Interactivity Attributes for Expression-oriented
Interaction Design
Youn-kyung Lim *, Sang-Su Lee, and Da-jung Kim
Department of Industrial Design, KAIST, Daejeon, Republic of Korea
This study proposes a new way of conceptualizing and designing interactive artifacts that emphasizes the importance of articulating sophisticated qualities of interactivity for promoting the design of aesthetic interaction. To make this possible, we introduce a set of attributes that solely describe the quality of interactivity, which is dynamic and invisible unlike other visual properties of an interactive artifact, and we call them interactivity attributes. In order to examine and explore the effects of applying interactivity attributes in interaction design, we conducted a series of studies in which we observed design students designing a set of interactive artifacts with and without the introduced interactivity attributes. We found that sensitizing the design students with these attributes changed their ways of approaching the design of interactivity of the artifacts. Designs became more expressive, quality descriptions were more sophisticated, both input- and output-behavior concepts of the interactive artifacts were considered consciously, and new materials and interaction styles were considered and applied.
Keywords – Aesthetic Interaction, Interaction Design, Interactivity.
Relevance to Design Practice – The outcomes of this study show the effects and the use of the new interaction design approach for promoting the aesthetics of interaction. This approach provides a new design space and a new way of thinking about interactivity.
Citation: Lim, Y., Lee, S., & Kim, D. (2011). Interactivity attributes for expression-oriented interaction design. International Journal of Design, 5(3), 113-128.
Received March 19, 2010; Accepted July 18, 2011; Published December 30, 2011.
Copyright: © 2011 Lim, Lee, and Kim. Copyright for this article is retained by the authors, with first publication rights granted to the International Journal of Design. All journal content, except where otherwise noted, is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 2.5 License. By virtue of their appearance in this open-access journal, articles are free to use, with proper attribution, in educational and other non-commercial settings.
*Corresponding Author: younlim@kaist.ac.kr
Youn-kyung Lim is an associate professor in the Department of Industrial Design at KAIST in South Korea. She received her PhD at the Institute of Design at the Illinois Institute of Technology (IIT) in Chicago, Illinois, and holds a Master of Design (MDes) in Human-centered Design from the same university. She holds a BS in Industrial Design from KAIST where she now works as a faculty member. She has been participating in service activities for the CHI community and the design community as a program committee member and as an organizing committee member for international conferences. Her current research focus has been in the areas of experience-centered design and aesthetics of interaction, as well as prototyping in interaction design especially for creative interaction design.
Sang-Su Lee is a PhD candidate at the Department of Industrial Design at KAIST in South Korea, in the same program where he earned his Master’s degree. He earned a BS from the Industrial Engineering Department of the same university. His research interests lie in interaction design, especially for design user-centered methods for designing new interaction. Currently, his ongoing doctoral study focuses on devising more natural and effective ways of interaction for new interaction techniques, such as deformation based interactions and gestural interactions, through a user-centered design approach.
Da-jung Kim is a Master’s student at the Department of Industrial Design at KAIST in South Korea. She received her BS in Industrial Design from KAIST. As a member of the Creative Interaction Design (CIxD) Laboratory that Youn-kyung Lim is leading, she has been working on HCI design research, especially for understanding and prototyping aesthetic experience in interaction design. With experience-centered design approach, she is also interested in accessibility, personal individuality, as well as social issues focusing on interaction design.
Introduction
Media, tools, and methods for expression have traditionally been essential for design (Stolterman, 2008). The size of a knowledge pool of expression often defines the level of skillfulness of a designer in practice. The more expression methods and tools designers are comfortable with using, the more they feel confident and skillful in designing and expressing the aesthetic qualities of their ideas. Redström (2008) claims that the aesthetics of a material can be defined by “what the expressiveness of the material is and what its boundaries are like” (p.16:3). The materials we manipulate, or by extending the idea, the tools we use for expression have significant impacts on the possibility of creating rich aesthetic qualities.
In the area of human-computer interaction (HCI), the notion of aesthetics has only recently become a central issue to be explored and researched, in contrast with other traditional design fields such as architecture, product design, graphic design, and fashion design where aesthetics has long been a primary concern. The term “The Aesthetic Turn” was coined by Udsen and Jørgensen (2005), who summarized the trends of HCI research toward the emphasis of aesthetics into the following classes: 1) the cultural approach, which emphasizes the importance of the critical and reflective qualities of interactive artifacts in order to raise cultural questions and issues in the humanities and in new media areas (Dunne, 2000; Dunne & Raby, 2001; Johnson, 1997; Laurel, 1986; Manovich, 2000); 2) the functionalist approach, which emphasizes the role of aesthetics in increasing the usability of interactive artifacts primarily addressed by the traditional HCI and usability areas (Jordan, 2000; Norman, 2004; Zhang & Li, 2005); 3) the experience-based approach, which emphasizes the aspect of how meaningful an object is to people at the moment of interaction or how its presence is influential in their lives following a pragmatist’s point-of-view (Bertelsen & Pold, 2004; Gaver et al., 2004; McCarthy & Wright, 2004; Petersen, Iversen, Krogh, & Ludvigsen, 2004); and 4) the techno-futurist approach, which emphasizes the role of expression and the bodily embodiment of digital technologies (Dourish, 2001; Hallnäs & Redström, 2002).
The perspective we take can be positioned between the experience-based approach and the techno-futurist approach. We believe that the areas of these approaches are more closely related to the practice of designers than are the other approaches because the ideas of experience and embodiment are essential and natural factors of the craftsmanship origins and quality-centered mindset of design aesthetics.
When it comes to interaction design, the qualities of interactive products have more space to be expressive. Interactive surfaces are no longer merely panel-like collections of controls to access functions of static products (Djajadiningrat, Wensveen, Frens, & Overbeeke, 2004). Many interactive products now emphasize the experiential qualities derived by expressively and dynamically formed exercises with those interactive surfaces. The primary characteristic of the material that forms these digitally-enabled interactive artifacts can be viewed as its immateriality (Löwgren & Stolterman, 2004; Lim, Stolterman, Jung, & Donaldson, 2007; Ozenc, Kim, Zimmerman, Oney, & Myers, 2010). The nature of the material is inherently dynamic, and it changes along with technology breakthroughs. According to Löwgren and Stolterman (2004), this dynamic material makes the design process “more open, with more degrees of freedom, and therefore more complex” (p. 3). Nonetheless, even with this large space to be explored for interactive artifacts’ expressive nature, interaction designers in practice are not fully trained to conceptualize and manipulate such immaterial expressive design space compared to the cases of other design areas in which designers deal with materials with concrete and tangible attributes. This distinctive nature of interactive artifacts requires a tool for conceiving immateriality as a concrete conception so that designers can transform intangible thoughts into tangible and expressive representations.
There are, of course, some influential existing approaches that have established an important foundation for addressing this issue. The movement-based interaction promoted by several researchers (Hummels, Overbeeke, & Klooster, 2007; Jensen & Stienstra, 2007) is one such approach. With this approach, interaction designers are involved in bodily engagement and movement in expressing aesthetics of interaction in design. This approach is based on Schön’s perspective of reflection-in-action (1984) and, through this process, designers experience holistically with their senses bodily expressions in which they can explore meanings. These reflection-in-action oriented approaches have become a strong tradition in many design fields. Sketching and prototyping have been the primary methods for enabling this reflection. In HCI, researchers have also emphasized the significance of these methods in interaction design and have proposed and developed various approaches and tools to support these activities (Avrahami & Hudson, 2002; Buchenau & Suri, 2000; Buxton, 2007).
