Tension-and-Release: A Design Principle for Dynamic Materials
Amy Winters*, Simone de Waart, and Miguel Bruns
Department of Industrial Design, Eindhoven University of Technology, Eindhoven, The Netherlands
The physical world (our bodies and materiality) enables increasingly complex interactions between humans and systems. While the material-turn in Human-Computer Interaction (HCI) allows dynamic materials to exhibit temporal (change-in-time) behaviours, current research concentrates on the expressive properties of the artefact and overlooks the nuanced human-system interplay. A conceptual design language is now needed for designers to work with these distinctive reciprocal qualities. Tension-and-release is a universal principle established in art forms such as theatre, dance, and music, which derive from our immediate, multisensory understanding of the world. In this paper, we aim to extract and apply this principle to the design of interactive systems through the lens of aesthetic experience. We demonstrate our design theory through practical case studies involving the design of interactive material experience and examine how tension-and-release interactions are perceived and observed on three levels: Physical, Perceptual-Motor, and Psychological. These observations further identify three concepts within tension-and-release that can guide designers towards implementing this principle into their practice: timing mechanisms, catharsis, and conflict & resolution.
Keywords – Aesthetics of Interaction, Interactive Materiality, Material Turn, Research-through-Design, Temporal Form.
Relevance to Design Practice – Creating interactive material experiences requires knowledge transfer across Design, HCI, and Material Science. This article offers researchers a conceptual vocabulary for designing temporal and reciprocal behaviours in dynamic materials. We use time-based contexts such as theatre, dance, and music to build a design principle articulated as tension-and-release.
Citation: Winters, A., de Waart, S., & Bruns, M. (2022). Tension-and-Release: A design principle for dynamic materials. International Journal of Design, 16(2), 1-14. https://doi.org/10.57698/v16i2.01
Received July 30, 2021; Accepted July 28, 2022; Published August 31, 2022.
Copyright: © 2022 Winters, de Waart, & Bruns. Copyright for this article is retained by the authors, with first publication rights granted to the International Journal of Design. All journal content is open-accessed and allowed to be shared and adapted in accordance with the Creative Commons Attribution-NonCommercial 4.0 International (CC BY-NC 4.0) License.
*Corresponding Author: a.k.m.winters@tue.nl
Amy Winters is a postdoctoral design researcher in the Future Everyday group in the Department of Industrial Design at the Eindhoven University of Technology (TU/e). She trained in Performance Design (Central Saint Martins, London), founded her company Rainbow Winters (interactive materials/technology transfer to industry), and received a PhD in textiles/soft robotics (Royal College of Art, London). Following her PhD, she worked in education (RCA), where she directed and developed the Textiles “Soft Systems” MA. pathway. She disseminated her work at design and ACM conferences such as CHI, and exhibitions such as Dutch Design Week, Hacking Arts MIT, and the Museum of Science and Industry, Chicago. Her current research focuses on cross-disciplinary practice (HCI, Material-Science, and Design) and temporal (design-in-time) features of dynamic materials such as molecular-driven actuators for soft robotics.
Simone de Waart (MDes) is a University Lecturer in the Future Everyday group in the Department of Industrial Design at the Eindhoven University of Technology (TU/e) and Founder and Creative Director of Material Sense, an organisation for materials innovation (https://www.materialsense.com/). She has a background in Material Design (Design Academy Eindhoven), followed by a Master’s in Design Management (EUR) to support her interest in developing material strategies for businesses. Her materials expertise concentrates on sensorial expression, performative qualities, and haptic experiences in interaction. She disseminated her MOD approach internationally in Taiwan (National Cheng Kung University), China (South East University), Mexico (Centro University), Estonia (Tallinn School of Design), and USA (Greenbuild International Conference).
Miguel Bruns is an Associate Professor in the Future Everyday group in the Department of Industrial Design at the Eindhoven University of Technology (TU/e) where he chairs the Interactive Materiality competence. He has a MSc and a PhD in industrial design engineering from TU Delft and was a visiting researcher at the Center for Design Research of Stanford University, USA, and at the Design Research and Ubiquitous Computing Groups of Aarhus University, Denmark. At TU/e, he held the positions of Program Director for the bachelor’s and master’s degree programs of Industrial Design and he is co-founder of TU/e innovation Space. He researches the design space, aesthetics, and expressivity of interactive products with programmable material qualities. He has worked on various projects relating to haptic and shape-changing interfaces, increasingly involving smart materials.
Introduction
Today, many of our interactions occur in the digital space through our visual and auditory senses, and the digital world is mainly designed to connect to our minds through our eyes. However, human experiences are rooted in the physical world. The postdigital space will embrace our entire sensory capabilities by drawing on novel materials capable of immersing our entire body (Igoe, 2018; Openshaw, 2015). These smart and emerging materials transform from static to dynamic, with sensing and actuation capabilities embedded in their molecular structure. They can thus exhibit specific temporal (change-in-time) behaviours, which will require new design skills to facilitate rich multimodal forms of interaction. Moreover, as these programmable materials emerge, there is a call to develop more nuanced multisensory encounters through material-orientated interaction design.
Existing research in interaction design has mainly focused on the artefact and system’s expressive qualities toward the human through temporal form. However, in the nuanced human-system interplay of multimodal communication (vocal, visual, tactile, and proprioceptive), a more holistic approach to exploring temporal and reciprocal qualities is required (Bruns et al., 2021). Designers and researchers can benefit from a conceptual vocabulary to construct temporal behaviours in materiality, which are also reciprocal. Therefore, inspiration can be drawn from several time-based contexts (film, music, dance, games, and storytelling), where a universal and underlying concept of tension-and-release is often used as a design principle. From the conflict in dramatic structure to the anticipating build-up of crescendo in music, patterns of tension and resolution can even be located within the inherent physical properties of materials we interact with on a day-to-day basis.
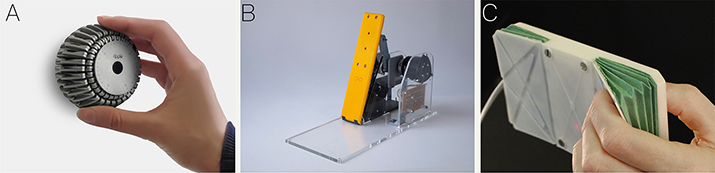
In the aesthetics of interaction, aesthetic experiences involve understanding aspects on a physical, bodily, emotional, cognitive, and social level (Dassen & Bruns, 2017; Petersen et al., 2004; Ross & Wensveen, 2010). Through a pragmatist aesthetics lens (Dewey, 1934), where meaning emerges during the user’s encounter of the lived world, we build up and release energy in establishing our aesthetic experience. This process incorporates “continuity, cumulation, conservation, tension, and anticipation” (p. 143) and is argued for in various art forms, such as drawing, poetry, theatre, and novels, which are typically very abstract. However, tension-and-release could also be observed in more functional related everyday interaction designs. The following research artefacts illustrate how the functionality of a system can make a transition between states of requesting very focused attention, involving us subconsciously in the periphery of our attention, or act beyond our control (Bakker & Niemantsverdriet, 2016). One such artefact is the shape-changing thermostat that, through subtle or more prominent changes in shape and haptic feedback, informs and guides users in their energy consumption (Figure 1a) (Van Oosterhout et al., 2018). Another instance is an interactive haptic pedal that guides drivers in their driving behaviour by pushing back at higher speeds or releasing tension in calm driving situations (Figure 1b) (Ruiter & Bruns, 2019). The third artefact shown is a mobile phone that informs its user about new action possibilities such as playing games, or takes control at incoming calls through shape-change (Figure 1c) (Rasmussen et al., 2016).

Figure 1. Tension-and-release as observed in prototypes of functional applications:
(a) Ripple by Van Oosterhout et al., 2018. Image credits: Anke van Oosterhout; (b) Accelerator pedal by Ruiter & Bruns, 2019.
