Fluency as an Experiential Quality in Augmented Spaces
Malmö University, Malmö, Sweden
The use of digital products and services has expanded from largely instrumental, work-oriented settings to include entertainment, leisure, personal communication, and other classes of hedonistic use. The development of foundational concepts in the interaction design community to succeed usability and utility has lagged behind considerably. I argue that interaction design would benefit from attempts to articulate experiential qualities of digital products and services, and illustrate the approach by presenting the concept of fluency. It refers to the degree of gracefulness with which the user deals with multiple demands for her attention and action, particularly in augmented spaces where the user moves through shifting ecologies of people, physical objects, and digital media. I develop the concept of fluency by analyzing a range of digital artifacts in use situations, addressing the main themes of (1) social norms and practices and (2) peripheral interaction and calm technology. In terms of research methodology, this paper illustrates how design and criticism can be merged to construct elements of transferable knowledge for communication with design-research communities.
Keywords - Fluency, Experiential Qualities, Interaction Design.
Relevance to Design Practice - One of the key elements in professional design ability is assessment, i.e., judging how "good" a design idea is. Fluency and other experiential qualities are concepts that professional designers can use to develop their assessment skills and hence design better products.
Citation: Löwgren, J. (2007). Fluency as an experiential quality in augmented spaces. International Journal of Design, 1(3), 1-10.
Received September 26, 2007; Accepted November 23, 2007; Published December 1, 2007
Copyright: © 2007 Löwgren. Copyright for this article is retained by the author, with first publication rights granted to the International Journal of Design. All journal content, except where otherwise noted, is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 2.5 License. By virtue of their appearance in this open access journal, articles are free to use, with proper attribution, in educational and other non-commercial settings.
Corresponding Author: jonas.lowgren@mah.se
Introduction: The Experiential Qualities of Digital Materials
The academic field of human-computer interaction was born in a time when digital products and services were used more or less exclusively for instrumental purposes in work-oriented settings. A human-resources administrator using a payroll database in 1975 or a sales representative using a spreadsheet in 1990 would need to get the job done as efficiently and correctly as possible, for the good of the employer, enterprise or client. Usability and utility were always the primary goals of human-computer interaction, and for good reason.
The digitization of information-related tasks has not subsided in the workplace; if anything, the use of digital products and services for instrumental and externally motivated purposes is increasing. However, a complementary class of digital products and services has emerged and is rapidly becoming the dominant one in the eyes of the general public. I am referring to the class of hedonistic use, where the user engages with a digital product or service because she wants to. She may be seeking pleasure, excitement, closeness, fantasy, status, or a million other things—but she is not primarily interested in getting a job done for someone else as efficiently and correctly as possible. Games, music players, cell phones, digital broadcast media, and web pages are all examples of digital products and services that currently appear in hedonistic use more often than in instrumental use. The use of such products and services is largely discretionary; users become more of a consumer in the sense that they choose between competing offerings.
It is rather obvious that when considering hedonistic and discretionary use, it is important for designers to focus on the look and feel of the digital products and services, or rather: how the user feels about the way the products look, feel, and behave. To put it simply, chances are better that people will choose a product if it appeals to them. This insight is at the core of the emerging turn towards user experience in the field of human-computer interaction.
More mature design disciplines, such as industrial design and architecture, treat experiential concerns—how the user feels about the way the products look, feel, and behave—as given elements on the designer’s agenda and use the traditional background in applied arts to address them adequately. I consider interaction design as a design discipline, closely affiliated with other design disciplines in terms of work processes (Löwgren, 1995) and in terms of being driven equally by instrumental, ethical, and aesthetic forces (Löwgren & Stolterman, 2004). What sets interaction design apart from other design disciplines, however, is the nature of the design material that interaction designers shape into products and services. Information and communication technology is our design material, and unlike the materials of industrial design and traditional architecture, it is temporal as much as it is spatial. This is to say that the properties of digital artifacts are determined by their temporal form, as well as by their spatial form. Spatial form considerations include, for example, the two-dimensional appearance of a screen-based interface, the three-dimensional form of a handheld device, or the mixed-reality space of a room-sized projection-plus-camera system. Temporal form is the way that the user’s interaction with an artifact develops over time. Just as the user’s impressions of spatial form is contingent on the designer’s decisions on shapes, materials, colors, and shape relationships, so is her impressions of temporal form shaped by the designer’s decisions on the behaviors of the artifact.
Of course, I am not unaware of the importance of the temporal aspects in design disciplines, such as architecture and industrial design. What I am arguing, however, is that digital products and services are generally highly interactive and that the digital design materials generally entail greater interactional complexity than the materials of architecture or product design. The interaction designer typically devotes more effort to the detailed shaping of behavior than an architect or industrial designer would. Hence, I find the spatial+temporal nature of interaction design materials to be a defining characteristic of the field.
The spatial+temporal nature of our design material means, among other things, that the use of experiential concepts from other design disciplines must always be a deliberate act rather than a straightforward transfer. As we saw in the early days of web design, the exquisite visual balance of space and negative space on the individual pages of a web site is of little consequence if the user’s path through the site creates an overall impression of fragmented material in labyrinthic structures. However, a re-appropriated understanding of balance can be quite useful for interaction design in determining the distribution of functions between a handheld device and a desktop computer in a multi-device service.
