Supplier Websites:
Could They be Inspiring to Lighting Designers?
Faculty of Industrial Design Engineering, Delft University of Technology, Delft, The Netherlands
This paper describes an exploratory pilot study on the usefulness for designers of three lighting manufacturers’ websites. All three websites contain sections that are specifically directed at professional lighting designers. This study’s first objective is to investigate whether designers experience the websites‘ content as conducive to the generation of new product ideas. Second, this study hopes to ascertain whether designers perceive the websites as an information source which they could habitually turn to for inspiration. Accordingly, this study addresses both the designer’s physical attitude (i.e., the usability driven) toward the websites, as well as the cognitive and emotive aspects of a designer’s information seeking and use. To obtain this, we requested the designers to produce their own lighting design concepts while taking guidance and inspiration from the websites. The resulting design proposals formed the departure point for interviews and designers’ self-reflection, and revealed the experiences of designers with the websites based on the information and inspiration found or wished for. This exploration revealed that the designers prefer the role of co-developer to the role of user. In addition, being able to contribute directly to the website content was perceived as adding greater value to the website.
Keywords – Information Behavior, Inspiration, Light Designers, Supplier Websites.
Relevance to Design Practice – The practical advice and tips given by the participating designers show a number of ways how to improve the fit between product information on supplier websites and the designers’ information environment.
Citation: Kopecka, J. A., Santema, S. C., & Hultink, E. J. (2010). Supplier websites: Could they be inspiring to lighting designers? International Journal of Design, 4(1), 71-82.
Received August 4, 2009; Accepted March 8, 2010; Published April 20, 2010.
Copyright: © 2009 Kopecka, Santema, and Hultink. Copyright for this article is retained by the authors, with first publication rights granted to the International Journal of Design. All journal content, except where otherwise noted, is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 2.5 License. By virtue of their appearance in this open-access journal, articles are free to use, with proper attribution, in educational and other non-commercial settings.
*Corresponding Author: J.A.Kopecka@tudelft.nl
Introduction
“The idea coming suddenly into the mind with the glow of inspiration must be noted before it fades or is lost” (Harding, 1967, p. 21). For the designer, the act of ‘noting’ an idea usually means sketching it in order to memorize it, as well as being able to communicate the idea to others (Schön & Wiggins, 1992). In the digital age, a drawing is just one of the many tools available for recording ideas. Today, a designer's work environment is replete with external visual representations and databases, usually involving computers which provide an instant access to, and storage and retrieval of information. Recent research suggests that external visual representations and the designer's immediate access to visual material can positively affect the designer's performance, and can even act as prompts in design problem solving (Eckert & Stacey, 2000; Goldschmidt & Smolkov, 2006).
The designer’s inspiration and information search are often inseparable. The choice of information sources is contingent upon the task at hand. When problems are well known, formal databases (often created in-house by a company) provide effective storage of the solutions that are typically associated with those problems. But, as Hargadon (2002) points out, "the very efficiency of database ‘deposit-and-withdrawal’ mechanisms makes them difficult tools for finding non-obvious links between ideas" (2002, p. 67). More often than not, the search for new ideas is outwardly oriented, directed outside the firm's boundaries (Brusoni, Principe, & Pavitt, 2001; Chesbrough, 2003). The Not Invented Here (NIH) syndrome, defined as a misgiving about ideas coming from outside the company, becomes a Need not be Invented Here opportunity (Hansen, 1999).
Research on the use of external information in new product development (NPD) has primarily focused on market information and its role in the success or failure of NPD (Ottum & Moore, 1997; Veldhuizen, Hultink, & Griffin, 2006). In the firm's virtual value chain (Rayport & Sviokla, 1995; Santema, & Kopecka, 2006a), market information represents its downstream end. In our research, we are interested in the upstream end of the virtual value chain which is represented by information from the supply chain. The purpose of our research is to contribute to the knowledge and awareness among product designers of the opportunities and challenges that information from the product development supply chain, i.e., sourcing information, holds for the idea generation phase of new product development, the so-called fuzzy front end (Smith & Reinertsen, 1992). The advantage of sourcing information over market information is that its information richness is visually stronger. In its non-electronic form, sourcing information was presented through bulky paper catalogues, consisted of product data only, and could therefore be said to be at the bottom of the information richness hierarchy (Daft & Lengel, 1984). The interactivity of web-based sourcing has changed all this. Features such as 3D graphics, search-ability, customization, and continuous updating of information have become commonplace.
The exploratory pilot study described in this paper sets out to investigate whether sourcing information provided through supplier websites could present a source of inspiration for product designers. As such, supplier websites are viewed both as a source of information about, and as an external visual representation of, product-related developments in the supply chain. In every opportunity lies a challenge, and in this instance, the challenge is faced by two parties. For the designer, the challenge is to treat sourcing information as an information source with which to learn about new materials and techniques in the supply chain, and to possibly take inspiration from it. For the websites, the challenge is to arouse the curiosity of designers and to make them want and like the information displayed (Litman, 2005).
The study takes the websites of three lighting manufacturers as examples: Philips, General Electric (GE), and OSRAM. All three websites specifically addressing the professional lighting designer through special sections on ‘designing with light‘ is seen as a signal that lighting designers are recognized as a customer category deserving special attention. It reflects the wish of lighting manufacturers to actively contribute to the designer's work. The motives for this wish are easy to understand when one considers that new technologies such as LEDs have added hitherto unknown dimensions to both light/color and spatial relationships. As Poldma (2009) observes: "The products give designers the flexibility of lighting choices as catalysts to create transformative spatial concepts, even before the designer has conceived of the space" (p. 24).
The present investigation begins with our research rationale and research questions, followed by a review of the theoretical background. This is followed by a description of the research method, data analysis and coding used, as well as a presentation of the outline of emerged patterns and themes. From this information, assertions and generalizations are drawn. The paper concludes with discussion of the findings, research limitations, and proposed directions for further research.