Image credits: Alex de Ruiter; and (c) Reflex by Rasmussen et al., 2016. Image credits: Majken Kirkegård-Rasmussen.
Aim of This Paper
This paper aims to support designers with an extensive overview of concepts within the tension-and-release principle that can serve as a foundation for developing specific tools and vocabulary when designing temporal behaviours in materiality. Here, we work towards a framework to bridge the gap between theory and practice by first exploring how designers can translate the tension-and-release principle into an understanding of temporal form—drawing on theoretical perspectives from pragmatist philosophy, aesthetics of interaction, anthropology, materiality, performance, and psychology. We then identify and evaluate the conceptual mechanisms underlying tension-and-release experiences between the user and the system in multiple modalities. We proceed to propose a design principle grounded in an understanding of selected design cases through the generation of three design levels summarised as (a) Physical (Inherent, Sensory), (b) Perceptual-Motor, and (c) Psychological, which are interconnected. Subsequently, we extract observations of a research-through-design process from design cases derived from a master interaction design course focusing on the material-turn in HCI. To support design practice, we contribute insights into how designers can explore tension-and-release as a principle towards material interaction dynamics through three concepts: timing mechanisms, catharsis, and conflict & resolution.
Related Work: Material Interaction
Aesthetics of Temporal and Reciprocal Materiality
Aesthetics is rooted in our everyday lives, culture, and history through our relationship with materiality. We frame materiality through the lens of aesthetic experience to create sustainable and relational human-system connections. Technology-driven approaches towards materiality and their applications (e.g., quantified-self, in wearable technology and Internet-of-Things [IoT] devices) do not sufficiently address the complexity and diversity of living in this world (Winters, 2016). Therefore, we focus on design-led perspectives such as Morphogenesis (Deleuze & Guattari, 1987; Ingold, 2009), a progressive alternative to Aristotle’s hylomorphic model. In Morphogenesis, form emerges “within fields of force and flows of material” (Ingold, 2009, p. 91), in contrast to the hylomorphic model, in which preconceived ideas are imposed onto the physical world. Morphogenesis is commonly situated in the creative disciplines of product, textiles, fashion, architecture, and industrial design. But, while there is a broad agreement that bottom-up, open-ended approaches can allow unforeseen and experimental outcomes to materialise, views differ on interpretation and implementation. Material and textile-led approaches (Igoe, 2010, 2018; Toomey et al., 2018; Valentine et al., 2017; Winters, 2016) use tacit sensory knowledge to cultivate cultural and affective dimensions of emerging materials. Material-driven design (Barati et al., 2018; Barati et al., 2015; Karana et al., 2013, Karana et al., 2015) develops a strategy for experiential material engagement in product design. The material-turn in HCI (Mazé & Redström, 2005; Robles & Wiberg, 2010; Tholander et al., 2012; Vallgårda & Redström, 2007) opens HCI beyond Graphic User Interfaces (GUI) symbols and screens, towards physical and dynamic characteristics in interaction.
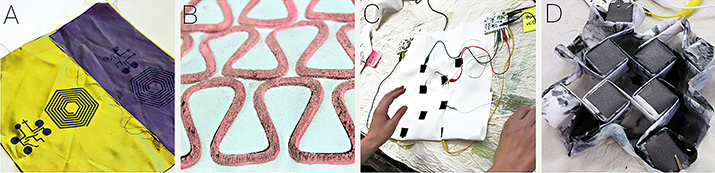
Advances in soft sensors and actuators’ dynamic behaviour blend into our everyday artefacts and environment’s substrates. We observe this space in materiality, where textiles processes (weave, knit, and print) align with the computational (see Figure 2). Here, Royal College of Art Textiles students exploit surface properties through an aesthetic interrogation (graphene, carbon, and silver conductive inks). But, while materiality-steered methods establish complex sensor-actuator integration and novel forms of sensory expression, few studies consider the relationship between humans and the system. In contrast, the majority of work centers predominately on the system’s expressive qualities towards the human (Bruns et al., 2021). Interaction, material science, and textiles show promise in manipulating soft complex systems with tightly coupled sensing and actuation-evoking, nuanced user-system conversations, and designers can find one such example in concepts such as inherent feedback and feedforward. Inherent feedback, for example, can rely on information provided by the system through the traces of use that inform action possibilities (Wensveen et al., 2004). Within a textile context, colouring and texture properties, for example, can create tactile cues of how to touch and connect with the interface through inherent feedback and feedforward.

Figure 2. Soft Systems printed electronics workshop in collaboration with DZP Technologies held at the Royal College of Art:
(a) capacitive sensor screen-printed on silk substrate by Jonna Saarinen; (b) capacitive sensor with puff-binder overlay
by Emma Harriet White; (c) testing by Jonna Saarinen; and (d) pleated switch by Tsai Chun Huang and Amy Winters.
As we develop new multimodal experiences, the nuanced interpersonal dance between humans and systems becomes more critical to address subtle, emotionally engaging interactions. Ross and Wensveen (2010) study aesthetic experience, using the art form of dance as an analogy for their design framework, and emphasise the value of applying “expressive unity” (p. 7) to design human-system interaction. The interplay between dancers (the choreography) can be perceived as a single expression. Thus, designers can create non-hierarchical, collaborative human-system partnerships that perform together as a “single body that moves” (p. 7).
Materials-Orientated Design
A materials-orientated design (MOD) approach devised by the second author generates an embodied understanding of materials through a playful and sensory discovery of performative properties. By selecting materials from the start of the process, materials will have a more meaningful role in the final design. Interactive materials can move beyond the representation-driven models in HCI to the creation of dynamic form. This Interactive Materiality is achieved by combining a MOD approach with expressivity in interaction, where both user and artefact can effectively and reciprocally share thoughts and feelings through verbal or non-verbal behaviour (Bruns et al., 2021). “Tactility Trialing” (Bakker et al., 2015) argues that HCI focuses on visual and auditory modalities, but overlooks the ability of other senses. This approach promotes an engagement in tactile experiences through hands-on exploration with materials to guide tangible interaction development. We argue that tactile interaction can allow us to form a reciprocal relationship between the material and human through physicality, but designers and researchers are still missing a design language to create reciprocal expressive qualities.
Composing Dynamic Materials
We use composition within all universal and everyday art forms, from devising music and directing films to everyday morning and evening routines. Composition can be employed as a relational approach in HCI (Hengeveld, 2015; Laurel, 1993; Vallgårda, 2014; Vallgårda, 2015; Wiberg & Robles, 2010). Vallgårda proposes a trinity of forms whereby the interaction, physical, and temporal form intertwine when developing composition in interactive systems. Here, novel modes of expression using temporal form may contribute to radically new use areas. Moreover, as materials transition from a fixed to a more active state, an emerging class of actuators hold novel expressive capabilities with temporal (change-in-time) behaviours. To this end, we can draw on Bergström et al.’s (2010) call for a conceptual vocabulary for these novel forms of dynamic material expressions, specifically from an aesthetic and experiential perspective. Bergström et al. coin Becoming Materials as materials that change “over time and in context” to enable novel “aesthetic expressions and user experiences” (p. 155). Here, expressions can be “exaggerated, transformed, delayed, or initiated” (p. 157) when certain properties of the material are computationally augmented. Wiberg and Robles (2010) also begin to define and answer this challenge by introducing a shared vocabulary to integrate physical and digital properties through the term texture, which is both relational and universal, “across materials, substrates, and scales” (p. 65). In devising the character and design of compositions, texture through form and technical terminology is used in applied design disciplines, such as architecture and product design, e.g., the surface characteristics and appearance of a structure or an object. However, the term can also be understood more metaphorically in a multitude of artistic, literary, and musical disciplines, e.g., timbre, character, colour, and texture of a sound.