More generally, I conclude that interaction design needs its own set of experiential concepts that are strongly oriented towards how the interaction feels. Consider, for instance, how the noticeable latency in menu selection on an early cell phone made the whole device seem brittle and unreliable. Or how the scroll speed gauge and ease-in-out scroll animations of Picasa lend a sense of solidity and impact to the images rendered in the overview area. Or how the fine-grained loop of anticipation and visuo-tactile feedback fosters a sense of curiousity about the data presented in a dynamic query. These are all examples of key experiential qualities stemming from the spatial+temporal nature of digital design materials.
The Need to Articulate Concepts
I will argue that interaction design needs its own concepts to capture the key experiential qualities of using digital products and services. But why does the field need concepts at all?
I see a design discipline, such as interaction design, as a discursive community consisting of practicing designers, design researchers, critics, and other professionals devoted to maintaining and growing a body of knowledge for design (Krippendorff, 2006). Contributions to the community are statements (in a broad sense—including innovative design examples, war stories, best practices, scientific research findings) that are deemed by its originating community member to be of value for other community members. Each statement is assessed by overt and tacit community mechanisms (including review and jury processes), appropriated by community members who find it interesting, possibly elaborated, modified, or refuted in an ongoing community process of what Krippendorff calls the languaging of design.
In this perspective, the act of articulating and communicating experiential concepts can be seen as statements forming potential contributions to the community’s joint body of knowledge. More specifically, the two main strands of design practice on a very high level of abstraction are to generate ideas and assess ideas. The notion of patterns, which has attracted significant interest in interaction design practice and research in the last ten years (see Borchers, 2001; Van Duyne, Landay, & Hong, 2002; Arvola, 2004), can be seen as an attempt to articulate and communicate practical knowing to support other designers in the generation of ideas. A close analogy for the assessment side is the notion of experiential qualities (which were called "use qualities" in Löwgren, 2006 and earlier work): articulations of key qualities in the use of a certain genre of digital artifacts, intended for other designers to appropriate in order to develop their own judgment ability, and to elaborate and modify drawing on their own experience.
Many experiential qualities that characterize aspects of using digital products and services in different genres can be identified. Shedroff (2001), for example, talks about seductive, adaptive, and creative experiences. Another example, slightly more fine-grained, is the notion of pliability—the sense of involving, malleable, and tightly coupled interaction—that I identify as conducive to exploration and serendipitous discovery in the genre of interactive visualizations (Löwgren, 2007).
In the present paper, I introduce the experiential quality of fluency for the interaction-design genre of augmented spaces. The next section defines the genre and then develops the concept of fluency by introducing a range of carefully chosen examples of digital artifacts in use in augmented spaces and discussing what characterizes them in terms of user experience. This section, which is the core of the paper, is followed by an overview of related work and related concepts. The paper closes with a discussion of the methodological characteristics of the work and its implications for further design research and practice.
Fluency and the Experience of Life in Augmented Spaces
Multiple digital media streams are increasingly infusing our everyday life and workspaces. In Manovich’s (2006) words, we might say that augmented space is increasingly becoming a reality of everyday life. People carry cell phones, music players and other connected digital devices; they move in and out of contact with TV, radio, workplace awareness and other mass-media streams as well as email, phone, instant messaging, and other personal media streams in the course of the day. This dance between media streams takes place in a social and urban landscape where millions of people and objects potentially attract and deserve attention and action.
The focus of this paper is on people’s everyday life in augmented spaces. The perspective is rather holistic, with an emphasis on how the use of digital artifacts intertwines with all the other practices that, taken together, make up everyday life.
The "always-connected" ideal of mobile communication has long become obsolete, and there is a growing concern about the downsides of communication overload and infostress. My aim here is to take an interaction design critic’s approach to understanding how digital artifacts can make our life in augmented spaces more graceful, more manageable, more pleasant—in short, how we can dance more fluently among the media streams of everyday life. The concept of fluency is an attempt to capture the experiential quality I am seeking. Broadly speaking, it refers to the degree of gracefulness with which the users deals with multiple demands for their attention and action.
In this section, I aim at providing a sense of what fluency means in interaction design by analyzing a range of use experiences of digital artifacts in augmented spaces. The examples are selected carefully to cover the key elements of fluency, and they fall into two broad categories: one concerned with fluency in relation to social norms and practices, and the other addressing peripheral interaction and calm technology.
Fluency and Social Norms and Practices
To examine the concept of fluency in relation to social norms and practices, it might be useful to start with an anti-example: the standard cell phone. Using a contemporary cell phone is, in social terms, one of the least fluent experiences I can think of. Here I am, talking to a couple of friends over coffee, and my phone rings. With the sensitivity of a three-month-old baby waking up hungry and wet from a nap, it demands my immediate and full attention. Right now! I lose myself in mid-sentence, smile sheepishly, pull out the phone, and try to switch mindset to answer the calling student’s question in a professional and knowing manner. At the same time, I try to keep the details of the phone conversation from my friends while not distancing myself completely from the pleasant and sort of intimate circle formed by our bodies in the crowded café, … we have all been there. When using a cell phone, the way I am handling the multiple demands for my attention and action is anything but graceful. It is not a fluent experience.
