T-Shifting Identities and Practices: Interaction Designers in the Fourth Industrial Age
Jamie Steane, Jo Briggs *, and Joyce Yee
School of Design, Northumbria University, Newcastle-upon-Tyne, United Kingdom
We report findings from our two-year research study to investigate the practices, processes and roles of professional creatives working on interaction design and wider digital design projects. The study contributes insights from interviews conducted to support the development of 13 high profile industry case studies involving 21 of their creators. Through thematic analysis of interview transcripts we constructed key themes of project scope, design stances, skills sets and studio practice. We discuss these as representative of the perpetual shifting of the cornerstones of how designers have traditionally understood and embodied their own and peers’ roles and combinations of competencies. This, we argue, is challenging perceptions and expectations around designers’ traditional “T-shape” organisation of skills and knowledge. The article goes on to identify areas of emerging design practice brought about by rapid technological changes associated with the fourth industrial age that warrant further research. These include anticipatory design and personalisation, branded interactions and magic technology. The article concludes by calling for wide sharing of designers’ stories as a pragmatic resource to demonstrate and communicate emerging practices that support the development of graduates and other designers entering this rapidly-changing field.
Keywords – Digital Design Practices, Fourth Industrial Age, Interaction and User Experience Design, Qualitative Study.
Relevance to Design Practice – The article contributes a detailed qualitative snapshot of a fast-paced, technology-driven digital design field through the reported experiences of designers as they respond to external changes wrought by the fourth industrial age. The article is relevant to aspiring and practicing interaction designers, offering insights on converging designer practices and identities.
Citation: Steane, J., Briggs J., & Yee, J. (2020). T-shifting identities and practices: Interaction designers in the fourth industrial age. International Journal of Design, 14(3), 85-96.
Received July 24, 2019; Accepted Oct. 20, 2020; Published Dec. 31, 2020.
Copyright: © 2020 Steane, Briggs & Yee. Copyright for this article is retained by the authors, with first publication rights granted to the International Journal of Design. All journal content is open-accessed and allowed to be shared and adapted in accordance with the Creative Commons Attribution-NonCommercial 4.0 International (CC BY-NC 4.0) License.
*Corresponding Author: jo.briggs@northumbria.ac.uk
Jamie Steane is an associate professor in the School of Design, Northumbria University. Steane’s current discipline and research interests are branded interactions, digital information systems and design pedagogy. Before joining academia, Steane worked internationally as a designer and creative director for numerous design and media businesses including Philips, Time-Warner, Windmill Lane Pictures and WPP in Europe, the USA and South East Asia.
Jo Briggs is an associate professor in the School of Design, Northumbria University, whose research applies design practice approaches across two main interconnecting themes; designing and demonstrating tools to enable safer online interaction and; design for the digital ‘collaborative’ economy. A further strand involves developing and critically reflecting upon design methodologies within interdisciplinary academic research and design industry practice.
Joyce Yee is Professor of Design and Social Innovation in the School of Design, Northumbria University. Her research focuses on how design supports, enables and drives change through the creation of culturally specific innovative practices in communities and organisations.
Introduction
What do we really mean when we talk about User Experience or Experience Design? What about Interaction Design or Human Computer Interaction? The confusion of such disciplines is very much the elephant in the conference room; it is difficult and even embarrassing for many to admit they cannot clearly describe each discipline or how each relates to others in the field. (Ibargoyen, Szostak, & Miroslav, 2013, p. 2080)
This quote encapsulates how design industry practitioners re-define, re-name, segment and debate interaction design practices as the field develops and specialises (Interaction Design Association, n.d.; Interaction Design Foundation, n.d.; Malouf, 2013; UX Booth, 2018). Other related debates concern whether designers need to learn to code (e.g., Tal, 2018), which tools they should use, and what methodologies they should adopt. Amidst this deliberation, lack of clarity or consensus impedes communication and understanding, obscuring further collaborative opportunities within design teams, or between designers, clients and other stakeholders (Ibargoyen et al., 2013). Clearly, evolving terminology, intentions and understandings also impact on design researchers and educators preparing the next generation of designers for working through a period of unprecedented techno-cultural change, and associated rapid and radical growth in design practices and opportunities (Design Council, 2018; Djumalieva & Sleeman, 2018; Organisation for Economic Co-operation and Development [OECD], 2018).
As design researchers and educators working in interaction design and the wider field of digital design we had a strong sense that design industry practitioners use vocabulary fluidly and interchangeably. We saw this less as a case of terminology misuse, and more as evidence of convergence or blurring between design practice and various sub-disciplines (e.g., interaction design becoming subsumed into experience design); or when working in small teams, where designers enact multiple roles simultaneously (e.g., across user experience and user interface design). To investigate the current state of the art, in 2015 we invited 13 international design teams to describe and document a single commercial project that they were prepared to share over its subsequent development. We used a series of what, how and why questions to solicit qualitative interview insights from across these teams, to capture and consequently compare rich visual and interview data across the projects during or immediately following their creation.