Both Laurel (1993) and Vallgårda (2015) consider the nature of performance composition. Vallgårda applies film theory to unpack specific temporal qualities of smart materials, whilst Laurel draws on Aristotle’s Poetics (384–322 BC), an ancient model of dramatic structure towards interactive systems. Vallgårda frames the temporal form within HCI as the “computational structure that enables and demands a temporal expression in the resulting design” (p. 1), but the term has diverse roots. Temporal form can be located in poetry (Miel, 1969), music (Stambaugh, 1969), and in our social relationships (Gottman, 1982). In Temporal Form in the novel, Twentieth-century literary critic Miel examines how all literary styles hold a “temporal dimension” (p. 917), emphasising that temporal constructs are detectable in poetry and music. Similarly, philosopher Stambaugh in Music as a Temporal Form highlights that time in drama is separate from the real world, and drama’s value in an “artistic framework in which the dramatic action unfolds” (p. 266). Another perspective that can apply to this research is offered by psychologist Gottman, Temporal Form: Towards a new language for describing relationships (p. 956), exploring communication patterns, conflict, and resolution in our interpersonal interactions.
Building on the underlying constructs of universal art forms, Laurel (1993) identifies how our encounters with machines become emotionally engaging through intimate, first-hand experiences that are “familiar, comprehensible, and evocative” (p. 21). Here, compelling interactions are close to theatre experiences where a relational quality produces richer, emotionally engaging experiences beyond optimisation and efficiency. Similarly, the Slow Technology movement can assist us in grasping the significance of designing for contemplation over efficiency (Hallnäs & Redström, 2001) and meaningful longer-term interactions (Odom et al., 2012; Odom et al., 2021). Later in this paper, our design case analysis demonstrates the designer’s role in building user-system relationships, which can be both relatable and meaningful. Through the physical experience of making, the designer becomes, in essence, the composer of dynamic materials.
Principles of Tension-and-Release
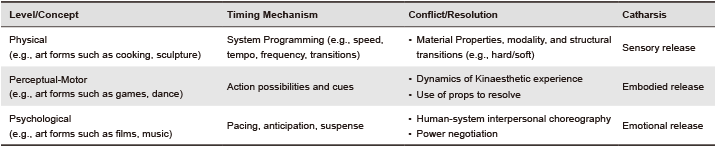
Aesthetic experience centres on tension-and-release loops within time-based art forms such as film, music, dance, games, theatre, theme parks, and narrative (see Table 1). Whilst in our everyday theatre, conflict and resolution play out in our workplace and personal scenarios, in drama, tension builds until a climax and then dissipates. Aristotle’s notion of catharsis, “the pleasurable release of emotion” (Laurel, 1993, p. 121), derives from a Greek word for purification or cleansing and arises when tension is released. Thus, tension is vital for audience enjoyment and pleasure and manifests as a plot’s build-up of anticipation. Without tension, a movie, book, or game might miss appeal, enthusiasm, and novelty. The design case section analyses tension-and-release through the physical, perceptual-motor, and psychological levels.
Table 1. Taxonomy of tension-and-release.

Physical Level
Materials are the gateway to forming relationships with the user, located on both a physical (inherent) and (sensory) level. Following a physical (inherent) interpretation, in material science, mechanical engineering, and bioengineering, dynamic properties rely on the interplay of stress and strain, i.e., the hard and the soft. In soft robotic actuators, tension on a molecular-level, such as in the example of liquid crystal elastomers (LCEs), trigger shape-shifting behaviours, whilst artificial muscles store and release energy, resulting in deformation, e.g., nylon coil actuators, electroactive polymers (EAPs), and shape memory polymers (SMPs). On a sensory level, cues connect with users to stimulate an emotional response—the visual, auditory, tactile, olfactory, proprioceptive, vestibular, and sometimes even gustatory aspects of communicating about the interaction.
Designers translate sensory tension-and-release to communicate and share a heightened sensory awareness to the physical environment through tools and matter, be it the sculptor’s form giving or the chef’s foraging. Physical interaction enables designers to experiment with the cross-modal, which acts as a mechanism for immersive experiences, such as “pleasurable fear” (Norden, 1980, p. 71) in amusement parks (e.g., the dark, haunted house, removal of visual input to heighten auditory and tactile perception) or in high-risk activities (e.g., skydiving, tactile pressure, visual freefall).
Perceptual-Motor Level
The hidden mechanisms of stress and resolution are found within the underlying physical properties of artefacts and structures we interact with daily. Our hands are essential in connecting us with the world through haptic perception and perceptual-motor actions. The user can thus transmit their affective state through perceptual-motor actions (Wensveen et al., 2000), e.g., an alarm clock that detects emotions through expressive physical interactions.
Physical interactions that convey emotion are prevalent in live performances such as dance, sports, and opera. Respiratory breathing patterns are a perceptual-motor manifestation of tension-and-release—the tennis player’s sharp inhale and triumphant exhale, or the dancer’s synchronised breath and movement. Performers (opera, music, acting, sports) broadcast affect by perceptual-motor actions that the audience picks up equally on a perceptual-motor level, such as an elevated heart rate or our body’s stiffening and release (elation and exhaustion). Likewise, the performer can absorb the spectators’ energy, seen in the image of the live musician exhilarated by the screaming, swaying crowd. In computer games, sports games, and roleplay, tension expresses itself in a kinaesthetic form, such as a physical stress and discharge experience. The player encounters challenges and conflicts as well as tools or props to resolve them.
Applying these examples to the context of interactive systems, Ross and Wensveen (2010) remark on the human-system relationship, “If a device behaves in a specific manner, a person may respond in a specific manner and vice-versa” (p. 3). Thus, through an embodied design process, designers may attend and tune into bodily tension-and-release reciprocally with the system.
Psychological Level
Both Laurel (1993) and Lehne and Koelsch (2015) draw on Aristotle’s concept of dramaturgical structure. However, while the former concentrates on the transferable principles of dramatic form, the latter offers a psychological insight to advance our understanding of human affective states, arguing that “patterns of tension and resolution” (p. 2) operate as a mechanism in mediating “emotional responses to art forms such as music, literature, or film” (p. 2) as a function of affective and cognitive drivers. According to Lehne and Koelsch, uncertainty and resolution are critical factors to audience experience in this model. Tension emerges from “the perception of an initiating event associated with conflict, instability, dissonance, or uncertainty which triggers future-directed processes of prediction, expectation, and anticipation” (p. 7). We can observe the paradigm in various modalities. For instance, in music (audio), through building tension (dissonance) to releasing tension (consonance).
In film (audio and visual), certain chords are used to establish tension and build anticipation in silent films through the mystery of optical shadows coupled with a menacing cord when the villain emerges on screen (Anderson, 1987), evident in German Expressionism such as The Cabinet of Dr Caligari (1920). Alternatively, through a future-directed process such as anticipation, an unsettling sensation, something unpleasant will happen in a scene that seems quiet or mundane; nevertheless, trouble shortly ensues. Thus, Lehne and Koelsch (2015) propose that future-directed processes like anticipation are inevitably intertwined with temporal experiences that unfold over time.
Methods and Design Process
Our methods and design process first examines the theoretical perspective on tension-and-release. Next, our analysis approach is an observation of a research-through-design process on three design cases, LAXX , SIMON, and qurv from the masters level course Interactive Materiality (see Figure 3). The first author extracted insights into the design cases through retrospective analysis, using direct quotes from the final reports. In these reports, the designers explain both their design process and the rationale behind their design decisions. Thus, the data for the analysis derived from a top-down theoretical examination of tension-and-release and a bottom-up understanding of the three design cases based on observational notes taken by the first author, who served in an independent, non-supervisory capacity throughout the course. The author’s interdisciplinary perspectives (performance, material, and interaction design) provided further contextual understanding. Finally, we developed a physical, perceptual-motor, and psychological understanding of the cases through this analysis.