Research Rationale & Research Questions
Historically, the use of sourcing information in the NPD process was limited to the prototype stage, by which time procurement staff were requested to order items specified in the Bill of Materials (BOM). There is a long line of research that argues that the involvement of procurement (purchasing) and suppliers in NPD should start earlier (Monczka, Handfield, Scannell, Ragatz, & Frayer, 2000; Petersen, Handfield, & Ragatz, 2005; Wynstra, Weggeman, & Van Weele, 2003). The arrival of Internet-based electronic procurement tools has not only led to the automation of procurement processes (Croom, 2005; Davila, Gupta, & Palmer, 2003; Muffatto & Payaro, 2004), but has also brought about changes in activities of procurement staff. Because of the Internet-enabled access, sourcing information no longer merely represents an outcome of a specific dyadic relationship between the firm and its supplier, but has become part of an ongoing and cumulative information flow in the firm's supply chain (Tomita & Fujimoto, 2006). In this new situation, procurement departments have acquired a distinctive position as information brokers in that they serve as the connection between the firm’s NPD process and supplier innovations (DiBenedetto, Calantone, Van Allen, & Montoya-Weiss, 2003). In the same vein, it could be argued that sourcing information in NPD processes could perhaps act as a kind of forerunner of real suppliers’ involvement in NPD through which to gain insights about suppliers‘ expertise (Santema, & Kopecka, 2006b).
This development has led us to want to learn how the changes in accessibility and presentation of sourcing information have affected the lighting designers’ perceptions of supplier websites. Therefore, our first research question is:
How do lighting designers perceive sourcing information provided through lighting manufacturing websites as a source of inspiration for new product ideas?
According to Von Hippel (2006), the whole process of NPD is an information processing activity where “physical products are information products during the design stage” (p. 104). Since most electronic information sources are easy to access, product designers need not await the sourcing information to be passed on to them by the firm’s procurement staff, but can instead engage in information search themselves. Consequently, we need to understand designers’ behavior regarding information in areas such as their search habits and motives, their information use and needs, and how they experience the information environment of electronic media, e.g. supplier websites. Therefore, our second research question is:
How readily do lighting designers adopt lighting manufacturing websites as an information source to which they would turn for inspiration, and what, in their view, could be improved?
Theoretical Background
To establish a theoretical background from the literature, we have focused on the research on information seeking behavior (Choo, Detlor, & Turnbull, 2000; Hornbæk, 2008; Nielsen, 2000; Nielsen & Loranger, 2006; Norman, 2005).
Information Seeking Behavior
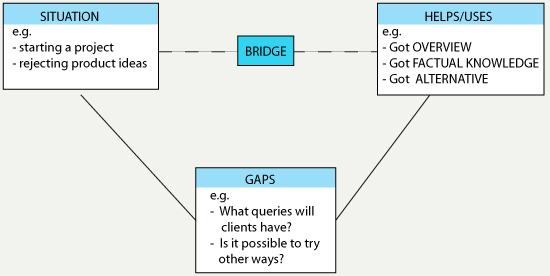
The unifying perspective of decades of research on models of information seeking behavior is that information seeking is a social behavior shaped by factors that operate at the cognitive, affective, and situational levels (Choo, Detlor, & Turnbull, 2000). Naturally, the Internet has brought a new impetus for research. Of the numerous models of information seeking behavior (on and off the web), we have selected the Sense-Making Model (SMM), shown in Figure 1, and methodology developed by Dervin (1983, 1992, 1998, 2003) and colleagues in 1972 to help us explore and analyze the research questions set out above.

Figure 1. The Sense-Making triangle (Dervin, 1983).
The central metaphor of Sense-Making is a person moving across time and space, facing gaps in his/her situations, building a bridge across the gap, and then evaluating the use of the bridge in terms of outcomes that provide guidance for his/her further behavior. The metaphor of gap bridging is not intended as a literal description of information use. Rather, it is intended as an abstract methodological tool, a way of looking (Savolainen, 2006). The three core elements of the Sense-Making Model are Situations-Gaps-Uses (Figure 1). ‘Situations’ consist of time-space contexts through which individuals see themselves moving or stopped from moving. The ‘Gaps’ are seen at a specific moment by an observer and depend on where the observer is in time-space and how the observer sees time-space (i.e., where the observer has been, currently is, or is going to). Thus, different observers facing the same Gap will "construct” different ways of bridging it. Finally, ‘Uses’ are the ways in which the individual puts the newly created sense to work in guiding his/her behavior. Data, in this model as well as in our exploration, are collected through the Micro-Moment Time-Line Interview (described in next Research Method section).
The reason for choosing this particular model is that the Sense-Making Model takes a communication perspective of information. The central idea is that information is made and unmade in all types of communication, be it intrapersonal, interpersonal, social, organizational, national, or global. It starts with the receiver and looks at the message only in terms of how it intersects with the receiver’s present, past and expected future. Thus, the receiver is co-constructing meaning of communication against the background of his/her learning, shifting needs and interests. In the Sense-Making Model view, information is no longer seen as a static or entity-like phenomenon, but rather as a personal and situation-bound construct which combines cognitive and affective elements (Savolainen, 2006). A particularly attractive feature of the Sense-Making Model is that it does not distinguish between information and knowledge. The Sense-Making methodology takes the view that both information and knowledge are fodder for sense-making and sense-unmaking. Savolainen (2006) sums up the Sense-Making Model’s pragmatic viewpoint as follows:
Knowledge vs information are system distinctions of no meaning to lived experience and movement through time and space. Thus, it is of secondary importance whether the input to sense-making is defined as information or knowledge […]. In other words, both information and knowledge can serve either as an input (“fodder”) and output (“product”). (Savolainen, 2006, p. 1118, partially citing Dervin, 1998).
In our research, the gap bridging metaphor is helpful in taking an inventory of the designer's wishes as to how the websites could be made more useful to them. Thus, when evaluating the format and content of information provided by websites (the input available to the designer), and how well the information found answered (bridged the gap) the designer's information needs for new product inspiration (the designer's output), we take into account the designer's past and current experience with product information in general (the designer's situation).