Our approach starts from an appreciation of these approaches. However, we go further than action-oriented expression and move forward to the establishment of an articulation of these expressions in a conscious and systematic manner by proposing a set of attributes, which we refer to as interactivity attributes, for describing the quality of interactivity. We view that enabling such an articulation of interactive quality with these attributes will further enhance our ability to express more sophisticated design intentions in interaction design along with the current action-oriented expression approaches. This idea is connected to the importance of absorbing design literacy in design practice through which designers learn and establish their aesthetic senses. Design literacy1 has always been one of the major knowledge components for design practice in the traditional design fields, whether it is written about or not. Cross (1982) noted that knowing the proper language is one of the cores of learning the corresponding discipline. Basically, such language is viewed as a foundation for education in the field. Interactivity attributes may be able to provide a first step to teach and train interactivity literacy similar to the concept of visual literacy, although proposing the full mechanism for establishing this new literacy is not the goal of this research.
The goal of this study is to discover the effects of applying interactivity attributes for articulating various interactivity qualities in a concrete manner. It is important to note that we use the term “interactivity” instead of “interaction”. The term interactivity indicates the dynamic aspect of interaction, which is the invisible quality of interaction according to the definition proposed by Dix, Finlay, Abowd, G., and Beale (1998). The meaning of interaction in general is much broader than what can be covered by our interactivity attributes. Various descriptions of the qualities and the elements of interaction have already been introduced in the field of HCI; we can see these developments in the fields of usability heuristics (Nielsen, 1994), the frameworks for pleasurable design (Jordan, 2000) and experience design (McCarthy & Wright, 2004), and in the pattern language approach for interface design (Tidwell, 2005; Van Duyne, Landay, & Hong, 2006). However, we contend that the unique aspect of interaction that resides in the dynamic and invisible part of an interactive artifact is interactivity, which has not been specifically addressed through these existing approaches.
In our previous work, we proposed the concept of interactivity attributes (Lim et al., 2007; Lim, Lee, & Lee, 2009), with which we can describe intangible interactivity qualities in a tangible way as if we were describing physical material qualities with physical attributes. In this paper, we describe this concept and the nature of each interactivity attribute, as well as the perceived characteristics of different qualities of interactivity, based on the findings from our previous work. We also explore the impacts and changes that interactivity attributes can create, comprising the new research introduced in this paper. Will the concept of interactivity attributes really change the way of thinking in the design of an interactive artifact? If so, how will it accomplish that? How will designers utilize these interactivity attributes for interaction design? And what kinds of interaction design factors will be more consciously addressed by this approach?
The effects of the interactivity attributes were examined by comparing two situations: 1) a situation involving a tutorial we designed where the participants were sensitized to learn and utilize the interactivity attributes while designing an interactive artifact; and 2) another situation in which other participants were requested to design an interactive artifact without any knowledge of these attributes. We discovered many interesting characteristics in design thinking that are triggered and altered by putting this concept of interactivity attributes in action. These discoveries will be discussed in depth in this paper in the results and discussion section.
Why Design Literacy Matters for Designing Aesthetics
Designers develop their skills and strategies for manipulating the various media utilized in design by both experiencing those media in action and by acquiring formal knowledge about them such as their attributes, characteristics, and the effects of various factors related to design—i.e. vocabularies for design that eventually establish design literacy (Wilde & Wilde, 2000; Ashby & Johnson, 2009). Löwgren and Stolterman (2004) clearly explain the importance of defining and knowing a language in design in the book Thoughtful Interaction Design:
To develop a sense of quality more or less requires a development of a language. A designer needs a well-developed language in order to be able to express design ideas and design qualities. A sense of quality is not enough if that sense cannot be expressed in some kind of language. (p.59)
The “sense of quality” is a critical component for aesthetics. Shusterman (2000) proposed the concept of somaesthetics as a new philosophy of aesthetics grounded in pragmatist aesthetics. With somaesthetics, the essential ground of aesthetics starts from what our body senses. Shusterman (2008), however, emphasizes not just the experiential side of somaesthetics, but also the importance of its role in the articulation of what our body experiences. The body becomes a tool for discovering new experiential spaces—but making the body conscious of what it experiences, and able to articulate that consciousness, is critical. Through the help of increasing consciousness, the quality sensibility can be increased, and this will lead to the experience of a higher aesthetic quality. This idea also connects to the role of languages for communication, through which we open up a space for improving the qualities, as Löwgren and Stolterman (2004) stated: “(…) a language is necessary in making ideas and thoughts more precise and well-crafted.2 It is usually not possible for a designer to refer to her “feeling” without more rational arguments to support or criticize her idea” (pp. 59-60).
A language in design is both practically and conceptually an essential component for shaping and communicating thoughts and ideas of design concepts. The vocabulary we know mostly defines the boundaries of what we can think and express. Until we assign a specific “name” to a certain concept, that concept may not be clearly definable; nor can it be fully understood. On the contrary, when a concept has a name, the concept is confined in a certain way that limits what that concept can include. In spite of this, nameless ideas cannot be properly registered in the ontology of the world we understand. After we start to have “names” or “words” to describe those ideas, then we can finally grasp them in a concrete way and can consciously reflect on their meanings. The selection of words and vocabularies in language use also frames our mindset. Krippendorff (2005) states, “People cannot help but perceive their world through the vocabularies they are using, even if only to describe it” (p.151). Language forms a lens through which we look at the world. Or language can help us look at the world in a new way. Furthermore, language use brings forth the concrete and tangible reality from invisible and abstract concepts (Krippendorff, 2005). The concept of interactivity attributes (Lim et al., 2007; Lim et al., 2009) corresponds to the idea of assigning words (more precisely a vocabulary) to invisible and nameless qualities of interactivity so that we can consciously think of such qualities in detail when designing the “shapes” of interactivity.
We also see that the benefit of promoting this literacy aspect of interaction design especially for the aesthetics of interaction is in its enabling of not only quality articulation but also knowledge accumulation. In this regard, Löwgren and Stolterman (2004) wrote:
Articulation can be seen as a way to share and develop design knowledge, insights, and experiences among designers. Through articulation, designers and critics try to make explicit the qualities inherent in existing artifacts for assessment and appropriation. […] A language […] says nothing about how to design an artifact or how to address its totality, but it may support the designer in her ongoing work of developing a repertoire, and articulation language, and a sense of quality. (pp.139-140)
This repertoire construction requires an articulation language that is suited for describing and analyzing artifacts and their qualities. (p.166)
Such enablers of assessment and appropriation of quality and also development of a repertoire improve the “sense of quality” which is directly related to the issue of aesthetics. We have witnessed many practical efforts in various design areas. In graphic design, improving visual literacy is critical to the creation of visually pleasing, emotionally sensible, and experientially attractive designs. Many design books have also taught such literacy (Krause, 2004; Wilde & Wilde, 2000). These books are not about telling the reader how-to-design but are instead intended to build a sophisticated and professional sense of quality. Such concepts are also important in product design, where we learn and manipulate material qualities for expression (Ashby & Johnson, 2009).
The common aspect of these different types of design literacy is having a vocabulary to enable literacy to be defined. In this study, we are interested in exploring how our concept of interactivity attributes can play the role of such a vocabulary for describing the qualities of interactivity. We also examine how it influences designers’ ways of thinking in interaction design in action, and what implications it has in HCI, especially for the aesthetics of interaction.
Interactivity Attributes
As we briefly mentioned earlier, the dynamic and invisible qualities of interactivity have revealed a lack of ways to explore and articulate the field’s ideas in a tangible manner. We view the concept of interactivity attributes (Lim et al., 2009) as a means of overcoming this shortcoming; interactivity attributes can be used as a foundation for developing interactivity literacy in the future.