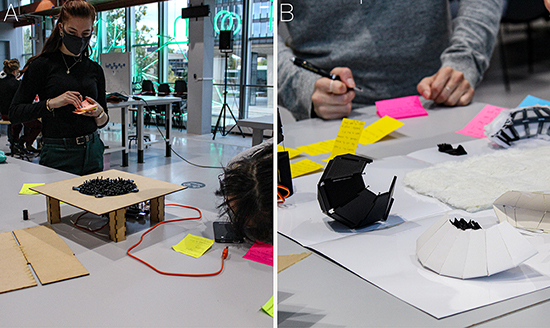
During the course, industrial design students design an interactive material experience over a period of eight weeks, spending 14 hours per week, in teams of three (see Figures 3 and 4). The process is based on aesthetic sensitivity and technological skills (material/digital fabrication and programming). The structure of the course consists of a process of analysing (affirming and appreciating the human movements), synthesising (mapping human movements to an artefact behaviour), and detailing (fine-tuning the dynamic form of the artefact) (Stienstra et al., 2012).

Figure 3. Case studies: (a) LAXX by Iris Camps, Caya Kors, and Rick van Schie; (b) SIMON by Daniëlle Ooms, Eva van der Born, and Sanne Metten; and (c) qurv by Charlotte Bording, Jori van der Kolk, and Piet de Koning. Image credits: Julia Van Zilt.

Figure 4. Masters case studies process: (a) LAXX and (b) qurv. Image credits: Julia Van Zilt.
Specialist material workshops developed by the second author facilitate the design process. First, the workshop Material Tinkering (see Figure 5) provides an opportunity to gain a material vocabulary by experimenting with sensorial experience, utilising inherent material properties. Second, Sketching Transitions in Dynamic Form from a Materiality Perspective allows designers to devise transition moments through the tactile and visual interactions further derived from principles in nature, such as opening and closing, and expansion to implosion. Both workshops call for a direct experience of physical material characteristics in the context of free experimentation, enabling unforeseen discoveries.

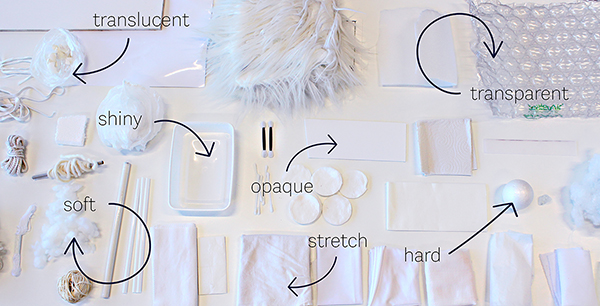
Figure 5. An example of diverse materials gathered for exploration in the Material Tinkering workshop.
Image credits: Julia Van Zilt.
LAXX (see Figure 3a) is an interactive material that responds to the environment and user touch in a tense or relaxed manner. When stroked, the material responds to external noise by contracting (tightening) and relaxing (soothed). In this case, the change towards tense is regulated indirectly by the user and the surroundings, imparting the illusion that the material has its own behaviour. Upon direct user engagement, the material relaxes depending on how the user interacts by lightly caressing it with their fingertips or using their entire hand. Mechanical actuators drive the interactive and dynamic qualities, a single 180-degree servo is mounted beneath a 3D-printed (flexible filament) sheet, a laser-cut MDF support plate, and two internal microphones. The servo controls the movement, connecting to the material with multiple threads, while a microphone positioned outside the box senses the environmental noise level.
SIMON (see Figure 3b) can be perceived as either an interactive material or an object, and aims to question how humans may create long-lasting and sustainable relationships with our smart products and the environment through negotiation and haptic experiences. The prototype is fabricated with a fabric layer, devised from a combination of different white meshes, sewn together with elastic yarn to allow wrinkles and movement within the textile. Two types of sensors measure how the user interacts with the material: a time-of-flight sensor rests at the centre of Simon to measure the user’s hand’s proximity, and a stitched conductive thread (capacitive sensor) detects if the fabric is stroked via its outer sides. A slider-crank system, driven by a 180-degree servo motor, converts rotational motion into linear motion, allowing the material to be raised and lowered.
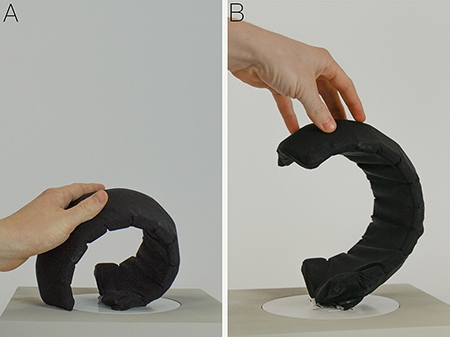
Similarly, qurv (see Figure 3c) lies between an interactive material and an object, altering form in response to user interaction. Nature inspired the shape and movement, such as how ferns or tentacles coil, holding scope for expressive actions such as nudging or shyness. In the mechanical construction, the base and main body are fabricated from 3D printed PLA and padded with soft foam for a softer look and tactile finish. For sensing and actuation, the prototype uses concealed sensors and actuators underneath a shell of black, flexible fabric to create the appearance of a single responsive material. Integrated copper strips act as capacitive sensors which respond directly to touch. At the same time, two variable-speed servo motors drive the up-and-down and side-to-side movement of the prototype.
Tension-and-Release Design Cases
In this section, we examine the tension-and-release principle in the three design cases (LAXX, SIMON, and qurv) from a physical, perceptual-motor, and psychological perspective. The prototypes presented lie in a state of flux; they are not fully finished or polished, but rather give insight into how the designer may compose with material interaction in three distinct ways through the physical act of making.
Physical Level
Inherent Interpretation
The students explored inherent material properties, haptic experiences, and technical characteristics in early iterations, where they were instructed through MOD workshops to let the material guide them through open-ended material explorations. In the construction of qurv (see Figure 9), the students described the sensing layer as a fabric skin where they sought to “keep the interaction very close to our material to directly respond to touch” (Group qurv). They also sought to improve the fabric skin through embroidered fabric sensors for more complex patterns and sensing precision. Whilst dealing with SIMON (Figure 7), students integrated a capacitive yarn sensor into the system’s fabric to direct the user.
Sensory Interpretation
Designers can communicate tactile qualities of tension-and-release through structural experiments by blending unique material properties into novel compositions. As described in our methodology, Material Tinkering is a design process that supports the sensory communication of “dynamic aesthetics” (Colombo & Rampino, 2016, p. 31) through the temporal properties of form, texture, colour, and scent. Here, an at-hand learning approach includes implicit awareness, sensory memory, and fine motor skills (Winters, 2020). Students gathered white materials with varying textures, e.g., rough or soft, stretchy or stiff, translucent or opaque (Figure 5), and low-fidelity prototyping methods such as cutting and sewing were employed to create visual and tactile deformations (i.e., in structure, texture, and weight). For our principle, we draw on Gowrishankar et al.’s (2017) findings on material interaction strategies for electronic textiles, where manipulations such as stretching or folding may be extracted as generalisable deformations to identify distinct interaction states.
In SIMON, exploratory forms of stretching through experimenting with a variety of material characteristics, i.e., “rough-soft, stretch-stiff, shiny-matte” (see Figure 5), enabled designers to swiftly test various alternative temporal forms and interaction gestalts (Figure 7). Tension in an artefact can be physically expressed by “stretching the material to its outer edges” or as the “material is tightly wrapped around itself”. Directional effects can be created in this example, where the elastic yarns generate wrinkles to facilitate movement, or ephemeral effects, where the prototype acquires a “cloudy look and feel” by pulling drawstrings on lightweight, translucent fabric.