Research Method
Given the nature of our inquiry – based on an uncertainty as to what makes a website a useful source of information, and the very subjective issue of designers’ inspiration, and how these two factors relate to one another – we decided to adopt a qualitative research method. The methods used were website browsing, interviews with participants, and analysis of the participants’ notes and sketches. The study was conducted in a usability laboratory. The designers worked in separate rooms and were not allowed to communicate with one another, or use any information sources other than the investigated websites.
Stimuli
The stimuli used in this study consisted of websites of three lighting manufacturers, namely Philips (Netherlands), General Electric (USA), and OSRAM (Germany). All three websites contain sections that are specifically directed at professional designers. For the duration of the study the links to the websites were downloaded to the faculty server.
Participants
The participants were three postgraduate students from the Faculty of Architecture and the Faculty of Industrial Design Engineering. The students were selected for having completed an elective course in Light Architecture. Normally, taking such a course would be a sufficient indication of the participant’s interest in the course subject. In this particular case, however, it is worth noting that the selected students, all in their late twenties, had already completed one Masters degree in architecture or engineering in their home country of Taiwan, and had some related work experience as well. We refer to them, then, as lighting designers. For their participation, the designers received a small remuneration in cash.
Procedure
The study was comprised of four, half-day sessions in one week. The first session consisted of browsing the three websites in a predetermined and constant sequence. The designers were asked to spend 40 minutes on each website, after which they received an online questionnaire they were given 20 minutes to complete. The questionnaire contained 24 questions, both open and closed, and concluded with a request for suggestions on how the questionnaire could be improved. Once the questionnaire was filled in and e-mailed, the browsing of the next website would start. The browsing session and the questionnaire were not intended to result in a formal evaluation of the website as such, but rather in letting the designer – under the guise of website evaluation – become acquainted with as many website features as possible. In this way, the questionnaire served as a means of orientation, and was aimed at helping the designers hit the ground running in the next part of the study. During the subsequent interviews, all three designers mentioned that while browsing the websites they had made at least on one occasion a mental note of items which had piqued their interest.
In the second session of the study, the designers were instructed that the session involved working with all three websites with the aim of producing new ideas for lighting design concepts. They were free to search the websites in whichever order they chose, but were not allowed to consult any other sources besides the websites. Finally, the designers were requested to document their work with sketches, as well as to describe retrospectively their search steps in a separate brief note. At the end of the second session, the designers handed in eight sketches. Their search notes were sent by e-mail the following day.
The third session consisted of the Micro-Moment Time-Line Interview (Dervin, Foreman-Wernet, & Lauterbach, 2003), and was conducted with each designer (informant) separately. This technique belongs to the Sense-Making Methodology described earlier. The Micro-Moment Time-Line Interview allows respondents to relate, in their own terms, their situations, gaps, how they bridged the gaps, and the ways in which they put new realizations to use. Whenever relevant, the findings of the questionnaire were incorporated in the interviews. They were mentioned as general findings, and did not allude to any informant’s questionnaire specifically. In contrast, the interviews made frequent reference to the informant’s sketches and search notes, and included live demonstration by the informant of his/her search movements through the websites. The three interviews lasted 75 minutes each and resulted in six, seven, and seven-page transcripts, respectively. On completion, the transcripts were sent to the designers for validation. The suggested corrections were duly incorporated.
The fourth session took the form of a group interview with all the designers together. Each designer was asked to describe his/her design proposal to others and to respond to their questions and comments. The fourth part lasted one morning, and included a 30-minute debriefing.
Data Analysis
The designers were asked to describe their search, step by step, in terms what happened first, second, third, etc. This established the basic time-line and often included designers’ previous experiences or events of relevance to the design assignment at hand. For each time-line-step, the designer was asked to elaborate on the gaps encountered (needs, questions, confusion, etc.), the bridging of the gap (ideas, hunches, feelings, opinions, strategies, conclusions, etc.), and the outcomes (help found, or help wished for within/outside the website, obstacles, effects, hindrances, etc.). In situations when the identified gaps were found to be particularly relevant to the study’s research questions, the gaps were probed in greater depth.
Coding Strategy
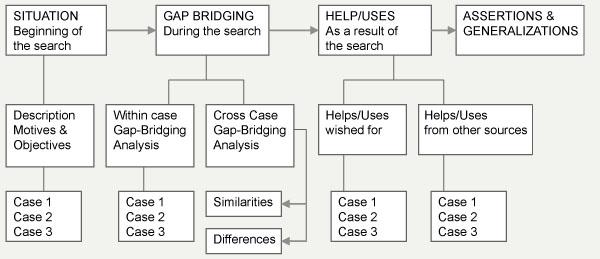
When deciding on an appropriate coding strategy, we realized that the three transcripts could easily be regarded as three separate, or quasi-multiple, cases. This informed our choice of the template for the multiple case study design (Creswell, 2007) shown in Figure 2. Reading through the transcripts led to a further realization that the line of questioning adopted during the interview will inevitably impact our handling of the data. Consequently, we decided to designate the core elements of Sense-Making methodology (Dervin, Foreman-Wernet, & Lauterbach, 2003) as the initial building blocks in our data analysis. Thus, the template in Figure 2 also represents the structure and procedure of our data analysis. The three transcripts are referred to as cases.

Figure 2: Template for coding a multiple case study (Creswell, 2007, p. 172), using the core elements of Sense Making Methodology (Situation-Gaps-Helps/Uses) as primary building blocks (Dervin, Foreman-Wernet, & Lauterbach, 2003).