Of course, I am not the first to note this discomfort or the first to try and attack it with the means available to an interaction designer. The Quiet Calls project (Nelson, Bly, & Sokoler, 2001) can be seen as an early attempt to improve upon the anti-example of cell phone use and design slightly better conditions for fluency. The setting is a workplace meeting that you need to attend while still keeping a certain level of cell phone availability. You sit down at the meeting table, don the headset and set the phone to quiet mode on the table in front of you. When someone calls during the meeting, you check the caller ID and decide which of the three Quiet Calls buttons on the phone to press (Figure 1). The left one defers the call directly to your voicemail. The middle one takes the call and plays back a prerecorded message saying something like "Hi, this is Jenny. I can’t talk right now but I am listening. Go ahead." You hear what the caller says and you can reply using the left button which now says "Sorry, I am a little busy right now. I’ll get back to you. Bye-bye." or the middle one that says "Uh-huh, go ahead." If you press the right button, the caller hears "Hang on a second, and I will take your call properly" while you leave the meeting temporarily to engage in the phone conversation.

Figure 1. The Quiet Calls concept. Ideally, a more elegant and less intrusive headset should be used. Image by the author.
Quiet Calls may not be a perfect solution, but it is a good illustration of the difference between absolutely-not-fluent and slightly-more-fluent cell phone experiences. More specifically, it demonstrates a designer’s attempt to explore new in-between points on the scale between "completely switched off" and "completely vulnerable to disruption" that characterizes conventional cell phones.
Implications for fluency: Quiet Calls addresses the notion of social breakdowns and shows how a design that aims to reduce the number and impact of social breakdowns can be seen as conducive to fluency.
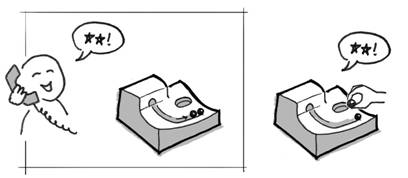
To further explore fluency in the sense of user experiences that fit social norms and practices, we turn to the field of tangible user interfaces. The Marble Answering Machine (Figure 2) by Durrell Bishop (Poynor, 1995; Moggridge, 2007, pp. 541–548), which has become more or less an icon of tangible user interfaces, is a useful way to illustrate how fluency relates to social coordination and how social coordination can be facilitated through giving material form to intangible entities.

Figure 2. The Marble Answering Machine concept. Schematic drawing by the author.
The well-known core idea of the Marble Answering Machine is that as a caller leaves a message, a marble rolls out of the machine – and placing the marble in the bowl of the machine replays the recorded message. However, the feature I would like to concentrate on here is that the marble "is" the recorded message and remains so until it is reset when I put it back in the machine. As I come home and find a marble on the machine, I might listen to it and realize that it is a message for my wife. Now, what the material form (marble) of the virtual entity (recorded message) enables me to do is to place the marble on the spot on the kitchen table where I always put letters, children’s drawings and other stuff for my wife to look at when she comes home. The material form of the message for my wife fits with the material form of the other props I use in my little coming-home routines of social coordination, which can hence be performed in a more fluent way.
Implications for fluency: Making physical objects serve as tokens of digital information may provide bridges between physically and digitally mediated social practices, and hence enhance fluency in the user’s experience of spanning the physical and digital realms.
The video recording station that we designed for hand-surgical rehabilitation (Sokoler, Löwgren, Eriksen, Linde, & Olofsson, 2007) illustrates how a tangible user-interface contributes to fluency in two different ways. Using the recording station (Figure 3), physiotherapists and patients can record exercise instructions and other take-home information during a consultation by simply placing their smartphones in the cradle on the therapist’s desk and pressing the Record button appearing on the phone displays. The design is based on the notion of a performance, where the therapist and patient agree during the consultation to make a short recording and jointly act to produce a concise, information-rich video clip performed for the patient’s use outside the clinic. Participatory evaluation showed that the design is much less disruptive than previously attempted approaches of recording using off-the-shelf components such as a digital video camera, a laptop computer and a DVD burner. The rehabilitation staff members were quite optimistic about the chances of using the recording station within their extremely tight schedules of 30-minute consultations. The task- and place-specific nature of the new recording interface hence contributes to the fluency of the consultation by reducing distraction and helping the actors stay focused on the core activities.

Figure 3. The video recording station in use during an enacted physiotherapy consultation.
Image by Stefan Olofsson and the author.
More to the point of this discussion, however, the consultation takes place in the social setting of the clinic with a number of staff members and patients moving around in an open-plan space. It is not unusual for staff members to consult each other, even with patients present. The size and shape of the recording station were determined with this in mind. Our intention was for the phones in the cradle to be a clearly visible signal to colleagues that the therapist and the patient are now occupied with the highly focused task of making a recording and that they should be done in a few minutes. Thus, we thought that making the recording socially explicit would facilitate fluency in the everyday coordination of communication among staff members. However, we learnt from our evaluation that the therapist and patient would most likely place their phones in the cradles as the consultation started, simply because it would be a convenient practice to place everything ready at hand that might be needed during the consultation, and then use the Record and Stop buttons on the phone displays to control recording. To achieve the intended fluency-conducive visibility of the recording station, we concluded that we would need to modify the design. One idea could be to augment the cradle with a discernible indication of recording-in-progress; another to start recording once the phone is placed in the cradle (which would influence the use patterns to achieve the desired signalling effect of phones-in-cradle).
Implications for fluency: Tangible user-interfaces can serve as props in the everyday games of social coordination that we are so skilled at playing at home, in the workplace, and in the public spheres of everyday life.