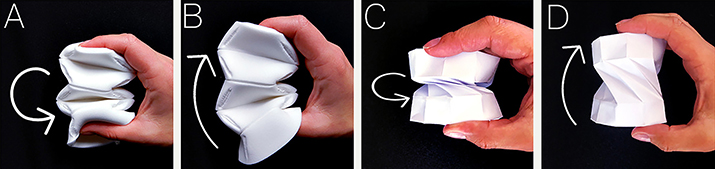
In the case of LAXX, haptic properties can translate into physical matter aiming “to give a natural behaviour to the material, similar to cramping up (tense) when you get cold (goosebumps) and opening up when warm (relaxed)”. These physical tension-and-release behaviours are devised through folding, a material interaction extracted as a piling or layering effect (Gowrishankar et al. 2017). Folding, in this instance, can offer advantages towards specific transitional behaviours such as hiding or revealing. As seen in Figure 6, cuts and folds may alter behaviour to generate open and closed structures that feel rough or smooth depending on their transition state, providing specific experiential qualities such as stiffness or flexibility.

Figure 6. Physical interpretation of tension-and-release in prototype LAXX.
The design process of material structure experiments: (a) foam with cuts to test tense state; (b) foam with cuts to test relaxed state;
(c) folded paper to test tense state; and (d) folded paper to test relaxed state. Image credits: Iris Camps, Caya Kors, and Rick van Schie.

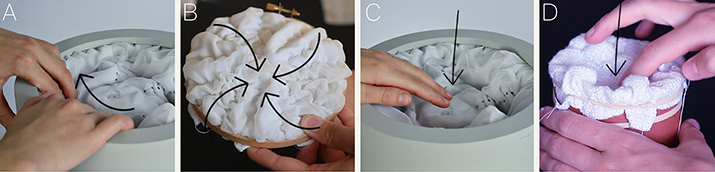
Figure 7. Perceptual-motor interpretation of tension-and-release:
(a) stroking the outer sides (exploratory procedure lateral motion); (b) design process (testing out the sensory dimensions through pulling several drawstrings on translucent fabric); (c) poking the sensitive centre (exploratory procedure pressure); and (d) design process
(testing out the exploratory procedure pressure). Image credits: Julia Van Zilt, Daniëlle Ooms, Eva van der Born, and Sanne Metten.
Perceptual-Motor Level
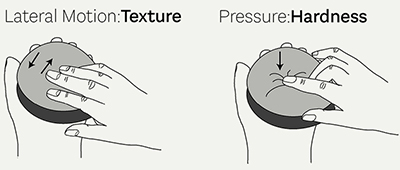
A perceptual-motor understanding focuses on Lederman and Klatzky’s (1987) research on haptic Exploratory Procedures (EP), specifically lateral motion and pressure (see Figure 8). While lateral motion (texture) correlates with sensual connotations, such as caressing, stroking, and massaging, pressure is more informational and goal-oriented, e.g., pressing a button to activate the action.

Figure 8. Exploratory Procedures (Eps) Lateral Motion and Pressure by Lederman & Klatzky, 1998, (p. 27, Figure 2.3).
In SIMON (see Figure 7), the user builds trust by gently coaxing the material, e.g., stroking and massaging the prototype’s outer sides via lateral motion (see Figure 7a). In another scenario, an individual may convey their affective state through haptic exploration by applying pressure, a more goal-orientated hand movement, for compliance (see Figure 7c and Figure 7d). Humans convey tension non-verbally through various physical cues such as increased pulse rate, sweating hands, a mildly raised voice, or the stiff posture of one’s body. Thus, if users are “inclined to grab SIMON’s centre” (see Figure 7c and Figure 7d), the system detects an impatient behavioural state through the exploratory procedure of pressure (see Figure 8). In answer, the underlying physical structure of the systems shifts to become “tense and pull itself back” (Group SIMON) in the recoil and pull of the material through a series of temporal state changes which mirror the affect of the user.
In our analysis, the designers of SIMON describe how the sensory qualities of material can communicate perceptual-motor action possibilities “by communicating through material how the user should approach it” (Group SIMON). For example, we recognise the translucent qualities of the material inspire the user to treat the system with care and caution—soft mirrors soft (see Figure 7a).
In LAXX, the designers aim to develop a material that transforms from tense under the exposure of noisy environments to relaxed in quiet environments. The tense material opens up and relaxes with gentle stroking. The user may manipulate the system in various ways to produce various sounds, “interact with it, either stroke it lightly with just the fingertips, or with the entire hand” (Group LAXX). A perceptual-motor action such as a pinch or a stroke will trigger physical form changes, e.g., tightened or soothed. The transition to tension is managed indirectly by the user and the surroundings (Rasmussen et al., 2016) to lend the system a feeling of self-awareness.
Psychological Level
Psychological Interpretation
In a psychological interpretation, a mechanism of timing plays a critical role. Applying Lehne and Koelsch’s (2015) model, tension and suspense unfold over time, and the human-system experience travels from conflict and instability to one of uncertainty and anticipation.
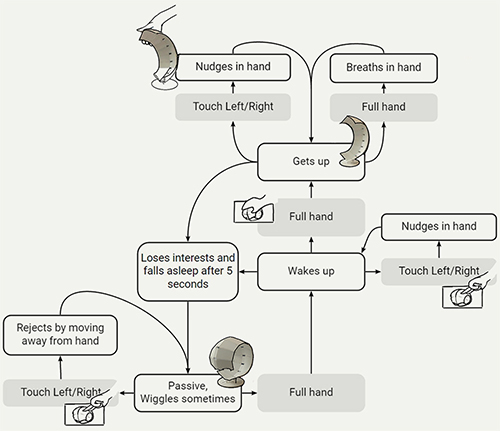
Interaction with the system suggests rejection at first, associated with conflict, as outlined in the interaction loop devised by the designers (Figure 10) and in the resting position of the artefact (see Figure 9a), moving to uncertainty and anticipation where the system is “mysterious and suspenseful you know it can do something, you can see it is resting, but you do not know what is to come” (Group qurv). Moreover, “there is an aspect of learning over time, the objects are mysterious, the interaction not immediately clear. Tension occurs through touches and caresses, and through stroking the machine, it becomes more responsive—excited and awake” (Group qurv; see Figure 9b).
Equally, we can understand SIMON’s behaviour on a psychological level through the rising action of the interaction towards a climax which inspires subtle behavioural change. If a user moves too close to the centre, the system triggers and begins shaking violently; if stroked calmly on the outer sides (see Figure 8a), the system relaxes and moves “enthusiastically up and down” (Group SIMON).

Figure 9. A psychological interpretation of tension-and-release:
(a) qurv in resting position and (b) qurv after the interaction. Image credits: Julia Van Zilt.

Figure 10. Interaction loop of qurv. Image credits: Charlotte Bording, Jori van der Kolk, and Piet de Koning.
Through qurv, the students hint towards how they might implement temporal properties to re-design human-system experiences. Here, interaction builds over a period of time instead of relying on immediate feedback, which rapidly fuels the pervasive nature of graphical user interfaces, generating an instant gratification culture, such as social networking, same-day delivery services, or online retail platforms. Designers of tangible user interfaces may start to understand the tension mechanisms behind instant gratification withdrawal at a deeper level by experimenting with the delay or pacing of gratification. The user, for example, could learn to establish and invest in a reciprocal relationship that involves a “journey of rejection, surprise exploration, acceptation and learning”, which might “enrich and deepen our appreciation” (Group qurv). Designers might experiment with the design mechanism of timing in the pacing of the interaction. We can take cues from Slow Technology, which employs pauses or delays to foster the development of new connections and user experiences (Hallnäs & Redström, 2001; Odom et al., 2012). Designers may, for example, create tension and anticipation by specific choreography of the interaction in temporal sequences, or through the programming of delays and pauses in the interaction, among other techniques. Qurv leverages reciprocal behaviour from the system to where, once you know how the material will behave, “a dance or choreography emerges between the person and the material” (Group qurv). The relationship goes beyond a performer-spectator collaboration. Within the same theatrical framework, the machine and the human are now both performers working in expressive unity (Ross & Wensveen, 2010, p. 7). Or, to put it briefly, both the human and system are actors in the same drama.