Interactivity and the Quality of Interactivity
In our previous work (Lim et al., 2007), we proposed a new concept with which we can concretely describe and manipulate such invisible qualities of interactivity so that interaction designers can be free from material-attachment and conventional interface styles in creating new interaction and product ideas. Consider the example shown in Figure 1. The two mp3 players look very similar to each other in terms of their color, material, shape, and even locations of interfaces. However, the difference in the quality of interactivity between these two products creates very different experiential qualities of use. Interactivity is the experience a user of an interactive artifact has when he or she makes inputs to the artifact through its interface and obtains feedback behavior. In this regard it is very different from the interface itself, since the interface is described by the structural and visible qualities of the components through which the user’s input can be received and outputs can be provided. The user may be able to understand and feel the interface simply by looking at it without actually using it. On the contrary, interactivity can be fully experienced when the user completes the input-output behavioral cycle through actual interaction with the artifact. In this concept, we believe that interactivity can be conceptualized separately from the visible parts of an interactive artifact such as its body parts and interface parts, although it is not possible to experience interactivity without physically manipulating the artifact through such parts. In spite of this, we hypothesize that the quality of interactivity is not only conceptually separable from the qualities that can be experienced through the physical materials but also causes distinctive experiential qualities.

Figure 1. The illustrations of iPod Nano (left) and mpio MG250 (right).
We also distinguish the concept of interactivity from the functions of an interactive artifact. Functions are what the artifact is capable of—e.g. playing digital music, increasing and decreasing volume, displaying the list of music, rewinding and fast-forwarding music, and so on for the case of music players. These functions can be used through various ways of interactivity. Interactivity is shaped by the mapped behavior between an input behavior paired with an output behavior. Through a combination of these interactivity behaviors, a user can manipulate functions. In the case of the iPod Nano, shown in Figure 1, the function of increasing and decreasing the volume is accomplished by the mapping between the continuous touch input of the wheel interface and the corresponding change output of the sound volume. But the same function for the mpio MG 200 is enabled by the mapping between a discrete clicking input on the button interface by up and down with the + and – buttons and the corresponding output of the sound volume change.
This low-level determination of interactivity is critical to aesthetics. As we briefly mentioned in the earlier section, according to somaesthetics, what is immediately accessed and sensed through our body is fundamental to the aesthetic experience. Furthermore, the body consciousness, the core part of somaesthetics (Shusterman, 2008), can be viewed as analogous to the concept of interactivity. When we move a part of our body, we always sense its movement, even if we close our eyes. If we consciously think about the experience of moving a body part, we sense the mapping between our intention of the movement and the results of what we sense through the movement. This experience is only complete when the whole cycle from the initial movement intention to the actual movement physically sensed through the body sensory system that feeds back to our brain to be compared with the original movement intention is fully experienced. This cycle is closely analogous to the concept of interactivity, wherein we always need to have an intended input behavior that is responded to through the output behavior of the artifact we interact with. This relational cycle between the input behavior and the corresponding output behavior forms a basic unit of what we can sense and experience as interactivity.
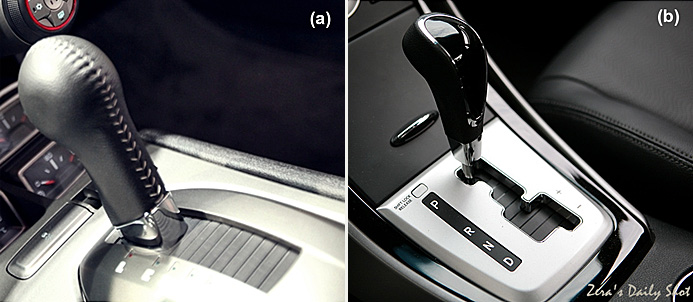
One example that best shows this experiential aesthetic aspect of interactive artifacts is the design of an automobile gear shift. If the visual aesthetics of car gear shift design are determined by the shift panel’s physical characteristics, the bodily experiential aesthetics (i.e. somaesthetical quality) of using the gear shift are determined by the quality of interactivity that is implemented in the lever, such as the movement range and speed of moving the knob and its operational continuity quality such as its continuous and discrete movement. The most common form of knob movement follows an I-shaped gate structure, as shown in Figure 2(a). This traditional style allows users to have a continuous feel of its use. More recently a new type of a car gear shift has been introduced, the so called “stepgate” form, through which users can feel the discrete movement of the knob, as shown in Figure 2(b). The physical form of the stepgate shift panel induces not only the discrete feel of moving the knob but also the feedback of collision between the knob and the panel guide. This feel has enabled drivers to obtain a lively feeling and dynamic and cheerful emotions while driving. At the same time, the I-shaped gate structure is still popular due to the smooth and luxurious feeling people experience. Meanwhile, Jaguar’s 2011 model introduces a completely different interactivity in using the gear shift knob, as shown in Figure 3, and can be viewed as a trial aimed at creating a very original quality of interactivity of manipulating the gear shift knob. Figure 4 shows another example of differentiating the movement range of the panel, which creates completely different feelings of operation, especially compared to the ones shown in Figure 2.

Figure 2. (a) I-shaped gate panel (Chevrolet Camaro, 2010) and (b) Stepgate-shaped gate panel (Hyundai Avante, 2010).
[Photography by Zera with permission of Zera’s Daily Shot Blog]

Figure 3. The car gear of Jaguar XJ, 2011 representing a new form of interactivity for car gear design.
[Photography by Zera with permission of Zera’s Daily Shot Blog]

Figure 4. A shift panel design of Audi R8 that differentiates the movement range value.
[Photography by Zera with permission of Zera’s Daily Shot Blog]
Identifying Interactivity Attributes
Through this conceptualization of interactivity, we are able to identify a set of attributes that are inherent to articulating and describing the distinct quality of interactivity. In a previous work (Lim et al., 2007), we proposed a preliminary set of interactivity attributes by extracting naturally emerging attributes of various examples of interactive artifacts. Since these attributes must be meaningful in real life, which means that they are naturally perceivable and emotionally experiential without artificially guiding or prescribing what they are, the extraction of these attributes was accomplished through a bottom-up approach with real examples.
In the process of identifying the interactivity attributes, the key dimensions considered were time, space, and data3 (Lim et al., 2007). These dimensions interestingly resonate with the fundamental ingredients comprising the physical world—i.e. time, space, and matter. In the digital world, the new distinctive element is the interactive virtual contents created by the combination of digital digits, which we call data, that can be measured, manipulated, and processed through digital mechanisms. The dynamic quality of interactivity in our physical world can be perceived and described by time and space. An input behavior to an interactive artifact is processed as data sent to the artifact, and they trigger the artifact to create new data that respond to the input behavior and can be represented through an output behavior. This relationship between the input and the output is known as interactivity, and our attributes were extracted to describe such distinctive qualities by examining various types of interactive artifacts covering GUI-based to physical- and gesture-based interactive artifacts (Lim et al., 2007; Lim et al., 2009).
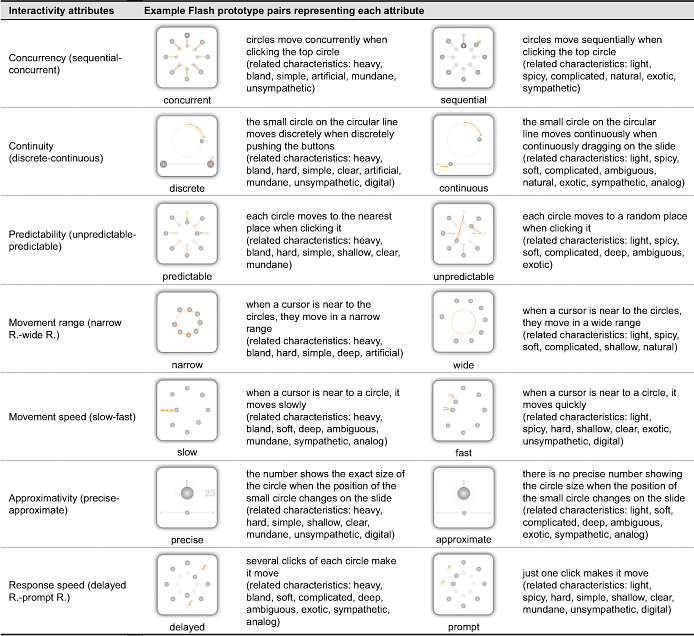
In another previous work, we conducted an experiment to validate whether this hypothetical idea is actually meaningful (Lim et al., 2009). In that study, we devised an online questionnaire with interactive Flash prototypes, each of which represented a value of each interactivity attribute. We examined a total of seven interactivity attributes: concurrency, continuity, predictability, movement range, movement speed, approximativity, and response speed. Additionally, we made a pair of Flash prototypes that represented two opposite values of each of these seven attributes (Table 1). For example, for the continuity interactivity attribute, we prepared a prototype representing the discrete value, and another prototype representing the continuous value. As shown in Table 1, we devised the prototypes to have neutral visual properties so that the visible parts could not be the causes of the differences of perceived qualities. We needed to extract the perceived differences primarily caused by the interactivity qualities so that we could assess the effects of such qualities. The way each prototype behaved throughout a user’s interaction with it is explained in Table 1.