As illustrated by Quiet Calls compared with the bad manners of conventional cell phones, fluency is related to respect for elementary social protocols and the reduction of interpersonal breakdowns. More generally, this aspect of fluency can be understood in terms of social and conversational rhythm. It can be argued that our conversational and social practices, such as taking turns during conversations, draw on sophisticated and largely tacit skills of rhythm and pacing. We have all experienced the differences between great and poor timing in conversation—some people just feel more awkward to talk to than others, with conversation attempts marked by long pauses, false starts, and overlapping utterances. Newman (2006) describes similar phenomena in conversation studies of, e.g., medical consultations involving desktop computers. His results show that when a physician uses a computer, there are nearly three times as many pauses that extend beyond ten seconds as when only paper material is used. Newman argues that the elongated pauses may contribute to disrupted conversations since the computer tends to "throw users off their natural rhythm." It seems that digital artifacts that are not designed to respect the rhythms of social situations may have negative effects in terms of fluency.

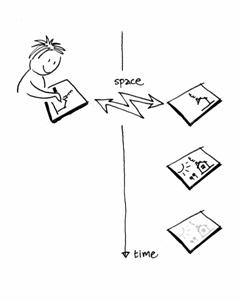
Figure 4. The Hazed Windows concept. Schematic drawing by the author.
A slightly more poetic example of rhythm and fluency is the Hazed Windows concept (Figure 4), developed by a group of interaction design students at Malmö University (Freiesleben, Knapek, & Moberg, 2001). The topic of the project was presence, and the group had concentrated on lightweight, peripheral social communication. The affective state they sought is somehow related to the thoughts of a child who draws a picture for her grandmother without necessarily going through with the bigger commitment of actually talking her parents into mailing the drawing.
The design is inspired by drawing in the mist on a window: you make marks on a digital surface that is connected to other surfaces somewhere (at the grandmother’s house, for instance). Your marks show up on the other surface as well. The point of the design concept is that the marks fade away gradually over time, disappearing completely after a few hours. This technically simple feature makes the whole communication situation different by rejecting the default assumption that digitally mediated communication is persistent, that a message has to be stored until it is read. It is a design that acknowledges the rhythm of a certain class of lightweight social communication, and, I would argue, that is conducive to fluency in the everyday life of the child and the grandmother by introducing judicious forgetting (Bannon, 2006) as a complement to ubiquitous persistency.
Implications for fluency: Digital media can be designed to reflect the rhythms of the communication that they mediate.
After examining how interaction designers can enhance fluency in augmented spaces by designing digital artifacts that respect the social norms and practices of their use situations, we move on to the other main theme of the fluency concept: peripheral interaction and calm technology.
Fluency, Peripheral Interaction and Calm Technology
The notion of calm technology was coined by Mark Weiser as a way to elaborate the desirable qualities of ubiquitous computing. Weiser and Brown (1997) note that there is no less technology involved in the delivery of a Sunday morning paper than in a home PC, yet one is encalming while the other is enraging. The difference between the two lies in how they engage our attention. Calm technology, such as the morning paper, "engages both the center and the periphery of our attention and in fact moves back and forth between the two." (ibid., p. 79)
Weiser and Brown introduce a few examples of calm digital technology, one of which is the Dangling String (also known as LiveWire) by Natalie Jeremijenko which has acquired more or less of an iconic status in the field of peripheral information presentation. It consists of a rubber string suspended from the ceiling and attached to a motor connected to the intra-office Ethernet cable. When a bit of data passes through the cable, the motor twitches minutely, causing the string to move. When the office network is busy, the string whirls wildly, whereas a quiet network causes only a small twitch of the string every few seconds. The point of the design is to provide a border resource (Brown & Duguid, 1994), a window onto the "data weather" of the office that enables better informed computer use. We might learn to "read" the string more or less preconsciously and, for instance, automatically decide to defer an important file transfer if our experience tells us that a wildly spinning string implies a slow and error-prone connection.
In recent years, there have been numerous examples of prototypes and products that aim to display information in less-intrusive ways, resting more comfortably in the corner of our eye until they are actively attended to. Sociopath (Figure 5) is a piece by interaction design student Christian Callmer at Malmö University. Although it has an admittedly odd name, it captures the main trends in ambient displays rather well at the time that it was designed in 2002. It is a slowly moving animation intended to hang on a residential wall and presents the current status of my digital presence in the eyes of others. More specifically, it monitors three measures—unread emails in my inbox, hits on my webpage, and calls in my voicemail—and translates their values and temporal trends into position and motion of a set of organic visual forms inspired by bacteria in a microscope.

Figure 5. Sociopath display. Image by Christian Callmer, used with permission.
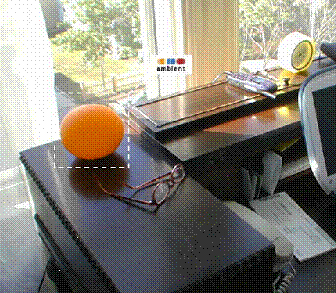
Stock Orb is a commercially available product, a desk lamp monitoring a numeric data stream off the Internet and representing the trend over time in color: when the values decrease, the lamp turns red, when they increase it turns green. When the values change rapidly, the lamp flashes. Looking at the way the lamp is framed in the promotional material (Figure 6), it comes as no surprise that it is configured by default to monitor the Dow Jones stock index. This can be changed to other data sources, of course, by means of a web interface.

Figure 6. Stock Orb as presented in the promotional material.
Image from http://www.ambientdevices.com, used with permission.
Implications for fluency: Sociopath and Stock Orb both illustrate how information is presented visually in ways that are less attention-demanding, yet capable of drawing the user’s attention and fully "readable" when so desired. They thus represent a fluency-enhancing design strategy of reducing the demands for the user’s attention.