Discussion: Designing with Tension-and-Release
Conceptual Vocabulary
The challenge in developing dynamic qualities lies in producing specific design strategies to construct temporal and reciprocal behaviours. Three concepts within tension-and-release that can guide designers towards implementing this principle into their practice include timing mechanisms, catharsis, and conflict & resolution, and were derived by extracting and mapping particular terminology used by the students in our design cases.
Our theoretical review examined the relationship between composition and various art forms (Hengeveld, 2015; Laurel, 1993; Vallgårda, 2014; Vallgårda, 2015; Wiberg & Robles, 2010) and identified how designers could apply the underlying structures of performance composition to Interactive Systems within the domain of HCI. However, to compose dynamic materials and forms that go beyond purely the system’s expressive qualities and instead allow for more subtle reciprocal qualities (Bruns et al., 2021), we devised three design levels summarised as (a) Physical (Inherent, Sensory), (b) Perceptual-Motor, and (c) Psychological.
Structure and pattern become a unifying force between the levels; as Dewey (1934) put forward, “an experience has pattern and structure, because it is not just doing and undergoing in alternation, but consists of them in relationship” (p. 45). Thus, pattern serves as an interface between art forms, as both plays and music employ distinct repeating structural patterns, e.g., using “themes and motifs” (Laurel, p. 88) and through emotionally mediating the contexts where emotions are felt on a psychological level (Lehne & Koelsch, 2015, p. 2). On a physical level, textile theorist Igoe (2010) identifies the inherent and sensory properties of soft materials such as textiles that express the pattern that defines their structure. Closely coupled sensing and actuation capabilities of weave, knit, and print can demonstrate the “powerful qualities of pattern” (p. 6) for more complex soft systems.
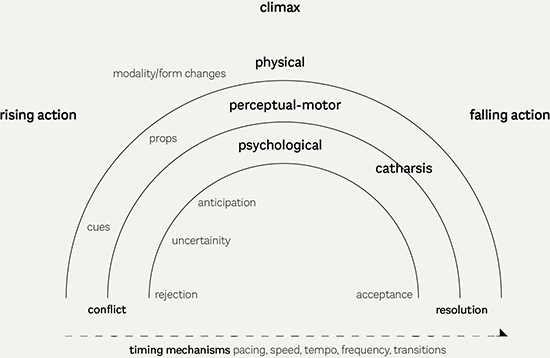
Using Aristotle’s theoretical framework, Freytag (1863) recognised recurring patterns in dramatic structure such as plays and novels to develop the model “Freytag’s Triangle” (Laurel, 1993, p. 82). To assist designers in developing a deeper level of interpersonal relationships (temporal and reciprocal) between humans and material-oriented systems, we adapted this structure to create the tension-and-release model (Figure 11), which allows designers and researchers to visualise the patterns between the physical, perceptual-motor, and psychological through specific signals (e.g. cues/props, rejection/acceptance, modality/form changes). However, it is essential to emphasise that the designer-researcher should not strictly adhere to this model. Instead, new patterns can be devised between the physical, perceptual-motor, and psychological towards a shared vocabulary between interaction design, material science, and MOD. In turn, the model can be adapted for more complex interactions between people and systems in terms of time and reciprocity.

Figure 11. Tension-and-release model (adapted from Freytag’s [1863] triangle, technique of the drama).
Timing Mechanisms
Given that time and temporality is the structuring force of how and what we encounter, we bring forward tension-and-release mechanisms that change in time (see Figure 11). For example, on the physical level, smart materials transition from static to dynamic states over time, changing in modality or form. And, as defined in our methodology, using a MOD approach, Material Tinkering is a design process that serves the physical level by allowing for a variable flow of dynamic stages between different static stages of materials. Designers visualise design transitions through the dynamic representation of material properties, such as stretchy to sturdy, whilst on a perceptual-motor and psychological level terms such as build a relationship of trust (Group SIMON) and unravelling the interaction (Group qurv) relate to the reciprocal relationship between the human and the system over time. In turn, reciprocal connections such as mutual respect are established. Our analysis demonstrates that designers can use timing mechanisms such as pacing, speed, tempo, frequency, and transitions to generate patterns for user-system experience and serve as a framework for communication between the physical, perceptual-motor, and psychological levels.
Catharsis
Phrasings such as builds-up, anticipation, and shakes violently all hold a direct connotation to catharsis and, according to Aristotle, can be interpreted as predominantly negative, i.e., the power of tragedy on the audience such as “pity, fear, and terror” (Laurel, 1993, p. 121). However, it can also be positive, for example, catharsis is not directly concerned with the emotion itself but with the pleasure from the release (p. 121). Laurel explores this concept through theatrical performances, films, and physically interactive experiences such as rollercoasters, earlier recognised by Norden as the “thrill of fear” from “expectant tension” (Norden, 1980, p. 71). Thus, catharsis holds a therapeutic value, where the user can experience a sensory, embodied, and emotional cathartic “release” (p. 72).
“Cathartic Objects” (Luria et al., 2020), for example, focuses on robotic technology beyond utilitarian uses that employs various soft materials to trigger various destructive behaviours, inducing catharsis in the user. A synergistic effect of tension-and-release on a physical, psychological, and perceptual-motor level is contextualised within a well-being application. Here, for example, emotional release (see Table 1) is linked to a need to relieve unconscious conflicts at the start of the interaction. At the same time, anticipation is the emotional charge that fuels catharsis (see Figure 11). Designers may elicit catharsis on a physical level via careful coordination across modalities (Taberham et al., 2018) and material properties and structural changes, e.g., stiffness modulation or state-change (see Figure 11).
Conflict & Resolution
Within an aesthetic experience, tension-and-release can be characterised by cycles of conflict and stability (Dewey, 1934, p. 42). Conflict (rising action) and resolution (falling action) in Figure 11 are brought to the forefront by several of the design cases through the use of vocabulary, e.g., tightened or soothed (LAXX), rejection and acceptance (qurv), and pressure (SIMON), thus linked to Lehne and Koelsch’s (2015) notion of uncertainty and resolution as a model of tension experiences. Qurv, for example, discusses a psychological dance or choreography in their interaction loop (Figure 10) that occurs between the user and a system—a series of rejections (conflict) and acceptances (resolution). On a perceptual-motor level, pressure is often used in computer games and sports games, e.g., the pressure of the ball or pressure sensitivity on a joystick to tackle challenges over time, the ball or joystick here being the prop used to resolve conflicts. In LAXX, for example, actions such as a pinch (pressure) or a stroke (lateral motion) trigger physical form changes, e.g., tightened or soothed.
Within a practical setting, designers can incorporate props to create conflict and resolution mechanisms, such as programming the time of feedforward (prop) and feedback (resolution) (Wensveen et al., 2004). Feedforward cues, or “props”, could be tactile, soft, and textured through the design of the material (see Table 1 and Figure 11).
However, as previously stated, the tension-and-release model can take a non-linear approach, with the outcome determined by the user’s actions with multiple or more resolutions. Through pacing, speed, tempo, frequency, and transitions, timing mechanisms can facilitate the exchange of conflict and resolution between the user and the system.