Coding Procedure
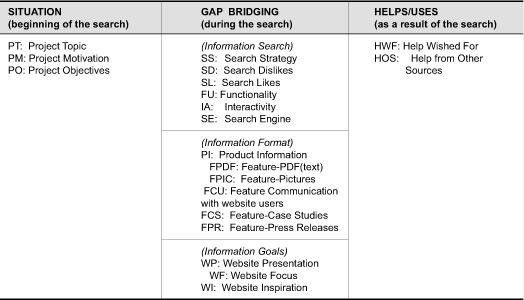
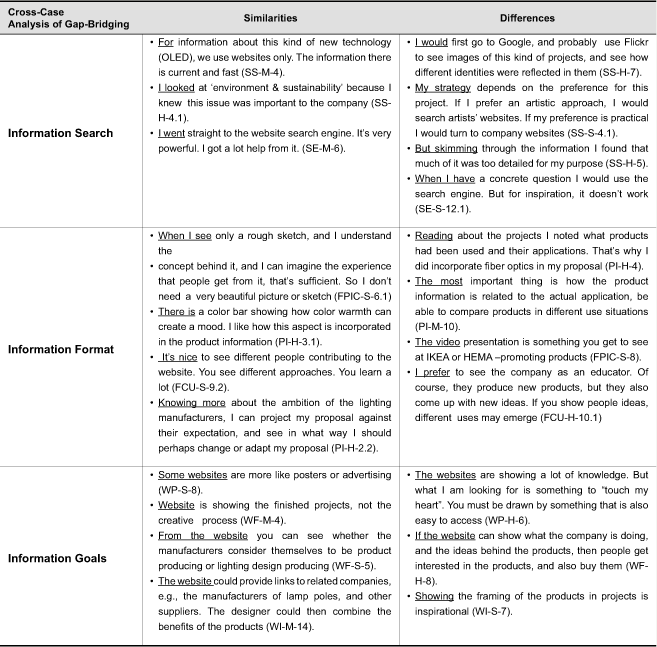
The coding was done by hand. First, the transcript text of each case was broken down into the categories ‘Situation’, ‘Gap-Bridging’, and ‘Helps/Uses’. The next step consisted of coding these categories using three types of codes: ‘descriptive’, ‘topic’ and ‘analytical’ (Richards, 2005). The categories ‘Situation’ and ‘Helps/Uses’ were coded within the separate cases only. However, given that it was expected that the category ‘Gap-Bridging’ would prove to be especially critical for answering the research questions, we also decided to perform a cross-case analysis (Yin, 2003) of this category. Our next step was to discover patterns that emerged from the similarities and differences in ‘Gap-Bridging’. It was further felt that in order to facilitate the interpretation of data, an aggregation of codes within the ‘Gap-Bridging’ category would be helpful. This resulted in the creation of three clusters, namely: ‘Information Search’, Information Format’, and ‘Information Goals’. Illustrative entries from the cross-case analysis are displayed in the form of a descriptive, partially ordered meta-matrix (Miles & Huberman, 1994) shown in Table 2. The coding list is shown in Table 1.
Table 1: Coding list.

Table 2: Descriptive partially ordered meta-matrix: cross-case analysis of gap-bridging. (The first word of each new entry is underlined for readability). The codes read as follows: category code - first letter of the designer’s nickname - data location in the transcript.

Results
The coding used in this study was tested by an independent researcher for consistency, since a test for coder consistency can show reliability (Richards, 2005). Not surprisingly, the greatest discrepancy in coding was found in the category ‘Gap Bridging‘ in which most analytical coding took place. In particular, the code for 'search likes‘ (SL) of the cluster ‘Information Search‘ was frequently used by one coder to mark transcript passages for which the other coder used the code ‘website presentation‘ (WP) of the cluster ‘Information Goals‘.
There are two reasons that may account for this misunderstanding. First, the code 'search likes‘ (SL) is an example of topic coding, whereas the code ‘website presentation‘ (WP) is an example of analytical coding, and the two sorts of coding are closely related. Whereas topic coding implies noticing that something in the transcript passage is worth coding (“that's interesting”), the analytical coding requires interpretation of this finding (i.e., why the designer expressed a liking for a website feature). Analytical coding, then, involves reflecting on questions such as Why is this finding interesting? or What is the meaning of this preference?. The second reason for discrepancy between the two coders possibly stems from the manner in which the interviews were conducted. The questions about designers‘ search likes and search dislikes were asked at the beginning of the interview so as to ascertain the designers‘ search habits in general. The questions relating to the perceived website usefulness came only half way through the interview. The danger here is that once a coder has settled in for a certain coding routine, the shift in emphasis between topic and analytical coding may go unnoticed. After some cleaning up of coding, an agreement on miscoded passages was reached.
Given the exploratory character of our pilot study, and the small number of participants, our prime concern was to expose the range of designers’ views, and to ensure that we were not biased in favor of one particular designer. The codes used throughout the text, and in Table 2, read as follows: category code - first letter of the designer’s nickname - data location in the transcript.
Patterns and Themes
When entering the illustrative data in the matrix (Table 2), we opted for “thick” but brief descriptions (Miles & Huberman, 1994; Richards, 2005). The company names, however, were not included in the matrix, although they were recorded in full in the transcripts. This was done because it was felt that company names would divert attention from the research questions. The matrix dimensions ‘similarity’ and ‘differences’ were understood as a means of first sifting of the data. The following patterns and themes kept emerging with recurring frequency: interactivity, product information, inspiration from the websites, and website culture. They are discussed below separately, with each discussion followed by a summary of information.
Interactivity: Person and Machine
In the literature several taxonomies of interactivity level for electronic media have been proposed, ranging from machine interactivity to person interactivity. Machine interactivity is interactivity with the medium whereas person interactivity is the interactivity through the medium (Teo, Oh, Liu, & Wei, 2003). The designers in our study made a similar distinction. Through doing so, simple clicking on images that elicited light effects in the lighting design of a room was described as “a kind of fake” (IA-S-8). On the other hand, a feature that helped calculate savings in energy costs each time a room was re-arranged employing different company’s products was found to be useful (IA-H-8).
Person Interactivity
The wish to be able to control or participate in design varied from being able to exchange ideas through website forums to actually redesigning the projects shown.
If possible, I would like to have an interactive area so that I could redesign the projects shown. For example, a project about a shopping street or a shopping mall. I can see what kind of products they had used. It would be nice if I could make changes in the design by applying different products […], modifying the design. This way I would get a lot of new lighting knowledge (IA-S-7).