Drawing from a theory of practice framework (Giddens, 1984; Kimbell, 2009), in this article we thematically analysed the interview data and discuss our findings. The 13 projects acted as prompts to solicit their creators’ insights and articulation of teams’ and clients’ understandings and design processes. We situate our research within a fourth industrial revolution (Schwab, 2017) context; defined as the emergence and fusion of new forms of automation, nanotechnology, robotics and biotechnology, which together are disrupting whole industries along with the nature and scope of design work. Unsurprisingly, rapid changes are unsettling established designer practices, roles and identities, necessitating up-skilling, meanwhile also generating unprecedented design opportunities (e.g., Brown, 2009; Steane & Yee, 2018).
The article begins by detailing literature on the designer’s shifting role in response to external challenges and new practices that are transforming the interaction design field. We then report findings from our study involving thematic analysis of 19 interviews with designers working on 13 case studies, before going on to discuss designers’ evolution—from the prototypical interaction designer, described in terms of an evolving T-shape representation of disciplinary expertise to the disposition for cross-disciplinary collaboration (Brown, 2009; McCullagh, 2010).
Background and Literature
While interaction design is one of the most established digital design disciplines (Interaction Design Association, n.d.) and generates substantial popular literature, there is a relative paucity of academic research that defines and discusses current industry practices. More generally, designers’ practices have radically evolved in recent years (Yee, Jefferies, & Tan, 2013) as charted through 50 years of design literature (e.g., Lawson, 2006; Potter, 2002; Press & Cooper, 2003). Indeed, some designers have thrived on change, using uncertainty and discomfort to mobilise innovation (Cross, 2006; Crouch & Pearce, 2012; Stolterman, 2008).
Being T-shaped
Much design debate has focused on the depth and breadth of a designer’s expertise (Brown, 2009; Yee et al., 2013); typically presented as the notion of the T-shaped designer, which aims to encapsulate the dialectic between specialisation and generalisation across various competencies (Brown, 2009). As digital design patterns, principles and processes have rapidly developed, by necessity interaction designers have selected particular combinations of competencies to master.
Meanwhile design practice has transformed in response to periods of rapid economic change. During the Industrial Revolution, the demand for speed and scale to enable mass production led design practice away from inherent crafting towards more self-conscious professionalised processes. Potter (2002) pointed out that “designers work and communicate indirectly, and their creative work finally takes the form of instructions to contractors, manufacturers and other executants” (p. 16). Design here is presented as a high value profession that risks devaluation through association with handcrafting. Tim Brown (2009) has echoed this guidance, advising design innovators to keep what he terms “upstream” in design strategy, rather than “struggle to survive … in the downstream world of design execution” (p. 27).
Counter arguments advocate the importance of material creation in discovering new creative opportunities. Whilst Press and Cooper (2003) accept that design is explicitly value-driven, they also assert that the designer remains, at heart, “a maker” (p. 6). They emphasise that it is through craft that design makes meaning, and also provides the vehicle through which designers construct and enact designer identities. John Maeda (2000) advocated for interdisciplinary designing that included coding as a form of making to avoid reliance on informal even serendipitous collaboration between creatives and technologists to enable innovation. Others (e.g., Moussette & Dore, 2010; Tal, 2018) have articulated the collaborative benefits of designers learning making skills, where sharing understandings with software developers can also improve team culture.
In summary, recent rapid advances in digital technologies are giving rise to a tension whereby designers must on the one hand resist mastering making skills in order to remain critically objective and participate in higher value activities. On the other, designers must embrace making, including acquiring digital know-how, to promote discovery of new design and innovation opportunities. In this paper we argue that both viewpoints are valid. In the fourth industrial age we need to flexibly consider relative breadth and depth, or generalisation versus specialisation, to adequately address new challenges through our development and co-constitution of new design practices, approaches and consequently, designer identities.
Interaction Design: New Challenges, New Practices
The contextual complexity of today’s wicked design problems (Buchanan, 1992; Rittel & Webber, 1973) has only been extended by the advent of the fourth industrial revolution (Design Council, 2018; Forbes Technology Council, 2018; OECD, 2018); which is fusing physical, digital and biological spheres, for example by using machine learning to develop new medicines. The fourth industrial revolution is promising a multiplicity of new design opportunities while also representing a serious potential threat to designers’ future livelihoods, for example, where artificial intelligence enables automation of design pattern selection. Businesses, public- and third sector organisations often place unrealistic expectations on designers’ ability to solve highly complicated or intersecting wicked problems; and designers, by necessity, work with the latest technologies to ensure their growth and innovation (Frog Design, 2018). One new form, digital generativity, “complicates designing” by putting the user, rather than the designer, at the centre of the interaction, leaving the designer no longer “fully in control” (Calabretta & Kleinsmann, 2017, p. 297; Steane & Yee, 2018).