Table 1. List of the seven interactivity attributes with Flash prototype examples and the perceived characteristics associated with each prototype (Lim et al., 2009).

We asked participants to interact with each prototype for a period of time, and then asked two types of questions for the online questionnaire: 1) whether people can clearly perceive the represented interactivity quality, and 2) about what people feel from the represented interactivity quality. The first type of question was designed to validate whether these interactivity attributes are actually perceivable by people, and the second type of question was designed to examine whether each of these interactivity attributes causes people to perceive any meaningful and distinctive characteristics of it. The results were quite promising. All the interactivity attributes turned out to be meaningful; people could perceive all the interactivity attributes as they were intended to be perceived. Further, each prototype triggered different characteristics to be perceived, which can be used as references for predicting potential user experiences of artifacts that we design. When we make a choice of which material to use or how to craft a certain material for our design, we think about what kinds of characteristics the materials cause people to perceive, since those perceived characteristics of our design will eventually influence the actual user experience of it. Consciously thinking about these effects is possible only when the material attributes are perceivable and can cause the shaping of distinctive perceived characteristics of what is designed with the material. This was also observed for the interactivity attributes in that experiment.
A very interesting pattern we discovered in this study (Lim et al., 2009) was a tendency for the interactivity attributes to be categorized into two distinctive groups. We found that the prototypes with sequential, continuous, unpredictable, wide range, slow, approximate, and delayed response qualities tended to cause similar characteristics to be perceived, such as natural and sympathetic. Similarly, this occurred for the prototypes with concurrent, discrete, predictable, narrow range, fast, precise, and prompt response qualities, eliciting other perceived characteristics such as heavy, hard, and artificial. All the meaningful characteristics that were elicited by each of the extreme pair values of our interactivity attributes are listed in Table 1.
The proposed interactivity attributes are used to describe and explain the essential quality of the interactive products, and we believe that knowing how to articulate such quality will be helpful in designing the aesthetics of interaction. The argument of Desmet and Hekkert (2007), which is that the aesthetic experience level is deeply related to the “product’s capacity to delight one or more of our sensory modalities” (p.57) also resonates with our approach through which we try to enable designers to be more conscious about manipulating another important level of interactive product’s capacity—i.e. interactivity quality—for enriching people’s felt experiences.
The Studies
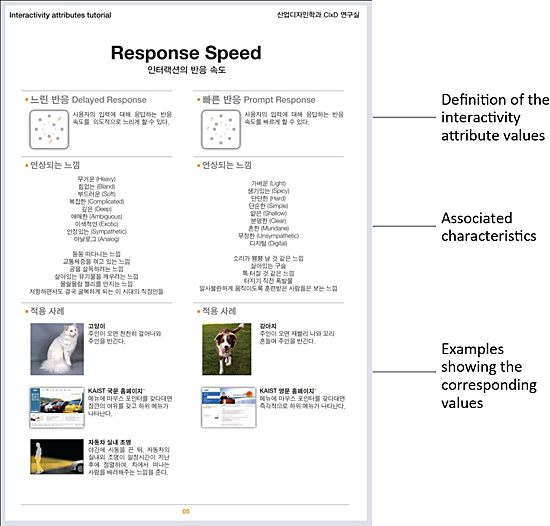
Our user study was focused on exploring the effects of the introduction of interactivity attributes on ways of approaching the design of interactive artifacts. In order to do this, we needed to compare a situation in which the set of interactivity attributes was introduced with a situation in which they were not introduced for interaction design. Through this process, we were able to examine the impacts of interactivity attributes on the approaches in interaction design. For this exploration, we devised a tutorial to introduce the concept of the interactivity attributes to the subjects of the study. In this tutorial, we included the definition of each attribute with two opposite values and its associated characteristics, which we extracted from the previous study (Lim et al., 2009; Table 1), and actual examples that can explain each value of the attribute and that can help designers understand the meaning of the attribute more clearly (Figure 5).

Figure 5. An example page of the tutorial with the interactivity attributes (in Korean).
Study Setup
We recruited a total of twelve design students who had taken university courses about designing user interfaces and designing and implementing interactive artifacts using physical computing. For the participants of our study, we tried to recruit people who had not yet thoroughly developed their skills of interaction design so that we could effectively capture the influence of introducing this new concept on their design approaches. If designers already have their own way of working that is well-developed through years of training in their field, it is likely that they will unconsciously ignore the new input and rather trust their own work style unless they try hard to adapt it for their current practice, which would be a bit unnatural. Although designers’ conscious application of the interactivity attributes for their design is important in terms of exploring its educational values, targeting this was not appropriate for the objective of this study. We think that the development of educational materials for training these attributes for interaction designers regardless of their experience level is another important research subject to be explored, and will be left for future research work that can be planned based on the findings of the current study.
For this reason, we recruited junior-level undergraduate students whose majors were industrial design and who had taken a course of interaction design with physical computing training for at least a half-year. Again, the objective of our study was not to examine and discuss the educational effectiveness of the tutorial that we developed for introducing the interactivity attributes. The tutorial’s role was purely for sensitizing designers (design students for the case of our study) to let them know about this new concept. Our aim in this study was to see how these attributes affect their approaches in designing interactive artifacts. To clarify, the situation where the participants applied the attributes for their design was not a real design practice situation, but a set-up design situation for our study purposes. The exploration of the effects of the interactivity attributes for actual design practice cases with professionals will be the next step in future research.
In one group (six participants), we placed the participants who were not introduced to the interactivity attributes, and these participants were asked to design an assigned type of interactive artifact as they usually would. In the other group (another six participants), we placed participants who had been introduced to the interactivity attributes with the tutorial we designed, and these participants were asked to design an assigned type of interactive artifact, applying what they had learned from the tutorial (basically using the interactivity attributes). In order to observe how the interactivity attributes change the participants’ approaches in design, we needed to have everyone (both groups of the participants) design the given artifact without knowing about the interactivity attributes first. After a period of time (a week or more later), we then brought each of them in again, and the second group of participants were introduced to the tutorial and designed their artifacts by applying the interactivity attributes.
For the interactive artifacts that participants were asked to design, we selected three different types: 1) a completely new version of an SMS (short message service) feature idea targeting teenagers’ friendships, 2) a toaster for single career women in their 20s and 30s, and 3) a lamp that provides friendly interaction with a user who lives alone. For the SMS design, we asked participants to design interactions for a set of tasks that were tightly related to any SMS feature, such as entering the SMS composition mode, composing a new message, inputting a friend’s phone number, browsing for numbers, sending a message, and checking a received message. For the toaster design, we asked participants to closely describe the details of their ideas regarding how a user puts the bread into the toaster, how she starts toasting, how the toaster will notify the user when it is done, and how the user will remove the bread. For the lamp design, we did not give any particular details of the tasks that should be considered for the lamp usage, since a lamp is a very simple product and we wanted to see the effects of the interactivity attributes on the design of this very flexible type of product.