Machine Interactivity
The designers also expressed wishes in regard to the interactivity of the website itself. For example:
In this project I was looking for information about the environment. So, I clicked on all the links that had been classified as such. But I have also found documents that had the words environment in the text, but that did not appear in the category ‘environment’ because the topic of the document was not directly dealing with the subject (SD-H-10).
It would be useful if the website could monitor/interpret my searches, and alert me to related items of interest (HWF-H-10). Another thing that would be useful if the websites would have a FAQ (frequently asked questions) section on topics. The website would register and make a compilation of the most often asked topics, or searched items. Then I could start my search by simply looking at what approaches other people had adopted. At the same time, it would help me leave my own frame of reference (‘jump out’), and it would give a new direction to my query (HWF-H-11).
The research on search engines is important for the websites. The search engine of the websites should not only be limited to the website contents but provide links outside the website, too. That would make people want to visit the website more often (SE-M-13).
Summary: The websites in our study seek to create a bond with the design community. The designers’ comments on person and machine interactivity show that one way of achieving this bond would be to make the website a place where designers could go to learn, to talk to each other, and to design together (Levine, Locke, Searls, & Weinberger, 2000).
Product Information
Not surprisingly, product information – the way it is presented and what is understood by it – was the most contended issue. It was discussed much more so, in fact, than the issue of interactivity. The recurring theme was that of ‘design related information’.
What Is Design Related Information?
The designers agreed on one thing: ‘design related information’ should not just include a product description and provide only product data. Rather, product information should also show products in action and indicate how products perform in different use situations. The product listings should be organized around the product’s function and use. But what the designers wanted to see first and foremost was the design concept, the ideas and the creative process behind the product, and an overall broader picture of products.
I can use their information, if I already know what I am looking for. But if I am not yet sure about the light effect I want to create, then the categories don’t help me because I don’t know in what way the applications differ (PI-M-8.1).
When I look at the pictures, I still don’t know what is the lighting design behind it (FPIC- M-10.2).
What I am looking for is not just the product, but also what kind of feeling or experience the product can create (WP-S-8).
With each listing of a product, there could be two buttons: one for product data, and one for product application. Then I would click first on the application to see the ideas behind the product (HWF-H-8).
In their website you get a description of the product, the shape, size, etc. But you also get two pictures: one of the product itself and one of its application. It’s very helpful to see how other designers have used the products (FPIC-M-8).
The pictures are now more about what you should do rather than what kind of possibilities you could try (WI-S-7.1).
Evidence of “design-relatedness” was taken as aspects such as the websites’ purposeful inclusion of conceptual information, the frequency with which the information was updated, and the encouragement of designers’ participation.
[The website] is design oriented, so they include information about the concepts and ideas behind the project. I can see from their projects that they want to make people’s lives better and that they focus on sustainability (WF-S-12).
Nowadays, the initiative for cooperation often comes from the company. They ask the designer to experiment with their products, and show the results on their websites (FCU-M-9).
From the website you see that the company really wants you to know what they are doing. They want you to comment on their products, to consult with you. It’s more interactive (WF-H-9.1).
Summary: The desire of designers to place their designs in broader contexts is not new. This approach lies, for example, at the basis of many innovations produced by Artemide, the leading Italian lighting manufacturer. Artemide turned the attention of people from lamps to light, and to the color of light in particular. The innovations of Artemide were not based on market needs, but started as proposals, as new design visions on how light affected people’s lives at the psychological, biological and cultural level. The proposals offered new product meanings, and anticipated the unexpressed aspirations of consumers as people, not as buyers (Verganti, 2008, 2009).
Inspiration from the Websites
The issue of inspiration was first raised in the questionnaire. At the end of the three-hour browsing session, two of the designers thought that websites could be helpful in this respect, while the third was doubtful. What emerged from the interviews was that because the designers were not allowed to consult any other sources besides the websites, this seclusion had shown the websites in a new perspective with which the designers were quite unfamiliar. When asked what sources of inspiration they normally used, the answer was unanimous: Google. Despite the critical comments made about the websites (and it was always constructive criticism), one could not help noticing during the interviews that the designers were slightly amazed by the fact that the websites could apparently be quite inspirational.
When I see a picture showing the use of flood lights in the street, I associate it with my proposal, and I get more confidence to incorporate it in my proposal as well (FPIC-S-6.3).
I looked at the press releases, and from there I got the idea for the community aspect in my proposal, because I saw that the company was supporting community projects (FPR-H-5).
Actually, I learned about these technologies during the course. But browsing of this website has reminded me of it, and gave me the idea to apply the technologies in this assignment (WI-M-3).
The websites could become a tool sometime. The website only gives information about their products. But for a lighting plan you need more than a bulb, you need to know more. You need to have a framework. For example, for my proposal, I would need to know more about trees, or the city plan. […]. I would say that 20% inspiration would come from the websites, 80% from Google (HOS-M-13).
We could perhaps get inspiration from artists’ websites or architecture websites. So in all, the lighting manufacturers’ websites would be only a part of my inspiration (HOS-S-13).
So, where does this leave Google?
When I am designing, I start with Google, and there I find a reference to a company, and I go to their website (HOS-M-13.2).
I would start with Google. But you can also get only average results from Google. I usually scan only the first two pages. If I am lucky, I find some interesting links that lead me to other links. So if my search results are good, I may spend 100% on Google.[…] I can subscribe to various blogs and I get daily updates. So I spend a lot of time every day on the Internet, but it’s not browsing but reading the blogs information (HOS-S-14).
I would begin with Google, and probably also use Flickr to see images of this kind of projects to see how different identities (of people) are reflected in them (HOS-H-7.1).
I don’t think that the websites can replace Google. It very much depends on the design stage (HOS-M-12.1).
And other sources?
I don’t turn to friends for information. We all rely on the Internet too much (HOS-M-13.3).
If I had more than three hours, I would do some reading. It would inspire me to create different layers in the garden for different people (HOS-H-7.2).
In the first phase, I may use 30-50% of my time to do searching on the Internet. In the remaining time I would use books. Because sometime information in books is more thorough. For example, if I can get a compilation of “top ten lighting projects’, I would spend more time with that book than with the websites. The two search situations are quite interdependent (HOS-S-14).