The notion of data fusion is pushed further in Nothing Remains The Same (Figure 7) by Peter Hagdahl, a piece of work made in 2004 which claims to render the current state of the world through the moving image of the sky. If the clouds are heavy and rip across the sky, the world is not doing so well, whereas a blue sky with friendly white cotton-ball clouds means that everything is pretty much okay at the moment. The program downloads texts from cnn.com, performs keyword-driven text analysis to compute a couple of numerical values capturing the state of the world and uses the values to set the color of the sky and to drive a particle system that generates the clouds. It should be noted that Nothing Remains The Same is an artwork, exhibited in galleries and motivated by media-critical intentions rather than goals of correct and efficient communication. The visualization chosen by the artist, however, works well to illustrate the reduction of potentially huge quantities of information into a visual form that is instantly "readable."

Figure 7. Nothing Remains The Same. Image by Peter Hagdahl, used with permission.
Implications for fluency: Large volumes of data can be fused into compact representations that provide users with conveniently accessible highlights.
There are many other examples of ambient displays available in the literature (e.g., Wisneski et al., 1998; Redström, Skog, & Hallnäs, 2000), and the topic has been quite popular in interaction-design schools around the world for some time. Their common key feature with respect to fluency is how they use less intrusive and attention-demanding data representations than conventional text and infographics, yet remain approximately "readable" if the user so desires.
The interaction-design genre of emotional communication offers further examples with similar qualities in terms of fluency—they represent information or somebody else’s action in ways that are less intrusive and attention-demanding, yet fully readable if desired. The Feather (Strong & Gaver, 1996) bobbing on the airstream in its transparent column or the White Stone (Tollmar, Junestrand, & Torgny, 2000) turning warm in your pocket can be seen as information representations more conducive to fluency than, e.g., the arrival of a text message on your average cell phone. What emotional-communication work generally adds, however, is a poetic emphasis on intimacy and sensuality of expression that is, strictly speaking, not a necessary element of fluency.
The examples so far have all been about making existing information less attention-demanding. Riding the Net (Sommerer, Mignonneau, & Lopez-Gulliver, 2001) addresses a complementary situation, where the emphasis is on adding additional channels of information to a situation without harming fluency too much. The setting is a creative meeting, such as a brainstorming session. The system captures what is said through microphones in the meeting room, transcribes the most significant words and uses them in repeated queries to image-search engines. The resulting images float across a large display placed peripherally in the room and if left unattended the images fall off the end of the screen to make room for new images. However, should a meeting participant happen to notice one of the images and be interested in it, she can get up and stop the floating image on the display by touching it. It is then easy to imagine how, e.g., a double tap on the display could bring up the website the image was taken from or other additional information, even though this is not included in the reported prototype. Most of the time during the creative meeting, the display goes unnoticed. On rare occasions, however, the floating images might provide a crucial piece of inspiration to a participant whose eyes start to drift across the room in search of new ideas.
Implications for fluency: Peripheral interaction and calm technology contributes to my construction of fluency by demonstrating less attention-demanding alternatives to conventional infographics. These alternatives are based on information representation and even proactive information provision strategies that occupy the experiential continuum between foreground and background: they do not force themselves upon the people in the vicinity, yet are fully readable and provide meaningful information to people who choose to read them.
The Emerging Concept of Fluency
To summarize, the experiential quality of fluency has to do with how users handle multiple demands for their attention and action. Fluent experiences are ones where the conflicting demands can be handled in graceful ways. Designing for fluency entails
- a respect for social norms and practices, reducing interpersonal breakdowns, following communicational rhythms, and providing means for social coordination spanning the physical and the digital realms;
- the design of media that convey information in peripheral and calm ways, finding the middle ground between foreground and background where information representation and provision is less intrusive yet fully readable for the ones who engage with it.
Related Work
The most closely related body of work is, of course, other researchers’ or critics’ attempts to articulate experiential qualities in interaction design. However, that literature is rather limited. The only area within interaction design where the articulation of experiential qualities is part of community knowledge construction is computer games, where academic critics in the field of game studies, as well as trade-press critics reviewing new games, engage in fruitful exchanges. In other areas of interaction design, however, the practice of criticism is largely underdeveloped. A seminal example is Johnson (1997) who sets out with the explicit goal of applying a culture critic’s perspective to interaction design. Examples of followers include Engholm (2004) on web sites, but interaction design criticism has clearly not taken off to the extent that one would have hoped.
In recent years, there has been a surge of interest in user experience, primarily representing a reorientation of the mainstream field of human-computer interaction to start addressing the aspects that mean the most in hedonistic and discretionary use. Several authors have attempted to develop general analytical frameworks—some of the best-known examples include that of McCarthy and Wright (2004) drawing on Dewey’s pragmatic notion of aesthetics and the cognitive-psychology extensions proposed by Norman (2004). In this growing field, however, there is a general tendency to transfer perspectives from experimental psychology rather than drawing on approaches from art and design criticism.