The reason for selecting these three types of interactive artifacts is that we were interested in examining the effects of the interactivity attributes across various and representative examples, rather than focusing on a particular type of interactive artifact. The first type, SMS, represents a typical interactive product example. The second type, the toaster, represents a more product-oriented artifact that still requires an interface for operation. The third type, the lamp, represents an artifact that has simple features—i.e. turning the light on—but can be very flexible to include any type of interactivity due to its simplicity. Through these different conventions of interactivity and different levels of complexity of interaction across these three types of interactive artifacts, we hoped to discover how designers’ ways of applying the interactivity attributes for their design can differ.
All the design sessions were done individually. Each person was assigned one of the three types of interactive artifacts we selected for their design, and thus a total of four designers were assigned to each type of interactive artifact. For each type of interactive artifact, we provided a design condition that the participants were asked to keep in mind for their designs, which we described in the previous section.
Among these four designers, two designers received a tutorial, and the other two designers did not receive the tutorial for their second session of the design. Each session took about one and half to two hours, and all were videotaped. In total, we conducted 24 sessions, and collected about 45 hours of video and audio data. When each design session ended, we held a debriefing session that took about one additional hour, allowing us to obtain information about the design outcomes and strategies, the experience of using the tutorial, and any overall comments. The primary questions asked for this debriefing session were as follows:
- What was the rationale for each design decision?
- What strategies were taken for developing new ideas?
- What was the most difficult problem in designing and how did they overcome that difficulty?
For those who used the tutorial for their design session, we additionally asked the following questions:
- How did the interactivity attributes affect the development of new ideas?
- Do the interactivity attributes help to overcome difficulties, and how?
- What was the difference in terms of creativity compared to the case without knowledge of the interactivity attributes?
- Do the interactivity attributes affect the way of developing ideas, and how?
- When were the interactivity attributes most helpful for developing ideas?

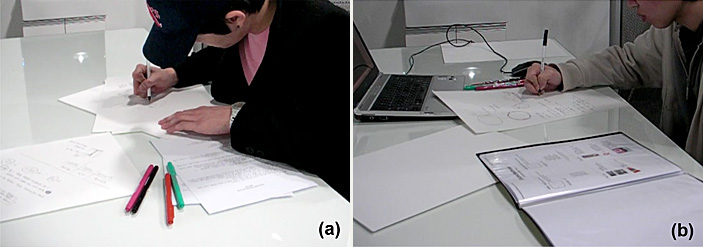
Figure 6. Environmental setups for design sessions without the tutorial (a) and with the tutorial (b).
For the design session, each participant was invited to a lab and provided with a spatial desk with as many sketching papers as they needed, four differently colored pens and a ball-point pen (Figure 6). For the tutorial-applied session, we also provided a tutorial booklet and the Flash prototypes to give the experience of each of the attributes (Table 1). Although the sessions were expected to typically take about one and a half or two hours and no more than two and a half hours, we did not force anyone to stop if they did not feel that they had completed their designs. In the end, no one spent more than two hours on the project. All the participants were asked to design the same type of interactive artifact twice, since they needed to return after a week for the second design session. However, we asked them to try to assume that they were going to design a completely new artifact, one that was not related to the artifact they had designed in the first session.
For the deliverables of their design sessions, we gave three different forms in which they could include 1) free idea sketches, 2) detailed concept description, and 3) a scenario description of a use situation. There were no strict guidelines for completing these forms, but we asked the participants to choose the best way to convey their ideas and the details of the interaction ideas they designed. For the scenario description, we asked participants to show clearly how target users may interact with the artifact they designed.
Results and Discussion
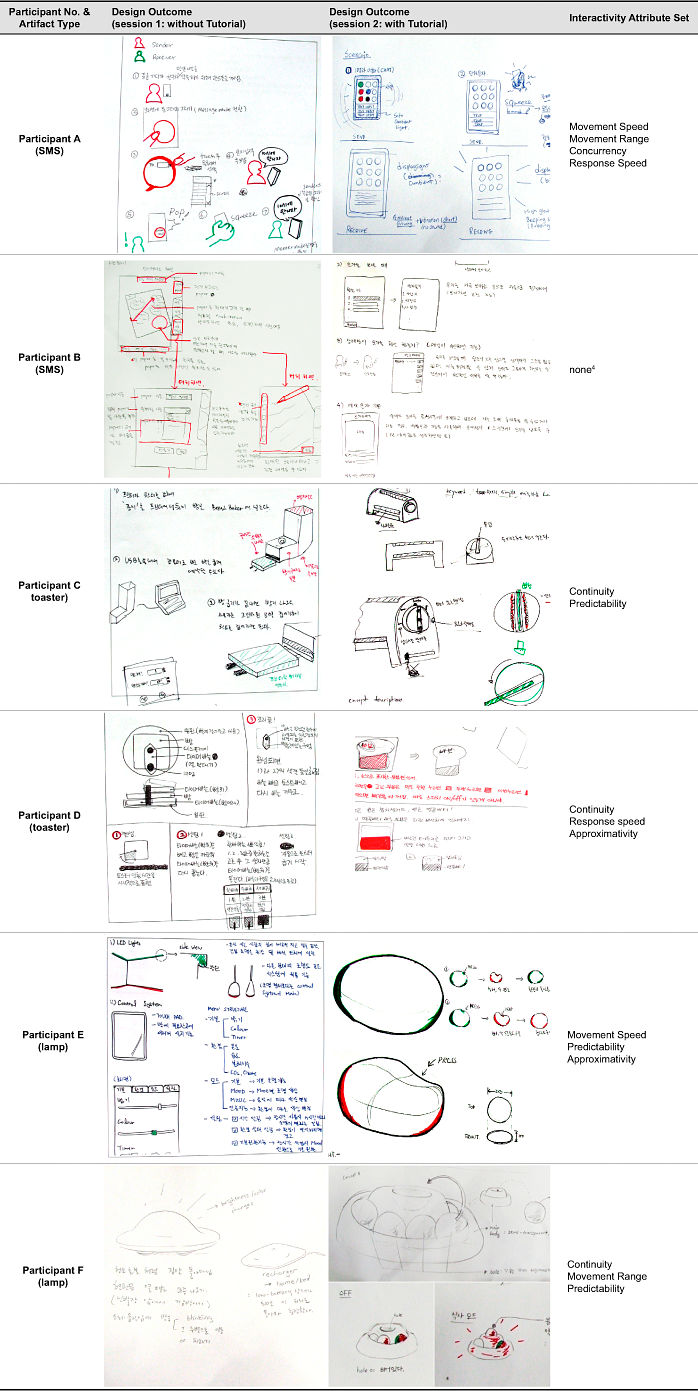
To analyze the data, we first transcribed all the debriefing interview sessions, and also, through the video analysis of the main sessions, deconstructed every detailed action that each of the participants took while they were designing the interactive artifact in the design session. We examined in detail how each participant who received the tutorial used the set of interactivity attributes in their design and how each attribute was applied in interactivity expression and formed interactivity concepts of the designed artifact. As we explained in the previous section, a total of six participants used the tutorial for their design session. Among these six participants, two participants designed a new SMS feature for teenagers, two other participants designed a toaster for single career women, and the last two participants designed an interactive lamp for a person living alone. Each of the participants selected a different set of interactivity attributes based on their own design intention. In Table 2, we summarize these six participants’ design outcomes for both cases—i.e. without and with the tutorial. For the case of the session with the tutorial, we also summarize the set of interactivity attributes used for the design according to the design outcome and participant.
Table 2. The interactivity attributes applied for each participant’s design outcome for
the first (without tutorial) and second (with tutorial) sessions.