Summary: The designers’ information behavior with regard to their search for inspiring information, as evidenced by the above comments, gives rise to a new question: are designers in need of an information mediator, someone who could, at least partially, replace Google? The question of an information mediator brings to mind the seminal research on the concept of a ‘gatekeeper‘ (Allen, 1977), a person who seeks external information, and who has knowledge and understanding of the needs of potential (internal) information users whom he/she knows personally. The gatekeeper works in proximity to information users, provides instant feedback, and can foster cooperation from within and outside the firm. Taking the supply chain as a possible source of inspiring information, and looking at the designer's immediate work environment, we propose that the role of gatekeeper could possibly be assigned to procurement staff, i.e., the commodity buyers. The advantage here is that commodity buyers have overview knowledge of the company’s supply chain, and that they are familiar enough with the designer's work. Therefore, they can provide the designer with a first sifting of design-related information from the product development supply chain. Case studies (McEvily & Marcus, 2005) which compared the usefulness of information for the users with that from the supply chain showed that designers and product managers were better able to relate to sourcing information, as it not only raised awareness of a problem, but also facilitated the implementation of that problem’s solution.
Website Design Culture
‘Design culture’ is understood as the general impression of the design orientation of the websites as experienced by the participants. Although the aim of the study was not a website contest, it was inevitable that comparisons would be drawn. As stated earlier, all our designers come from Taiwan. The websites they worked with were of Philips (Netherlands), OSRAM (Germany), and General Electric-GE (USA).
If I were to compare GE and Philips: GE is promoting their products; Philips is more design-oriented, it’s more service providing, not just a product manufacturer. In OSRAM I checked their product catalogue. Their factual information is good. The catalogue is presented as a hierarchy, but perhaps on the website it could be presented differently (S-8).
The reason why I started with OSRAM and GE websites was that from browsing of the websites (the first half-day of the study), I got the impression that they would be more useful than the Philips website. But I discovered, having worked with the websites, that the opposite was true (M-5).
When I saw the OSRAM website for the first time, I thought it would be inspirational. Skimming through the information, I found that much of it was too detailed for my purpose. They make good products but I can’t find information about the application of their products, or the firm’s ambition (H-5).
The crucial advantage of the Philips website is that they limit the amount of information they provide. They focus more on design than on product information (S-11).
At the Philips website, the balance between the text and pictures is good (H-9).
The focus of OSRAM and GE is energy saving, whereas Philips also focuses on the environment, and takes a broader picture (H-8).
In the GE and OSRAM websites, although they have got pictures and photos, their approach to design is very traditional. The Philips website is different in that they update their information often, and cooperate with designers (M-9).
Summary: The above comments provide keener insight into how design culture of the websites affects designers’ information behavior. In our view, there are three common denominators in designers’ information behavior: ‘satisficing’, communication, and participation. The term ‘satisficing’ is symptomatic of a designer’s information behavior, and it means accepting a satisfactory solution that suffices for the moment (Simon, 1969). This is illustrated by comments by a designer praising the ‘good enough’ balance between text and pictures on the Philips website. Being able to communicate with the website is another major concern. We see the designers‘ wish to enter into a dialogue with the website and to be able to communicate their information needs, ranging from learning about the firm’s ambitions to product applications, or environmental issues. This wish reminds us of Dorta, Pérez, & Lesage’s (2008) findings on the designers’ ideation process where designers need qualitative and imprecise external visualizations to interact with their mental images, engaging in a conversation of sort with themselves. Lastly, the comments once more make the plea for designers’ participation in the website. It is only through participation that websites can become part of the designer’s information environment. The comments are consistent with the Sense-Making (Dervin, 1983) approach to information seeking behavior, described earlier. They also endorse observations made by Kurvinen (2003) who noted that the meanings of information do not arise from its content or intentions of the sender only, but are achievements in a cooperative activity between the sender and the receiver.
Assertions and Generalizations
The purpose of this exploratory pilot study was to investigate whether sourcing information such as that found in lighting manufacturer websites could actually inspire new product ideas on the part of lighting designers. The findings, indeed, show this to be the case. Another goal of this study was to explore whether the designers were likely to treat the websites as an information source of choice, now and in the future. Here the findings are less conclusive. However, the designers’ reactions and generous comments on the suitability and helpfulness of the studied websites offer guidance for thinking about website content. Outlined below are the specific lessons learned as related to our research questions. Our first research question was:
How do lighting designers perceive sourcing information provided through lighting manufacturing websites as a source of inspiration for new product ideas?
After the browsing session in the first part of the study, the participants remained skeptical about the value of the websites as a source of inspiration. However, they also experienced through their own design work that the websites did, in effect, contain information which led to, or which could be incorporated into, their proposals for new lighting design concepts. All three designers admitted that they have never considered using the websites in this way. We can take from this that the designers‘ newly gained experience was apparently not convincing enough to lead them to treat the website as a search tool for inspiration. Designers perceived sourcing information provided by the websites as lacking in conceptual underpinning. This is evidenced by the designers‘ preference for information on conceptual design development over the display of detailed product data. Our second research question was:
How readily do lighting designers adopt lighting manufacturing websites as an information source to which they would turn for inspiration and what, in their view, could be improved?
This study has shown that the designers would be unlikely to visit supplier websites on a regular basis, or engage in systematic searches of the product development supply chain. This study has also raised the issue of design-relatedness of sourcing information, and the preference of designers for personalized interaction and instant feedback when seeking information. The designers expressed a desire for a website to provide an environment that would stimulate them to think in new ways.