Looking at the concept of fluency more specifically, it should be noted that many designers working in fields contributing to augmented spaces (e.g., ubiquitous computing, peripheral interaction and tangible interfaces) are guided in their design work by values similar to the one I try to capture in the experiential quality of fluency, even though they generally do not step back and articulate these values. Ubicomp pioneers, such as Weiser (1991), talk about the use qualities of their designs in ways that are quite similar in spirit to what I mean by fluency; the same holds for designers of tangible interfaces, such as Ullmer and Ishii (2001). Designers working on the border between industrial design and interaction design suggested already in the early 1990s (Smets & Overbeeke, 1994) that Gibson’s theories of direct perception should be used to guide the determination of physical form, again with similar intentions of supporting more fluent use (even though they never used the term fluency as such). As I illustrated above, the concept of calm computing (Weiser & Brown, 1997) is, similarly, closely related on the level of desired design outcomes.
Even though we can find a fair volume of related work in interaction design on the level of implicit design values similar to fluency, there are not many examples of making the experiential quality of fluency a first-class concept for articulation and discourse. I am aware of three examples that represent work in similar directions: the concept of fluent interaction, the notion of user-interface friction, and the (well-known) concept of flow. The rest of this section will be devoted to examining them one at a time in order to contrast them with my construction of fluency.
First, we look at the notion of fluent interaction as introduced by Forlizzi and Battarbee (2004). They propose a general framework for "experience in interactive systems," including the identification of three types of interaction: fluent, cognitive, and expressive. They describe fluent interactions as follows.
Fluent user-product interactions are the most automatic and well-learned ones. These types of interaction do not compete for our attention; instead, they allow us to focus on the consequences of our activities or other matters. For example, one’s morning coffee-making or the ability to effortlessly ride a bicycle are examples of fluent user-product interactions. (p. 262)
The framework is rounded out with cognitive interactions that focus on the product at hand and that may result in knowledge or in confusion and error, and expressive interactions that help the user form a relationship with the product.
A related concept is Pfeiffer’s (2006) notion of user-interface friction, originating from an attempt to understand the experiential differences that were observed between Microsoft Windows XP and Macintosh OS X in spite of their more or less identical functionality. Pfeiffer defines friction as the resistance imposed upon a user-guided process through the way the user interface reacts. The aim is to "describe and quantify the differences in fluidity and reactivity that exist between operating systems and programs." In the case of XP versus OS X, main causes of user-interface friction are identified in the latency of popup and pulldown menus, the fine-grained responsivity and precision of the mouse, ambiguous icons and commands, cumbersome file navigation, and excessive options.
Forlizzi and Battarbee see fluent interaction as the automated and non-reflective use of a product as a transparent tool. To use Bødker’s (1987) classical term, fluent interaction is characterized by the absence of breakdowns. Similarly, Pfeiffer develops his notion of user-interface friction in the context of a standard computing device GUI. The aim in both cases seems to be to find ways of talking about efficient use of a single digital product or service. This is a slightly more narrow perspective than what I am trying to capture in the notion of fluency. Most importantly, I concentrate on situations in which the user moves and acts in augmented spaces: dynamic and shifting ecologies made up of people and physical objects, as well as digital products and services. To be more specific, fluency is not about finding maximal transparency but rather finding appropriate transparency across a range of constantly shifting settings. The notion of agency, mobility, and choice on behalf of the user is stronger in the concept of fluency than it appears to be in fluent interaction or in user-interface friction. Considering the increasingly pervasive and spatial nature of digital media, this may be a relevant focus.
A final concept that has to be discussed in relation to fluency is, of course, Csikszentmihalyi’s (1997) well-known notion of flow. Simply put, the psychological experience of flow is a trance-like and deeply satisfying state of losing self-consciousness and sense of time by immersing yourself in a challenge that is neither too easy nor too difficult. Csikszentmihalyi identifies experiences of flow in all manners of human activity, including physical exercise and repetitive labor. As Van Gorp (2006) points out, interaction designers may also aim at creating conditions for flow experiences by, e.g., providing clear goals, immediate feedback, and a sense of personal control in an intrinsically rewarding activity. A rather successful example of interaction design explicitly intended to create flow is the game flOw presented by Chen (2006), drawing on organic shapes and motions in a cyclical gameplay at a meditative pace (Figure 8). More generally, I suppose most proficient computer users can recall flow-like experiences from playing games, programming, writing, drawing, and other immersive activities.

Figure 8. Screenshot from the game flOw by Chen.
Retrieved from http://www.jenova-chen.com/flowingames, used with permission.
Flow is related to fluency not only on the etymological level, but more importantly in terms of gracefulness and other experiential aspects of reduced self-consciousness. However, there is also a crucial difference between the two concepts in terms of degrees of immersion and attention. Flow in the use of a digital product or service entails an almost trance-like state of being immersed and drawn into the interaction. Fluency, on the other hand, connotes a rather low level of average attention to the product in the larger picture of the user’s graceful dance through the multiple media streams of everyday life. In terms of "user-product interaction," flow is in some ways the opposite of fluency: in general, flow is about high-intensity interaction, whereas fluency is about low-intensity interaction.
Discussion
If the reader finds the concept of fluency worth considering at this stage, a reasonable question might be what kind of research this work represents. I outlined in the introduction how a design discipline can be seen as a discursive community where members make contributions of various kinds. The concept of fluency as I have constructed it by means of reasoning and examples is most closely affiliated with the kind of work that a critic does in a design community. Within interaction design, the growing interest in user experience has been identified by Udsen and Jørgensen (2005) in their admirable survey of what they term "the aesthetic turn in human-computer interaction" as one of four emerging schools of thought. (The other three approaches are the cultural approach drawn from humanities and media studies; the functionalist approach based on traditional HCI; and the techno-futurist approach based on philosophy.) In this terminology, my approach of selecting examples and "reading" them carefully to piece together a concept is something typically found within the cultural approach. A related example would be Engholm’s (2004) analysis of the aesthetics of everyday web sites. It must be noted that this is not a "research method" that yields universally true results, nor can it be transferred in a general sense; rather, it is a matter of capturing and articulating elements of an experienced designer’s or critic’s assessment ability in order to enable them to enter the languaging of design where the knowledge of the field is maintained and developed in discourse with other researchers, designers, and critics.