An interesting overall finding was that not all the interactivity attributes were applied in an equal manner or with an equal impact for their design. The selection of the set of attributes to start from for their design ideations was dependent on the designer’s intuition, inspired by the perceived characteristics each interactivity attribute is associated with. Furthermore, the ways in which these attributes affected their concept development also varied.
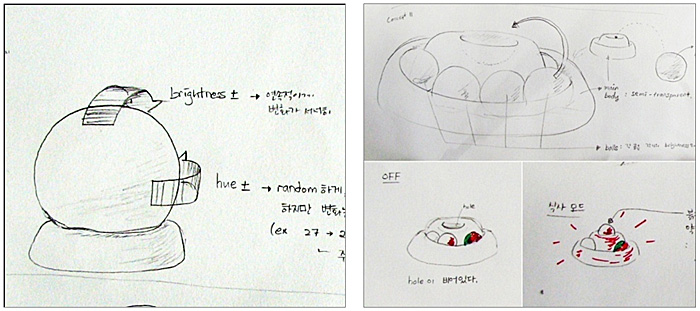
Participant F first listed the associated characteristics she thought were relevant to the images that her design should express, and then extracted a set of interactivity attributes that she thought matched in order to evoke those characteristics based on the information from the tutorial. Participant E used the set of interactivity attributes directly as the sources for an idea trigger. In his case, the ideas for the shape and the material of the lamp, which were what made his design unique and original, were generated directly through inspiration from the selected interactivity attributes. Based on what he told us during the debriefing session, his selection of attributes was made rather intuitively. For Participants A, C, and D, the interactivity attributes were primarily used for determining the ideas of detailed expressions and styles of interactions enabled by their designs.
In order to explore the responses of the participants, we reviewed our whole set of data in detail repetitively several times with the following different foci:
- The effects of the interactivity attributes on the levels of emphasis of design factors addressed in the formation of the design outcomes
- Design approaches such as the strategies used for design ideation
- Characteristics of the generated interaction design ideas
In what follows, we report the results and the interpretation of these items with actual data instances and an in-depth discussion of their meanings.
More Specifically Addressed Design Factors Due to Interactivity Attributes
As we discussed in depth in the earlier sections, design literacy plays a critical role in controlling the aesthetic qualities of design outcomes. By examining the results from this study, we observed that this new concept for interaction literacy primarily influenced the participants to be able to consciously think about and provide a sophisticated articulation of the details of their interaction expressions. For example, expressions such as the following were used: “soft ambient light,” “ambient glowing and short vibration with no sound,” “bright display light,” “high glow light,” “continuous lighting with slow change,” “weak reddish light,” “staying in the pressed” form and the color changed in about “5 seconds” and coming into the original state “very slowly,” and many more. These elaborate expressions were not easily found when the participants had not used the tutorial; however, with the tutorial, these expressions became the major vocabulary for design idea conceptions.
Participant D first designed the toaster without the tutorial, and then, in the second session, he applied the tutorial in his design. An interesting finding about Participant D’s case was that his idea of interactivity for the toaster in the first session was limited to an expression of the output part of the product—i.e. showing how much is toasted. In contrast, in his second session, he added active interaction behavior of the input part—i.e. drawing the area with a finger on which the user may like the bread to be toasted. This pattern of having more active input-output interaction details in the design after using the tutorial was not unique to the case of Participant D. The case of Participant A, who designed the SMS feature of a mobile phone, is interesting: she described all the details regarding the expressions that the inputs and the outputs should have when a user interacts with her SMS feature. For example, Participant A described a situation in which a user of her design should squeeze the phone very hard (the phone is surrounded by a soft and jelly-like material that is graspable and squeezable) in order to send her/his message to all the friends on her/his contact list. This description of “very hard” when squeezing the phone is a detailed and conscious expression of the input behavior of the user to the artifact, and was quite intriguing since such a description shows that the designer is clearly aware of the differences of the user’s experience on the level of squeezing tension. As we discussed earlier, as designers develop a greater vocabulary for expression, they become more aware of the detailed qualities of their designs; these qualities will actually determine the visceral and emotional aspects of the user experience that are directly connected to body consciousness—i.e. somaesthetics. There was no one (including Participant A) who was conscious of this level of detailed expression in interaction for the cases in which they had not used the tutorial in the design session. In contrast, for the cases in which participants received the tutorial, there were several cases showing this type of detailed description, not only for Participant A. Participant E, who designed the lamp, also gave a very detailed consideration of how to express the relationship between the behavioral change of the lamp form and the change of the light color it emits. His idea was that the lamp form, which is initially an organic sphere, starts to emit light when a user presses it to deform the sphere (Table 2). He mentioned that he was exploring which rate of speed the deformed lamp should have in returning to its original form while it randomly changes its color. He said that this conscious exploration of the detail was possible because of the interactivity attributes such as response speed and movement speed.
None of the participants mentioned such details in their designs when they had not used the tutorial. This was the case for all other participants as well. The other participants who used the tutorial all stated that the interactivity attributes were useful to consciously think about and explore the detailed interaction ideas of their designs. They even described interactivity attributes such as like movement speed and continuity with specific numbers to express how exactly the input and the output dynamics should take place.
Overall, we observed that all the participants who used the tutorial became better aware of the details of the interactivity qualities of their designs, and they articulated and controlled those qualities in a more sophisticated manner than did the participants who did not learn about the interactivity attributes. We believe that this new concept provided a new channel for the designers to have more power to control the interactivity quality of their designs and also to develop a sense of quality.
Design Approaches Influenced by the Interactivity Attributes
We also discovered that the interactivity attributes affected not only the factors that designers focused on and considered more during their design conception, but also the ways of approaching their design idea development. More specifically, we realized that there were differences in design approach between the cases without the tutorial and the cases with the tutorial in terms of the driving source for their initial ideation and at what point the interactivity attributes application was particularly useful and effective in the process of developing their design.
For the cases in which the participants did not use the tutorial, most of the design outcomes (16 out of 185) more closely resembled visual metaphor (or analogy) motif based designs. Figure 7 shows some examples of metaphor/analogy motif based design outcomes. By metaphor/analogy motif based design, we mean that the designers came up with a metaphor or an analogy concept that triggered them to explore and generate specific images, features, and forms of design outcomes. This approach is quite common for many traditional designers when they generate new design ideas. As shown in Figure 7, the participants started from some inspirational motifs for their design outcomes, including an SMS using a cartoon balloon-like interface, toasters that are printer-like or book-like, and an SMS interface that has a flower-motif shaped menu, to name a few.

Figure 7. Examples of metaphor/analogy motif based design outcomes. All of the examples are from the cases where the participants did not use the tutorial.
Unlike the cases without the tutorial, in the cases with the tutorial none of the participants started from a motif-based design approach. This was true also for the participants who applied the motif-based design approach without viewing the tutorial. It is possible that the participants felt that they were obligated to start from the tutorial for their design, although we did not ask them to do it. Nonetheless, this phenomenon was useful for us to observe even more clearly what aspects the interactivity attributes make the designers more conscious of, in comparison to the cases without the tutorial. Participant F, who designed a lamp, focused on characteristics such as “sympathetic,” “analog-like,” and “natural” for the design, and, based on such keywords, she drew on corresponding interactivity attribute values and applied them in her design. This pattern was shown also for Participants C and E. Participant A, who designed an SMS feature, listed some characteristics she was interested in such as “fun,” “bright,” “light,” and “active,” although not all of them were particularly listed in the tutorial. She then matched these characteristics with relevant interactivity attribute values to address them.
