). New York, NY: ACM.
- Wolf, T. V., Rode, J. A., Sussman, J., & Kellogg, W. A. (2006). Dispelling design as the black art of CHI. In Proceedings of the SIGCHI conference on Human Factors in Computing Systems (pp. 521-530). New York, NY: ACM. doi:10.1145/1124772.1124853
- Woolrych, A., Hornbæk, K., Frøkjær, E., & Cockton, G. (2011). Ingredients and meals rather than recipes: A proposal for research that does not treat usability evaluation methods as indivisible wholes. International Journal of Human-Computer Interaction, 27(10), 940-970. doi:10.1080/10447318.2011.555314
- Zhang, X., & Wakkary, R. (2014). Understanding the role of designers’ personal experiences in interaction design practice. In Proceedings of the Conference on Designing Interactive Systems (pp. 895-904). doi:10.1145/2598510.2598556
Appendix
Appendix A. Extensive example of the structure of the interview form to explain how our data was gathered.
The English text is original from our non-native English student (junior designer C). We apologize for spelling mistakes.
| Order | Activity | Description | P | Why | Strength | Improve Strength | Weakness | Improve Weakness | |||
| 1. | Recall rituals that made personal impact | Own memory and internet validation |
|
Get personal bearing of the topic | Point of reference for myself within context | Deeper investigation of personal side | Personal memories differ from general reality | Distinction: is it about my experience or general’ reality? | |||
| 2. | Ask others to share rituals that made personal impact | Interview and internet validation |
|
Not designing for myself, so need forother perspectives | Adds a lot to frame of reference | Deeper investigation of personal values | Verification came in too early | Make the distinction between personal value and info clear | |||
| 3. | Search for other general rituals on the internet | Research |
|
See what else is out there and what it stems from | Expansion of frame of reference, role of rituals | Better analysis of values associated | May have investigated time into 2nd perspective, which was main focus | Better consideration of what is truly necessary | |||
| 4. | Idea generation | Create ideas for different perspectives |
|
Celebrating loved one and individual wellbeing are both valuable | Open to multiple directions, not stuck | More ideas per direction | Within perspectives not much variation | More idea generation | |||
| 5. | Benchmark | Search for products that help with administrative and emotional matters |
|
No point in designing something that already exists | Time efficiency and inspiration (what is good or bad and why?) | Contact with suppliers about the products | May limit creativity, push in a direction | Have creative idea generation sessions with absurd ideas to break free | |||
| 6. | Idea generation | Create ideas based on phases in life and mourning from 3 perspectives |
|
Preparation should be an option, but if impossible there should be more options | Exploration of multiple phases of life and needs | How to prepare and guide others to design with me? | Less depth in each direction | Spend more time on it, better preparation | |||
| 7. | Create context for design | Interview with s, create abstraction of context needs and values |
|
To get a focus point, create user, real user for validation | Direct feedback, switch from divergence to focus | Better preparaton and focus driving process | Feedback of only one individual | Get more feedback from similar individuals (in terms of context) | |||
| 8. | Read scientific papers | Find and study relevant research, take what is relevant |
|
For validation and inspiration for ideas | Interesting psychological insights, balance personal and scientific | ||||||
| 9. | Idea generation and concept development | Generate and develop ideas within context with feedback by 5 |
|
Validation, keep concept relevant within context | Constant review of ideas, adaptability, protect relevance, critical view on ideas | Ideas from s, not just feedback | Time | Find expert with commitment, more time investment from s | |||
| 10. | feedback from peers and expert | Present concepts & receive feedback from peers and expert |
|
Perspective before developing final concept | Find overlooked weaknesses and new inspiration | Do it earlier in process and make structural | Be careful not to blindly accept all feedback, reflect! | reflect! | |||
| 11. | Develop final concept and prototype | Refine and validate concept and build form model and technical model with user |
|
Create something to get validated | |||||||
| 12. | Feedback by business expert and use | Interview each expert individually |
|
Validation | Different perspectives on final concept | More experts | Too personalised solution | More abstractions |
Appendix B. Transitions reported per junior designer.