Recommendations
In our evaluation of designers’ responses to supplier websites, we used a gap-bridging metaphor of the Sense-Making Methodology (Dervin, Foreman-Wernet, & Lauterbach, 2003). Three gap-bridging opportunities were identified, which we submit as recommendations to lighting manufacturers. First, the learning potential of the website can be improved by extending its information input beyond the company borders. This can include related information from other suppliers, designers, artists, exhibitions, trade shows, etc. Second, a website should be made into a communication platform showing the company’s design vision while still enabling designers from within and outside the company to share and exchange ideas with each other. This way, the website can become a focal point in the designers’ information environment. Third, websites should incorporate participatory design as a source of inspiration. They should give designers access to conceptual information while allowing designers to modify the shown designs. Designers should also be able to submit their own design proposals, with the website providing feedback on ideas submitted. It should also be noted that the information that the designers in our pilot study found particularly inspiring concerned the company’s views on societal issues, such as environmental protection, initial phases of conceptual design of products, product applications, and examples of design ambition, such as landmark lighting projects.
Discussion and Research Limitations
The findings indicate that despite the apparent determination of lighting manufacturers to reach out to the design community by placing special sections for the professional designer on their websites, their efforts are only partially successful.
Our pilot study shows that there are, in fact, two different perspectives of the websites of lighting manufacturers. The first is that of the manufacturers who present their website as a shop window where the company’s products are on display. A special section devoted to ‘designing with light’ invites designers to use the displayed products in their designs. The communication is mostly one-way, from the sender to the receiver. The second perspective is that of the designers whose perspective could be described as deferred. At first, our designers were doubtful about the usefulness of websites as a source of information and inspiration and were accustomed to simply using Google. Once they accepted the possibility that supplier websites could be an alternative, they approached the websites not as a shop window, but as a place where knowledge could be exchanged and learned. Designers expect and demand two-way communication, and their perspective of an ideal website is that of a design laboratory where people work together and where products are designed, modified, and tested. The designers did not reject the website as a shop window, but preferred a bigger picture to detailed information of product catalogues. The bigger picture involves the company’s design vision and ambition as shown in landmark lighting projects, as well as related information sources from outside the company. Can the two perspectives be united? The comments and suggestions given by the participants in this pilot study would point in that direction. What the lighting manufacturers need to realize is that the consequence of having a website is that they automatically will become drawn into the networks of the website viewers (Tesar & Moiny, 2001). The website is a powerful medium in the company’s relationship with the outside world. The supplier websites, if they follow the suggestions revealed by the data of this exploratory pilot study, can provide a great deal more than Google does. They can provide a trusted and collegiate information environment which is conducive to product innovation.
Admittedly, the number of participating designers was small. Due to the limited time span of the pilot study, no more than a snapshot of designers‘ information behavior can be given. However, by raising the question of the ‘design-related content‘ of sourcing information, the study signals that there is room for improvement in the way supplier websites present product information to designers.
Further Research
Given the study’s findings, we propose as a next step in our research to investigate whether it is desirable and feasible for procurement departments to provide Internet generated information from the product development supply chain to designers for the sole purpose of generating new product ideas. In the practice of the fuzzy front end of new product development, there is little knowledge about how sourcing information could best be incorporated. Our objective is to provide more diagnostic knowledge about the relation between sourcing information search and sourcing information utilization so as to enable product designers and procurement staff to better gauge the inspirational value of sourcing information.
Acknowledgement
The authors are grateful to the three Taiwanese post-graduate students and lighting designers, Sung-Chun Lu, Hui-Hua Cheng, and Juin-Yi Huang for kindly agreeing to take part in the study and for their cooperation. We also wish to thank Fleur Deken, MSc for helping us with the coding.
References
- Allen, T. J. (1977). Managing the flow of technology: Technology transfer and the dissemination of technological information within the R&D organization. Cambridge, MA: MIT Press.
- Brusoni, S., Prencipe, A., & Pavitt, K. (2001). Knowledge specialization, organizational coupling, and the boundaries of the firm: Why do firms know more than they make? Administrative Science Quarterly, 46(4), 597-621.
- Chesbrough, H. W. (2003). Open innovation: The new imperative for creating and profiting from technology. Boston, MA: Harvard Business Press.
- Choo, C. W., Detlor, B., & Turnbull, D. (2000). Web work: Information seeking and knowledge work on the World Wide Web. Dordrecht, the Netherlands: Kluwer Academic Publishers.
- Creswell, J. W. (2007). Qualitative inquiry and research design: Choosing among five traditions (2nd ed.). Thousand Oaks, CA: Sage Publications.
- Croom, S. R. (2005). The impact of e-business on supply chain management: An empirical study of key developments. International Journal of Operations & Production Management, 25(1), 55-73.
- Daft, R. L., & Lengel, R. H. (1984). Information richness: A new approach to managerial behavior and organization design. Research in Organizational Behavior, 6, 191-233.
- Davila, A., Gupta, M., & Palmer, R. (2003). Moving procurement systems to the Internet: The adoption and use of e-procurement technology models. European Management Journal, 21(1), 11-23.
- Dervin, B. (1983). Information as a user construct: The relevance of perceived information needs to synthesis and interpretation. In S.A.Ward & L. J. Reed (Eds.), Knowledge structure and us: implications for synthesis and interpretation (pp. 153-183). Philadelphia, PA: Temple University Press.
- Dervin, B. (1992). From the mind’s eye of the “user”: The Sense-making qualitative-quantitative methodology. In J. D. Glazer, & R. R. Powell (Eds.), Qualitative research in information management (pp. 61-84). Englewood, CO: Libraries Unlimited.
- Dervin, B. (1998). Sense-making theory and practice: An overview of user interests in knowledge seeking and use. Journal of Knowledge Management, 2(2), 36-46.
- Dervin, B., Foreman-Wernet, L., & Lauterbach, E. (Eds.). (2003). Sense-making methodology reader: Selected writing of Brenda Dervin. Cresskill, NJ: Hampton Press.
- DiBenedetto, C. A., Calantone, R. J., Van Allen, E., & Montoya-Weiss, M. M. (2003). Purchasing joins the NPD team. Research - Technology Management, 46(4), 2003, 45-51.
- Dorta, T., Pérez, E., & Lesage, A. (2008). The ideation gap: Hybrid tools, design flow and practice. Design Studies, 29(2), 121-141.
- Eckert, C., & Stacey, M. (2000). Sources of inspiration: A language of design. Design Studies, 21(5), 523-538.