The participants also commented during the debriefing session about the effect of knowing the interactivity attributes on the amount of ideas that they were able to generate. Participant F mentioned that the tutorial was useful because it worked as an inspirational source to start from. She commented that the seven attributes helped her explore various directions of her design, particularly when she was stuck with a certain idea. Participant A also made a similar comment. She mentioned that it would be possible to create even more ideas if there were more than seven interactivity attributes. Although there is a possibility of enabling participants to come up with more diverse types of ideas in relation to how many attributes we provide in total, it is not clear if that will help them improve the final quality of their designs, since we were not able to observe any significant aesthetic differences in their outcomes in relation to the number of attributes they applied in their designs (Table 2). Interestingly, on average, most of the participants applied up to three attributes total for their designs, even though all seven attributes were available.
Overall, for the design approaches, when no tutorial was applied, the participants either started to come up with any ideas that came to their minds, started from the key tasks that were most involved in the use of the assigned product, or they came up with any motifs and/or metaphors that could be used to generate fresh ideas. When the tutorial was applied, they started from the target users’ images and preferences and pulled out corresponding chracteristic keywords. This vocabulary became the starting point to apply relevant interactivity attribute values for their interaction ideation. They mainly were concerned about the emotional quality that could be formed by their designs through those characteristics they tried to embody in their designs.
Characteristics of the Generated Design Ideas Applying the Interactivity Attributes
For the cases in which the participants did not use the tutorial, most of the design outcomes (17 out of 18) followed conventional and/or well-known interface styles such as GUI-type interfaces, pen-based inputs, and touch interfaces. Figure 8 shows some examples of design outcomes that adopted the conventional GUI type interface design.

Figure 8. Examples of design outcomes from the cases where the tutorial was not used.
The participants who mostly focused on tasks, features, and output expressions with conventional input behaviors such as a pen input or menu-based inputs in their first design session did not adhere to such styles for their second session after using the tutorial; instead, they explored new input methods such as gestural inputs, special smart materials involving active inputs, and moving objects as inputs. The case of Participant E, as shown in Table 2, clearly shows a significant change between the first session design outcome and the second session design outcome after applying the tutorial.
Another interesting finding was that interactivity expression did not remain only with the behavioral and dynamic aspects of interactivity. Such expressions naturally transformed and were integrated with appropriate forms and materials that participants thought were harmonious. Participant E’s jelly-like material and shape ideas were generated based on the slow effect of the movement speed interactivity attribute. He also mentioned the predictability interactivity attribute through which he wanted to make a camouflage-like material. He stated in the scenario outcome that a friend of the imaginary user of his design approached and touched the lamp to turn it on; the friend was surprised as he had anticipated that the material would be hard but the lamp surface turned out to be jelly-like, soft, and cushiony. This detailed description of the quality of the material—which is not only related to its look but also to its tactile feel—is quite intriguing since none of the participants who performed the design task without the tutorial (including Participant E) made such detailed experience-oriented descriptions of their designs.
Participant D’s case was another interesting example regarding the use of a very unique and unusual material for a concept. He used a clear and transparent material for the toaster surface so that users can see the effect of their input and also the output status in a predictable way.
The movement range interactivity attribute was also interesting. Participant F’s initial form idea changed completely because of the application of this attribute. She started to think about wide movement in the interaction with her lamp, and then she changed the form of the lamp significantly, as can be seen in Figure 9. From this example, we can see the tight relationship between the invisible form of interactivity and the physical form of the product.

Figure 9. The change of the physical form according to the form of interactivity. (Participant F)
One more interesting aspect about movement range discovered from Participant A was that she was inspired by the notion of wide movement, which led her to develop the idea of interactivity for an action of sending messages by shaking and squeezing. We realized that the conscious cognition of these interactivity attributes also led designers to come up with new interaction styles that break away from conventional interface styles. Furthermore, the interactivity attributes were applied not only to the description of visual and gesture related ideas but also to invisible media such as sound and vibration.
Overall, we observed that the interactivity attributes not only enabled the participants to become more conscious of the expressive qualities of interactivity and its manifested forms and materials, but also to come up with more original and new styles of interactivity rather than following conventional styles. From these findings, we discovered that the conscious crafting of interactivity quality itself sometimes provide hints for ideating and determining materials, forms, and interaction styles of an interactive artifact. We were even more encouraged by this result, because the participants who did not use the tutorial stated that they experienced great difficulty in coming up with new and original ideas when they carried out the design task for the second time. In contrast, even though all the tutorial-based design sessions were performed for the second time, none of those participants expressed any difficulty in creating new ideas.
Conclusion
In this paper, we proposed and examined a new way of conceptualizing interactivity for interaction design by introducing a set of attributes—which we call interactivity attributes—that can be used for describing the invisible quality of interactivity in a tangible and concrete way. Qualities of interactivity are critical in determining the aesthetics of interaction, which is rather invisible and dynamic in its characteristics but significantly affects the quality of experiencing an artifact. In order to examine and explore the implications and effects of the interactivity attributes, we conducted a user study of interaction design students’ design activities in which we compared a situation of applying this concept with a situation in which this concept was not introduced. The results of this study show that the use of interactivity attributes changed participants’ ways of designing and the styles of interactive product outcomes, and had effects on shaping the aesthetics of interaction.
The major findings include that 1) applying interactivity attributes enabled the design students to articulate sophisticated details of how interactive elements of their designs should be expressed in use; 2) applying interactivity attributes enabled them to extend their focus from only an output-oriented perspective to an input-output relationship-oriented perspective that enabled them to think about more enriched interactivity qualities; 3) applying interactivity attributes changed their ideation approaches from motif/analogy-driven or traditional convention-driven approaches to emotion, expression, and user image-driven approaches; and 4) applying interactivity attributes enabled them to come up with new kinds of interaction styles—which were mostly expressive forms and new material ideas—that break from conventional interface types.
Through examining these research outcomes, we observed distinctive effects and benefits that can be produced by the use of this new concept. Interactivity attributes provide a way of articulating and exploring a new design space for interaction design. Most of all, it contributes to making interaction design more expression-oriented, rendering the quality of interactivity more articulate, more emotionally engaging, and unconventional. We expect that this line of exploration with interactivity attributes will further open up opportunities for developing new interaction design tools, methods, and approaches. Furthermore, the relationship between interactivity attributes and physical material attributes for addressing the aesthetics of interaction and other experience-centered qualities for interaction design will be a meaningful area of exploration for future research.
Acknowledgments
This work was supported by the Korea Research Foundation Grant funded by the Korean Government (MOEHRD) (KRF-2008-332-G00030). We first would like to thank all the participants of our study. We would also like to thank Donald A. Norman for his valuable comments. We would finally like to thank Lin-Lin Chen and the reviewers for their detailed and constructive comments for our paper.
Endnotes
1 By literacy, we do not mean the literacy that is established through a linguistically and grammatically structured language. We accept the common definition used in the field of design when referring to design literacy. We follow the definition of ‘language’ discussed by Cross (1982) where he cited the notion of a ‘code’ defined by Hillier and Leaman (1976), broadly conceiving of it as a means to “transform ‘thoughts’ to ‘words’.” In this research, we tried to provide a new vocabulary that provides a set of ‘words’ that did not exist before and provides a new way to concretely ‘think’ about the new design space that could not be explored and articulated before.
2 Italicized by the authors of this paper in order to highlight the most relevant idea that indicates the key role of design languages regarding aesthetics in design.
3 In our previous paper (Lim et al., 2007), where we discussed this for the first time, we used the term information instead of data. However, we changed it to data because the meaning of information is interpreted in many different ways, and our original intention in using this term is closer to the meaning of data, which is basically what digital objects contain and manipulate regardless of their interpreted meanings. This is not usually the case when we talk about information—i.e. meanings matter when we talk about information; but sizes, types, and processing methods matter when we talk about data. This is what we originally intended and wanted to cover through our concept of interactivity attributes, which are the distinctive characteristics of digital artifacts.