The decision to build the construction of the fluency concept on examples plus reasoning around them is thus loosely based on a critic’s method of knowledge construction. Moreover, there is an additional reason for using the examples as part of the argument. As with most experiential qualities, fluency is a relational quality. It is neither a property of the artifact itself nor a psychological or physiological property of the user; rather, it resides in the interaction. Fluency appears in use. In order for the reader to construct some sense of what fluency means from the pages of an academic paper, I find that examples are indispensable since they offer the opportunity to envision the use of the products and services I discuss.
Strictly speaking, the relational character of fluency (and other experiential qualities) means that interaction designers cannot design "fluent products." What they can do, however, is to design conditions that are conducive to fluency in the subsequent use of the product—to employ forms, functions, and structures that enhance the possibilities for fluent interaction. Petersen, Iversen, Krogh, and Ludvigsen (2004) make this point quite clearly by noting that
the experience of the system is not confined to be in line with the intentions of the designer of the system, but emerges from the personal and interpersonal sensations, experiences and reflections that is (sic!) connected to the system in context. (p. 271)
This is, of course, an instance of the more general argument that follows from a design focused on use and use experience: You can never design a product that "possesses a certain quality," but you can design to increase the chances that the use of the product will be experienced in a certain way.
If fluency is relational and appears in use, we must return once again to the question of how knowledge can be articulated and disseminated to enable members of the interaction design community to increase their chances of contributing to more fluent use. Considering the similarities between a pragmatist aesthetics and the notion of experience as employed in this paper, we may draw on Dewey’s (1934) discussion of the nature of aesthetic knowing and how it can be communicated. Dewey notes that a more experienced observer, such as a critic, can point to a potential aesthetic experience and discuss its character. This is what I am trying to do with regard to fluency: pointing to potentially fluent experiences, and discussing what characterizes them.
It should be noted that the paper does not introduce much new design. Quite to the contrary, some of the examples I discuss are rather iconic in the field of interaction design. The intended contribution lies in the selection of examples and the selection of features to discuss their use, and the juxtaposition of these selections under the label of fluency. The concept of fluency is intended to serve as a shorthand that combines existing knowledge and elaborates it in a coherent way. In Dewey’s terms, I am pointing-to and articulating – and I am doing it for two main reasons.
First, I hope that interaction designers, researchers, critics, and other community members will react to the concept of fluency by challenging it, trying to use it in practical design of products and services for augmented spaces, finding better examples, refining the definition, reflecting on their own design work, and so on. Apart from the necessity to join in the ongoing discursive work of the design community (the "languaging" of design), there are quite practical reasons for including notions of experiential qualities in design work. Such reasons include the possibility to formulate desirable directions for concept design in early phases of a design process, as well as the possibility to identify promising candidates among a set of early design concepts (Löwgren, 2006).
Secondly, it may be noted that the community displays a deficit of knowledge and discourse concerning the experiential qualities of interaction design. This is a matter of some urgency, in my opinion, since hedonistic and discretionary use of digital products and services is growing rapidly and people’s preferences and choices are based to a significant extent on experiential judgments. I would argue that experiential qualities might eventually become as important to the interaction design community as the instrumental ideals were to human-computer interaction in its formative years. My hope is that the way I treat fluency here will inspire fellow community members to engage in a growing discourse on the experiential qualities of interaction design, ultimately leading to more rewarding experiences for the users of digital products and services.
Acknowledgments
My colleagues Pelle Ehn, Per Linde, Jörn Messeter, Bo Reimer, and Tomas Sokoler offered comments that significantly sharpened my thoughts on fluency. I am grateful to Peter Hagdahl for granting me permission to use the image of Nothing Remains The Same and to the two anonymous reviewers for their constructive and useful criticism.
References
- Arvola, M. (2004). Shades of use: The dynamics of interaction design for sociable use. Unpublished doctoral dissertation #900, Linköpings Universitet, Linköping, Sweden.
- Bannon, L. (2006). Forgetting as a feature, not a bug: The duality of memory and implications for ubiquitous computing. CoDesign, 2(1), 3–15.
- Borchers, J. (2001). A pattern approach to interaction design. Chichester: John Wiley.
- Bødker, S. (1987). Through the interface: A human activity approach to user interface design. Unpublished doctoral dissertation DAIMI PB–224. Aarhus University, Aarhus, Denmark.
- Brown, J. S., & Duguid, P. (1994). Borderline issues. Human-Computer Interaction, 9(1), 3–36.
- Chen, J. (2006). Flow in games [Demo and MFA thesis]. Retrieved February 9, 2007, from http://www.jenova-chen.com/flowingames.
- Csikszentmihalyi, M. (1997). Finding flow: The psychology of engagement with everyday life. New York: Basic Books.
- Dewey, J. (1934). Art as experience. New York: Perigee.
- Engholm, I. (2004). Webgenrer og stilarter [Web genres and styles]. In I. Engholm & L. Klastrup (Eds.), Digitale verdener: De nye mediers aestetik og design [Digital worlds: The aesthetics and design of new media] (pp. 57–77). København: Gyldendal.