- Goldschmidt, G., & Smolkov, M. (2006). Variances in the impact of visual stimuli on design problem solving performance. Design Studies, 27(5), 549-569.
- Hansen, M. T. (1999). The search-transfer problem: The role of weak ties in sharing knowledge across organization subunits. Administrative Science Quarterly, 44(1), 82-111.
- Harding, R. E. M. (1967). An anatomy of inspiration. New York : Routledge.
- Hargadon, A. B. (2002). Brokering knowledge: Linking learning and innovation. Research in Organization Behavior, 24, 41- 85.
- Hornbæk, K. (2008). Usability evaluation as idea generation. In E. L. Law, E. Hvannberg, & G. Cockton (Eds.), Maturing usability, quality in software, interaction, and value (pp. 267-286). Berlin: Springer.
- Kurvinen, E. (2003). Emotions in action: A case of mobile visual communication. In D. McDonagh, P. Hekkert, J. Van Erp, & D. Giy (Eds.), Design and emotion: The experience of everyday things (pp. 211-215). Cleveland , OH: CRC Press.
- Levine, R., Locke, C., Searls, D., & Weinberger, D. (2000). The cluetrain manifesto: The end of business as usual. Cambridge, MA: Perseus Books.
- Litman, J. A. (2005). Curiosity and the pleasure of learning: Wanting and liking new information. Cognition and Emotion, 19(6), 793-814.
- McEvily, B. & Marcus, A. (2005). Embedded ties and the acquisition of competitive capabilities. Strategic Management Journal, 26(11), 1033-1055.
- Miles, M. B., & Huberman, A. M. (1994). Qualitative data analysis (2nd ed.). Thousand Oaks: CA: Sage Publications.
- Monczka R. M., Handfield, R. B., Scannell, T. V., Ragatz, G. L., & Frayer, D. J. (2000). New product development: Strategies for supplier integration. Milwaukee, WI: ASQ Quality Press.
- Muffatto, M., & Payaro, A. (2004). Integration of web-based procurement and fulfillment: A comparison of case studies. International Journal of Information Management, 24(4), 295-311.
- Nielsen, J. (2000). Designing web usability: The practice of simplicity. Thousand Oaks, CA: New Riders.
- Nielsen, J., & H. Loranger, H. (2006). Prioritizing web usability. Thousand Oaks, CA: New Riders.
- Norman, D. A. (2005). Emotion design: Why we love (or hate) everyday things. New York: Basic Books.
- Ottum, B. D., & Moore, W. L.(1997). The role of market information in new product success/failure. Journal of Product Innovation Management, 14(4), 258-273.
- Petersen, K. J., Handfield, R. B., & Ragatz, G. L.(2005). Supplier integration into new product development: Coordinating product, process, and supply chain design. Journal of Operations Management, 23(3-4), 371-388.
- Poldma, T. (2009). Learning the dynamic processes of color and light in interior design. Journal of Interior Design, 34 (2),19-33.
- Rayport, J. E., & Sviokla, J. J. (1995). Exploring the virtual value chain. Harvard Business Review, 73(6), 75-85.
- Richards, L. (2005). Handling qualitative data: A practical guide. Thousand Oaks, CA: Sage Publications.
- Santema, S. C., & Kopecka, J. A. (2006a). Disaggregating the virtual value chain: The search-transfer view of e-sourcing information in new product development. In S. Croom (Ed.), Proceedings of the 15th Annual IPSERA Conference [CD-ROM]. Dan Diego, CA: Supply Chain Management Institute, University of San Diego.
- Santema, S. C., & Kopecka, J. A. (2006b). The potential role of e-sourcing information in new product development: An information seeking perspective. In Proceedings of the 22nd Annual Industrial Marketing and Purchasing Group (IMP) Conference [CD-ROM]. Milan: Universita Bocconi.
- Savolainen, R. (2006). Information use as gap-bridging: The viewpoint of sense-making methodology. Journal of the American Society for Information Science and Technology, 57(8), 1116-1125.
- Schön, D. A., & Wiggins, G. (1992). Kinds of seeing and their functions in designing. Design Studies, 13(2), 135-316.
- Simon, H. A. (1969). Sciences of the artificial. Cambridge, MA: MIT Press.
- Smith, P. G., & Reinertsen, D. G. (1992). Shortening the product development cycle. Research Technology Management, 35(3), 44-49.
- Teo, H. H., Oh, L. B.; Liu, C., & Wei, K. K. (2003). An empirical study of the effects of interactivity on web user attitude. International Journal of Human-Computer Studies, 58(3), 281- 305.
- Tesar, G.., & Moiny, H. (2001). Incipient networks as consequences of Internet website development among small manufacturing enterprises. In Proceedings of the 17th Annual Industrial Marketing and Purchasing Group (IMP) Conference (p. 12), Oslo, Norway.
- Tomita, J., & Fujimoto, T. (2006). The customer system and new product development: The material supplier’s strategy in Japan. In C. Herstatt, C. Stockstrom, H. Tschirky, & A. Nagahira (Eds.), Management of technology and innovation in Japan (pp. 73-84). Berlin: Springer.
- Veldhuizen, E., Hultink, E. J., & Griffin, A. (2006). Modeling market information processing in new product development: An empirical analysis. Journal of Engineering and Technology Management, 23(4), 353-373.
- Verganti, R. (2008). Design, meanings, and radical innovations: A metamodel and a research Agenda. Journal of Product Innovation Management, 25(5), 436-456.
- Verganti, R. (2009). Design-driven innovation: Changing the rules of competition by radically innovating what things mean. Boston, MA: Harvard Business Press.
- Von Hippel, E. (2006). Democratizing innovation. Cambridge, MA: MIT Press.
- Wynstra, F., Weggeman, M., & Van Weele, A. (2003). Exploring purchasing integration in product development. Industrial Marketing Management, 32(1), 69-83.
- Yin, R. K. (2003). Case study research: Design and methods (3rd ed.). Thousand Oaks, CA: Sage Publications.