4 Participant B can be viewed as a special case. Very differently from other participants, he did not put any effort in utilizing the interactivity attributes concept for his design. For Participant B’s case, the results were quite similar to the cases where we did not provide the tutorial. The reason for this can be varied. It can be because the tutorial was not comprehensive enough for this participant in particular. An effective training strategy of this new concept should further studied as future work. It can also be the case of the complexity and conventional prejudice of SMS features, which usually entail preconceived and rather complicated tasks compared to artifacts such as lamps and toasters. Owing to these many different possible explanations, we excluded discussion of this special case for this research.
5 The two participants who did not apply the motif-based design approach still showed a very different design approach from that of participants for whom the tutorial was used. One participant (Participant E) started from the key function he would be interested in for a lamp design, that is, an atmospheric mood lamp. For this, he focused on the interior structure of a living room, and came up with a structural idea of the lamp without giving much consideration to the interactive aspect of his design. The other participant started from the usual task flow of using a regular-type toaster, and tried to improve it through his new design. This approach is also a common approach when designers are trying to redesign an existing type of a product like a toaster.
References
- Ashby, M. F., & Johnson, K. (2009). Materials and design: The art and science of material selection in product design (2nd ed.). Woburn, MA: Butterworth-Heinemann.
- Avrahami, D., & Hudson, S. E. (2002). Forming interactivity: A tool for rapid prototyping of physical interactive products. In Proceedings of the 4th Conference on Designing Interactive Systems: Processes, Practices, Methods, and Techniques (pp. 141-146). New York: ACM Press.
- Bertelsen, O. W., & Pold, S. (2004). Criticism as an approach to interface aesthetics. In Proceedings of the 3rd Nordic Conference on Human-Computer Interaction (pp. 23-32). New York: ACM Press.
- Buchenau, M., & Suri, J. F. (2000). Experience prototyping. In Proceedings of the 3rd Conference on Designing Interactive Systems: Processes, Practices, Methods, and Techniques (pp. 424-433). New York: ACM Press.
- Buxton, B. (2007). Sketching user experiences: Getting the design right and the right design. San Francisco: Morgan Kaufmann.
- Cross, N. (1982). Designerly ways of knowing. Design Studies, 3(4), 221-227.
- Desmet, P., & Hekkert, P. (2007). Framework of product experience. International Journal of Design, 1(1), 57-66.
- Dix, A., Finlay, J., Abowd, G., & Beale, R. (1998). Human-computer interaction. Hemel Hempstead, UK: Prentice Hall
- Djajadiningrat, T., Wensveen, S., Frens, J., & Overbeeke, K. (2004). Tangible products: Redressing the balance between appearance and action. Personal and Ubiquitous Computing, 8(5), 294-309.
- Dourish, P. (2001). Where the action is: The foundations of embodied interaction. Cambridge, MA: MIT Press.
- Dunne, A. (2000). Hertzian tales: Electronic products, aesthetic experience & critical design. Cambridge, MA: Art Books.
- Dunne, A., & Raby, F. (2001). Design noir: The secret life of electronic objects. Berlin: Birkhäuser.
- Van Duyne, D. K., Landay, J. A., & Hong, J. I. (2006). The design of sites: Patterns for creating winning web sites (2nd ed.). Upper Saddle River, NJ: Prentice Hall.
- Gaver, W. W., Bowers, J., Boucher, A., Gellerson, H., Pennington, S., Schmidt, A., Steed, A., Villars, N., & Walker, B. (2004). The drift table: Designing for ludic engagement. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (Extended abstracts, pp. 885-900). New York: ACM Press.
- Hallnäs, L., & Redström, J. (2002). From use to presence: On the expressions and aesthetics of everyday computational things. ACM Transactions on Computer-Human Interaction, 9(2), 106-124.
- Hillier, B., & Leaman, A. (1976). Architecture as a discipline. Journal of Architectural Research, 5(1), 28-32.
- Hummels, C., Overbeeke, K. C. J., & Klooster, S. (2007). Move to get moved: A search for methods, tools and knowledge to design for expressive and rich movement-based interaction. Personal and Ubiquitous Computing, 11(8), 677-690.
- Jensen, M. V., & Stienstra, M. (2007). Making sense: Interactive sculptures as tangible design material. In Proceedings of the 3rd Conference on Designing Pleasurable Products and Interfaces (pp. 255-269). New York: ACM Press.
- Johnson, S. A. (1997). Interface culture. How new technology transforms the way we create and communicate. New York: Basic Books.
- Jordan, P. (2000). Designing pleasurable products. An introduction to the new human factors. London: Taylor & Francis.
- Krause, J. (2004). Design basics index. Cincinnati, OH: How Design Books.
- Krippendorff, K. (2005). The semantic turn: A new foundation for design. Boca Raton, FL: CRC Press.
- Laurel, B. (1986). Interface as mimesis. In D. A. Norman & S. W. Draper (Eds.), User centered system design: New perspectives on human-computer interaction (pp. 67-86). Mahwah, NJ: Lawrence Erlbaum Associates.
- Lim, Y., Stolterman, E., Jung, H., & Donaldson, J. (2007). Interaction gestalt and the design of aesthetic interactions. In Proceedings of the 3rd Conference on Designing Pleasurable Products and Interfaces (pp. 239-254). New York: ACM Press.
- Lim, Y., Lee, S., & Lee, K. (2009). Interactivity attributes: A new way of thinking and describing interactivity. In Proceedings of the 27th International Conference on Human Factors in Computing Systems (pp. 105-108). New York: ACM Press.
- Löwgren, J., & Stolterman, E. (2004). Thoughtful interaction design. Cambridge, MA: MIT Press.
- Manovich, L. (2000). The language of new media. Cambridge, MA: MIT Press.
- McCarthy, J., & Wright, P. (2004). Technology as experience. Cambridge, MA: MIT Press.
- Nielsen, J. (1994). Usability engineering. San Diego: Academic Press.
- Norman, D. A. (2004). Introduction to this special section on beauty, goodness, and usability. Human-Computer Interaction, 19(4), 311-318.
- Ozenc, F. K., Kim, M., Zimmerman, J., Oney, S., & Myers, B. (2010). How to support designers in getting hold of the immaterial material of software. In Proceedings of the 28th International Conference on Human Factors in Computing Systems (pp. 2513-2522). New York: ACM Press.
- Petersen, M. G., Iversen, O. S., Krogh, P. G., & Ludvigsen, M. (2004). Aesthetic interaction: A pragmatist’s aesthetics of interactive systems. In Proceedings of the 5th Conference on Designing Interactive Systems: Processes, Practices, Methods, and Techniques (pp. 269-276). New York: ACM Press.
- Redström, J. (2008). Tangled interaction: On the expressiveness of tangible user interfaces. ACM Transactions on Computer-Human Interaction, 15(4), 16:1-16:17.
- Schön, D. A. (1984). The reflective practitioner: How professionals think in action. New York: Basic Books.
- Stolterman, E. (2008). The nature of design practice and implications for interaction design research. International Journal of Design, 2(1), 55-65.
- Shusterman, R. (2000). Pragmatist aesthetics. New York: Rowman & Littlefield Publishers.
- Shusterman, R. (2008). Body consciousness: A philosophy of mindfulness and somaesthetics. Cambridge, UK: Cambridge University Press.
- Tidwell, J. (2005). Designing interfaces: Patterns for effective interaction design. Sebastopol, CA: O’Reilly Media.
- Udsen, L., & Jørgensen, A. (2005). The aesthetic turn: Unravelling recent aesthetic approaches to human-computer interaction. Digital Creativity, 16(4), 205-216.
- Wilde, J., & Wilde, R. (2000). Visual literacy: A conceptual approach to graphic problem solving. New York: Watson-Guptill.
- Zhang, P. & Li, N. (2005). The importance of affective quality. Communications of the ACM, 48(9), 105-108.