Future Work
In this study, the case studies focused on the uncontextualised aspects of using a MOD approach where we identified tension-and-release on a physical, perceptual-motor, and psychological level. For future work using this principle, we need to examine the cognitive and social layers of aesthetic interaction more closely, which could help us map out a path from interactive materiality to industry applications. Further, while our research has focused primarily on the object, there is potential to extend the principle to the broader socio-cultural contexts of material interactions in the Space and Body domains. For example, within Space, tension-and-release is alive in our lived environment, e.g., in environmental architecture (interfacing with the elements and alternative ecosystems), adaptive architecture (Wiberg, 2020), and IoT (flow of interconnected system of actors between humans, systems, and the environment; Funk et al., 2018). Within the Body domain, our corporeal pulse mirrors tension-and-release. Here, dynamic materials can interact with our body in various ways, e.g., on a perceptual-motor level (our muscle movements, breath) or a psychological level (fear, exhilaration, pleasure) through wearable technology (sports, healthcare, entertainment). For example, through haptic feedback wearables in healthcare, actuation can support motor skills learning (Markopoulos et al., 2020). Here, the tension-and-release model could be applied through “synchronising and aligning actuation to movement” (p. 244).
Beyond the initial prototypes of these case studies, the next stage may drive emerging soft robotic actuators (Winters et al., 2022) and artificial intelligence applications where materiality and novel multidisciplinary methodologies are essential for researchers to develop physical artificial intelligence (PAI) in mechanical engineering, computer, and material science (Miriyev & Kovač, 2020). Materiality can offer an alternative to digital AI technology within this new research field. New design spaces may open to explore the relationships between humans and matter, with form giving to other types of intelligence, e.g., from computational composites (Vallgårda & Redström, 2007, p. 1) into AI composites. With this capacity in mind, we can speculate on artificial materials capable of self-adaptation, learning, and more complex interactions that might benefit from the tension-and-release model, such as “Pavlovian Polymers” (Broer, 2020, p. 19), where polymers incorporate conditioned responses that move beyond “smart materials” to “conditioned action” (p. 19). Thus, through this physical, expressive domain, we could perhaps even be given a chance to touch, squeeze, and even feel AI in the future.
Conclusion
This paper introduced and demonstrated tension-and-release, a new design principle for dynamic materials. Here, we have identified simple yet key interaction concepts that, on the surface, seem unrelated, but their theoretical underpinning are interconnected. We began by delving into the fundamental mechanics of performance art forms such as theatre, games, and music. We then applied this knowledge to interactive systems through the lens of aesthetic experience on three levels: physical, perceptual-motor, and psychological. Then, we analysed a research-through-design process derived from a master’s interaction design course Interactive Materiality focusing on the material turn in HCI. We identified three distinct concepts within the tension-and-release model: timing mechanisms, catharsis, and conflict & resolution. Each of these concepts can bridge the gap between HCI, Material Science, and a Material-orientated design approach (MOD) to support the development of novel material interactions in areas such as smart materials, soft robotics, and physical AI. As our postdigital experiences will encompass the complete sensory array, we call for an exploration of dynamic materials via the human-system dialogue to better develop our expressive existence in this world. This would, in turn, form a world in which we instinctively communicate with systems beyond using interpretative symbols but through the lived experiences we have in common.
Acknowledgments
We would like to thank all the students for their participation in the Interactive Materiality course, specifically Iris Camps, Caya Kors, and Rick van Schie (LAXX), Daniëlle Ooms, Eva van der Born, and Sanne Metten (SIMON) and Charlotte Bording, Jori van der Kolk, and Piet de Koning (qurv). We also thank Julia Van Zilt for the photography of the prototypes.
References
- Anderson, G. B. (1987). The presentation of silent films, or, music as anaesthesia. Journal of Musicology, 5(2), 257-295. https://doi.org/10.2307/763853
- Bakker, S., & Niemantsverdriet, K. (2016). The interaction-attention continuum: Considering various levels of human attention in interaction design. International Journal of Design, 10(2), 1-14.
- Bakker, S., de Waart, S., & van den Hoven, E. (2015). Tactility trialing: Exploring materials to inform tactile experience design. In Proceedings of the 9th international conference on design and semantics of form and movement (pp. 119-128). Queensland University of Technology.
- Barati, B., Giaccardi, E., & Karana, E. (2018). The making of performativity in designing [with] smart material composites. In Proceedings of the SIGCHI conference on human factors in computing systems (Article 5). ACM. https://doi.org/10.1145/3173574.3173579
- Bergström, J., Clark, B., Frigo, A., Mazé, R., Redström, J., & Vallgårda, A. (2010). Becoming materials: Material forms and forms of practice. Digital Creativity, 21(3), 155-172. https://doi.org/10.1080/14626268.2010.502235
- Broer, D. J. (2020). Pavlovian polymers. Matter, 2(1), 19-20. https://doi.org/10.1016/j.matt.2019.12.011
- Bruns, M., Ossevoort, S., & Petersen, M. G. (2021). Expressivity in interaction, a framework for design. In Proceedings of the SIGCHI conference on human factors in computing systems (pp. 1-13). ACM. https://doi.org/10.1145/3411764.3445231
- Colombo, S. (2016). Dynamic products. Springer. https://doi.org/10.1007/978-3-319-33117-1
- Dassen, W., & Bruns, M. (2017). Aesthetics of haptics. In Companion publication of the ACM conference on designing interactive systems (pp. 254-259). https://doi.org/10.1145/3064857.3079156
- De Ruiter, A., & Bruns, M. (2019). Designing haptic effects on an accelerator pedal to support a positive eco-driving experience. In Proceedings of the 11th international conference on automotive user interfaces and interactive vehicular applications (pp. 319-328). ACM. https://dl.acm.org/doi/10.1145/3342197.3344532
- Deleuze, G., & Guattari, F. (1987). A thousand plateaus: Capitalism and schizophrenia (B. Massumi, Trans.). University of Minnesota Press.
- Dewey, J. (1934). Art as experience. Perigee Trade.
- Funk, M., Eggen, B., & Hsu, J. Y. (2018). Designing for system of smart things. International Journal of Design, 12(1), 1-5.
- Gottman, J. M. (1982). Temporal form: Toward a new language for describing relationships. Journal of Marriage and the Family, 44(4), 943-962. https://doi.org/10.2307/351456
- Gowrishankar, R., Bredies, K., & Ylirisku, S. (2017). A strategy for material-specific e-textile interaction design. Springer. http://doi.org/10.1007/978-3-319-50124-6_11
- Hallnäs, L., & Redström, J. (2001). Slow technology–Designing for reflection. Springer. https://doi.org/10.1007/pl00000019
- Hengeveld, B. (2015). Composing interaction. In Proceedings of the 9th international conference on tangible, embedded, and embodied interaction (pp. 667-672). ACM. https://doi.org/10.1145/2677199.2687915
- Igoe, E. (2010). The tacit-turn: Textile design in design research. Duck Journal for Research in Textiles and Textile Design, 1, 1-11.
- Igoe, E. (2018). Change matters: Theories of postdigital textiles and material design. In C. Storni, K. Leahy, M. McMahon, P. Lloyd, & E. Bohemia (Eds.), Proceedings of DRS international conference: Catalyst (pp. 1787-1799). Design Research Society. https://doi.org/10.21606/drs.2018.621
- Ingold, T. (2009). The textility of making. Cambridge Journal of Economics, 34(1), 91-102. https://doi.org/10.1093/cje/bep042
- Karana, E., Barati, B., Rognoli, V., & Zeeuw van der Laan, A. (2015). Material driven design (MDD): A method to design for material experiences. International Journal of Design, 9(2), 35-54.
- Karana, E., Pedgley, O., & Rognoli, V. (2013) (Eds.). Materials experience: Fundamentals of materials and design. Butterworth-Heinemann.
- Laurel, B. (1993). Computers as theatre (2nd ed.). Addison-Wesley Longman.