- Forlizzi, J., & Battarbee, K. (2004). Understanding experience in interactive systems. In Proceedings of the Conference on Designing Interactive Systems (pp. 261–268). New York: ACM Press.
- Freiesleben, T., Knapek, M., & Moberg, H. (2001). Hazed Windows. Retrieved February 22, 2007, from http://webzone.k3.mah.se/kid01016/projekt_forskningstema.htm.
- Johnson, S. (1997). Interface culture: How new technology transforms the way we create and communicate. New York: Basic Books.
- Krippendorff, K. (2006). The semantic turn: A new foundation for design. Boca Raton, FL: CRC Press.
- Löwgren, J. (1995). Applying design methodology to software development. In Proceedings of the 1st Conference on Designing Interactive Systems, (pp. 87–95). New York: ACM Press.
- Löwgren, J., & Stolterman, E. (2004). Thoughtful interaction design: A design perspective on information technology. Cambridge, MA: MIT Press.
- Löwgren, J. (2006). Articulating the use qualities of digital designs. In P. Fishwick (Ed.), Aesthetic computing (pp. 383–403). Cambridge, MA: MIT Press.
- Löwgren, J. (2007). Pliability as an experiential quality: Exploring the aesthetics of interaction design. Artifact, 1(2), 85–95.
- Manovich, L. (2006). The poetics of augmented space. Visual Communications, 5(2), 219–240.
- McCarthy, J., & Wright, P. (2004). Technology as experience. Cambridge, MA: MIT Press.
- Moggridge, B. (2007). Designing interactions. Cambridge, MA: MIT Press.
- Nelson, L., Bly, S., & Sokoler, T. (2001). Quiet calls: Talking silently on mobile phones. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 174–181). New York: ACM Press.
- Newman, W. (2006). Must electronic gadgets disrupt our face-to-face conversations? interactions, 13(6), 18–19.
- Norman, D. (2004). Emotional design: Why we love (or hate) everyday things. New York: Basic Books.
- Petersen, M. G., Iversen, O. S., Krogh, P. G., & Ludvigsen, M. (2004). Aesthetic interaction: A pragmatist’s aesthetics of interactive systems. In Proceedings of the 5th Conference on Designing Interactive Systems (pp. 269–276). New York: ACM Press.
- Pfeiffer, A. (2006). User interface friction research. Retrieved February 22, 2007, from htttp://www.pfeifferreport.com/trends/trend_uif1.html.
- Poynor, R. (1995, May/June). The hand that rocks the cradle. I.D.—The International Design Magazine, 60–65.
- Redström, J., Skog, T., & Hallnäs, L. (2000). Informative art: Using amplified artworks as information displays. In Proceedings of DARE 2000 on Designing Augmented Reality Environments (pp. 103–114). New York: ACM Press.
- Shedroff, N. (2001). Experience design 1. Indianapolis, IN: New Riders.
- Smets, G., & Overbeeke, K. (1994). Industrial design engineering and the theory of direct perception. Design Studies, 15(2), 175–184.
- Sokoler, T., Löwgren, J., Eriksen, M., Linde, P., & Olofsson, S. (2007). Explicit interaction for surgical rehabilitation. In Proceedings of the 1st International Conference on Tangible and Embedded Interaction (pp. 117–124). New York: ACM Press.
- Sommerer, C., Mignonneau, L., & Lopez-Gulliver, R. (2001). Riding the Net. In Proceedings of SIGGRAPH 2001 Conference Abstracts and Applications (p. 133). New York: ACM Press.
- Strong, R., & Gaver, B. (1996). Feather, Scent and Shaker: Supporting simple intimacy. In Proceedings of the Conference on Computer-Supported Cooperative Work (pp. 29–30). New York: ACM Press.
- Tollmar, K., Junestrand, S., & Torgny, O. (2000). Virtually living together: Using multiple-method design in the search for telematic emotional communication. In Proceedings of the Conference on Designing Interactive Systems (pp. 83–91). New York: ACM Press.
- Udsen, L. E., & Jørgensen, A. H. (2005). The aesthetic turn: Unravelling recent aesthetic approaches to human-computer interaction. Digital Creativity, 16(4), 205–216.
- Ullmer, B., & Ishii, H. (2001). Emerging frameworks for tangible user interfaces. IBM Systems Journal, 39(3/4), 915–931.
- Van Duyne, D., Landay, J., & Hong, J. (2002). The design of sites: Patterns, principles and practices for crafting a customer-centered web experience. Boston, MA: Addison-Wesley.
- Van Gorp, T. (2006). Email message sent to discuss@lists.interactiondesigners.com, November 30, 2006 (archived at www.ixda.org).
- Weiser, M. (1991). The computer for the twenty-first century. Scientific American, 265(3), 94–104.
- Weiser, M., & Brown, J. S. (1997). The coming age of calm technology. In P. Denning & R. Metcalfe (Eds.), Beyond calculation: The next fifty years (pp. 75–85). New York: Copernicus.
- Wisneski, C., Ishii, H., Dahley, A., Gorbet, M., Brave, S., Ullmer, B., & Yarin, P. (1998). Ambient displays: Turning architectural space into an interface between people and digital information. In Proceedings of the 1st International Workshop on Cooperative Buildings, Integrating Information, Organization, and Architecture (pp. 22–32). Heidelberg: Springer Verlag.