- Lederman, S. J., & Klatzky, R. L. (1987). Hand movements: A window into haptic object recognition. Cognitive Psychology, 19(3), 342-368. https://doi.org/10.1016/0010-0285(87)90008-9
- Lederman, S. J., & Klatzky, R. L. (1998). The hand as a perceptual system. In K. Connolly (Ed.), The psychobiology of the hand (pp. 16-35). Mac Keith Press.
- Lehne, M., & Koelsch, S. (2015). Toward a general psychological model of tension and suspense. Frontiers in Psychology, 6, Article 79. https://doi.org/10.3389/fpsyg.2015.00079
- Luria, M., Sheriff, O., Boo, M., Forlizzi, J., & Zoran, A. (2020). Destruction, catharsis, and emotional release in human-robot interaction. ACM Transactions on Human-Robot Interaction, 9(4), 1-19. https://doi.org/10.1145/3385007
- Markopoulos, P., Wang, Q., Tomico, O., Goveia da Rocha, B., ten Bhömer, M., Giacolini, L., Palaima, M., & Virtala, N. (2020). Actuating wearables for motor skill learning: A constructive design research perspective. Design for Health, 4(2) 231-251. https://doi.org/10.1080/24735132.2020.1807154
- Mazé, R., & Redström, J. (2005). Form and the computational object. Digital Creativity, 16(1), 7-18. https://doi.org/10.1080/14626260500147736
- Miel, J. (1969). Temporal form in the novel. Modern Language Notes, 84(6), 916-930. https://doi.org/10.2307/2903158
- Miriyev , S., & Kovač, M. (2020). Skills for physical artificial intelligence. Nature Machine Intelligence, 2(11), 658-660. https://doi.org/10.1038/s42256-020-00258-y
- Norden, M. (1980). Toward a theory of audience response to suspenseful films. Journal of the University Film Association, 32(1/2), 71-77.
- Odom, W., Banks, R., Durrant, A., Kirk, D., & Pierce, J. (2012). Slow technology: Critical reflection and future directions. In Proceedings of the 5th Conference on Designing Interactive Systems (pp. 816-817). ACM. https://doi.org/10.1145/2317956.2318088
- Odom, W., Stolterman, E., & Chen, A. Y. S. (2021). Extending a theory of slow technology for design through artifact analysis. Human–Computer Interaction, 37(2), 150-179. https://doi.org/10.1080/07370024.2021.1913416
- Openshaw, J. (2015). Postdigital artisans: Craftsmanship with a new aesthetic in fashion, art, design and architecture. Frame Publishers.
- Petersen, M. G., Iversen, O. S., Krogh, P. G., & Ludvigsen, M. (2004). Aesthetic interaction: A pragmatist’s aesthetics of interactive systems. In Proceedings of the 5th conference on designing interactive systems (pp. 269-276). ACM. https://doi.org/10.1145/1013115.1013153
- Rasmussen, M. K., Merritt, T., Bruns Alonso, M., & Petersen, M. G. (2016). Balancing user and system control in shape-changing interfaces: A designerly exploration. In Proceedings of the 10th international conference on tangible, embedded, and embodied interaction (pp. 2012-210). ACM. http://dx.doi.org/10.1145/2839462.2839499
- Robles, E., & Wiberg, M. (2010). Texturing the “material turn” in interaction design. In Proceedings of the 4th international conference on tangible, embedded, and embodied interaction (pp. 137-144). ACM. https://doi.org/10.1145/1709886.1709911
- Ross, P. R., & Wensveen, S. A. G. (2010). Designing behavior in interaction: Using aesthetic experience as a mechanism for design. International Journal of Design, 4(2) 3-13.
- Stambaugh, J. (1964). Music as a temporal form. Journal of Philosophy, 61(9), 265-280. https://doi.org/10.2307/2022918
- Stienstra, J., Bruns Alonso, M., Wensveen, S., & Kuenen, S. (2012). How to design for transformation of behavior through interactive materiality. In Proceedings of the 7th Nordic conference on human-computer interaction (pp. 21-30). ACM. http://dx.doi.org/10.1145/2399016.2399020
- Taberham, P. (2018). Lessons in perception: The Avant-Garde filmmaker as practical psychologist. Berghahn Books. https://doi.org/10.2307/j.ctv3znzvc
- Tholander, J., Normark, M., & Rossitto, C. (2012). Understanding agency in interaction design materials. In Proceedings of the SIGCHI conference on human factors in computing systems (pp. 2499- 2508). ACM. https://doi.org/10.1145/2207676.2208417
- Toomey, A., Tan, J., & Warburton, A. (2018). CraftTech: Hybrid frameworks for textile-based practice. Journal of Textile Engineering & Fashion Technology, 4(2). 164-168. https://doi.org/10.15406/jteft.2018.04.00135
- Valentine, L., Ballie, J., Bletcher, J., Robertson, S., & Stevenson, F. (2017). Design thinking for textiles: Let’s make it meaningful. The Design Journal, 20(Suppl. 1), 964-976. https://doi.org/10.1080/14606925.2017.1353041
- Vallgårda, A. (2014). Giving form to computational things: Developing a practice of interaction design. Personal Ubiquitous Computing, 18(3), 577-592. https://doi.org/10.1007/s00779-013-0685-8
- Vallgårda, A., & Redström, J. (2007). Computational composites. In Proceedings of the SIGCHI conference on human factors in computing systems (pp. 513-522). ACM. https://doi.org/10.1145/1240624.1240706
- Vallgårda, A., Winther, M., Mørch, N., & Vizer, E. E. (2015). Temporal form in interaction design. International Journal of Design, 9(3), 1-15.
- Van Oosterhout, A., Bruns Alonso, M., & Jumisko-Pyykkö, S. (2018). Ripple thermostat: Affecting the emotional experience through interactive force feedback and shape change. In Proceedings of the SIGCHI conference on human factors in computing systems (Article 655). ACM. https://doi.org/10.1145/3173574.3174229
- Wensveen, S., Djajadiningrat, T., & Overbeeke, K. (2004). Interaction frogger: A design framework to couple action and function through feedback and feedforward. In Proceedings of the 5th conference on designing interactive systems (pp. 177-184). ACM. https://doi.org/10.1145/1013115.1013140
- Wensveen, S., Overbeeke, K., & Djajadiningrat, T. (2000). Touch me, hit me, and I know how you feel: A design approach to emotionally rich interaction. In Proceedings of the 3rd conference on designing interactive systems (pp. 48-52). ACM. https://doi.org/10.1145/347642.347661
- Wiberg, M. (2020). Interaction and architecture is dead: Long live architectural interactivity! Interactions, 27(2), 72-75. https://doi.org/10.1145/3378567
- Wiberg, M., & Robles, E. (2010). Computational compositions: Aesthetics, materials, and interaction design. International Journal of Design, 4(2), 65-76.
- Winters, A. (2016). Building a soft machine: New modes of expressive surfaces. In Marcus, A. (Ed.) Design, user experience, and usability: Technological contexts (pp. 401-413). Springer. https://doi.org/10.1007/978-3-319-40406-6_39
- Winters, A. (2020). Material robotics: Shaping the sensitive interface. In K. Towsend, R. Soloman, & A. Briggs-Goode (Eds.), Crafting anatomies: Archives, dialogues, fabrications (pp. 211-234). Bloomsbury Visual Arts. https://doi.org/10.5040/9781350075504.ch-011
- Winters, A., Bekkers, I., Nayeb Ghanbar Hosseini, D., Vekemans, V., Weima, S., & Bruns, M. (2022). Dynamic robotic fibers: Liquid crystal elastomers for programmable and reversible shape-changing behaviors. In Extended abstracts of the SIGCHI conference on human factors in computing systems (Article 353). https://doi.org/10.1145/3491101.3519769
Appendix
| Video screenshot |  |
 |
 |
| Title and link | LAXX https://vimeo.com/589353289 |
SIMON https://vimeo.com/666263145 |
qurv https://vimeo.com/738263748 |