Designers working in user-centred design and user experience should take a more systematic service approach to addressing wicked problems (Forlizzi & Zimmerman, 2013). Here, designers’ foci shift from tackling the needs of the user, to taking on more multiple stakeholder perspectives, gathering requirements that “deepen our discipline and better support what we are designing today” (Forlizzi, 2018, p. 23). This breadth of practice requires broadened expertise; especially when working with complex technologies such as artificial intelligence, a field in which designers have demonstrated only limited technical understanding; and where they are further challenged by a lack of design support tools and learning opportunities (Dove, Halskov, Forlizzi, & Zimmerman, 2017). Dove et al. suggest that user experience designers must move away from simply treating problems, towards leveraging technologies’ full potential and creating new stakeholder value.
The Study: Analysis of Case Study Reflections
We approached digital design agencies and studios that represented an international range of industry award-winning high-profile operations, to develop a state-of-the-art picture of interaction design practice, albeit a snapshot. During recruitment we considered agencies’ size, domain and focus, and the in-house or consultancy nature of their business. Our objective was to develop both broad oversight and make comparisons between participating design teams. We selected our final group—representing nine countries of Australia, Brazil, Denmark, Germany, Ireland, New Zealand, Singapore, United Kingdom and the USA—on the understanding that each was prepared to engage with us for the duration of the agreed project and for us to document the process as a case study.
We identified six categories or types of interaction design project that we wanted to follow based on established definitions (Cooper, Reimann, & Cronin, 2007; Moggridge, 2006; Preece, Rogers, & Sharp, 2015): products, services, systems, environments, identities and promotions; with each one represented by two projects. From an initial long list of about 30, some projects fell out of scope and/or were delayed, suspended due to commercial reasons, or withdrawn from inclusion because of commercial sensitivities. Working with the participating teams we curated the final manageable and representative, if symbolic, 13 projects to follow (see Table 1). Six comprised recently completed (rather than imminent, as intended) projects to ensure breadth and quality of the sample. In-house team projects represented a lower proportion of these than we would have preferred (two of the 13), reflecting that in-house team recruitment was relatively difficult, due to commercial sensitivities of contributing to the required visual case studies (Steane & Yee, 2018).
Table 1. Case study overview: project description, category, geographic location and design team summary.

Methods
Data gathering took place over 2015-2017. During this time we conducted 19 semi-structured interviews in person or using video calls with 21 individuals (13 male, eight female). Interviews were conducted with individuals or teams of two or three creative leads. 18 out of 21 interviewees were partners or directors within their organisations with the remaining three at senior designer level. For six of the 13 case studies we undertook second interviews to capture all the data we required resulting in a total of 19 interviews.
Our investigation draws on theories of practice informed by Giddens (1984) and Kimbell (2009). Our focus on the contributed projects enabled us to elicit insights into design practices and processes in a naturally discursive and authentic way, using open and closed questions (Roulston, 2010). Designers described what the project comprised, who was involved, how it was developed etc. in their own words. As the initial illustrated case studies were presented in a publication (Steane & Yee, 2018), consistency was achieved using the same core set of questions, circulated in advance, to capture necessary project and background information. During the interviews however, there were many opportunities to follow up with more probing questions to elicit further insights, the outcomes of which informed this qualitative study.
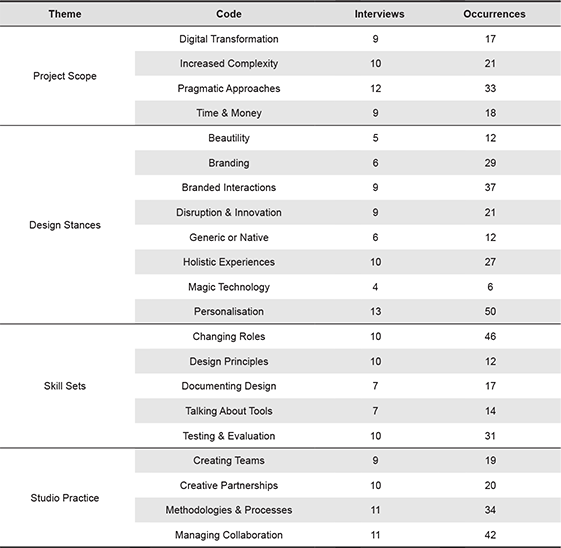
We coded transcriptions of the 20 hours of interview data using thematic analysis (Braun & Clarke, 2006). Working independently to help remove potential bias the first two authors developed a long list of 40 codes, before discussing, merging and refining these to arrive at an agreed 21 representative codes. These covered codes with a high number of instances across the transcripts, or which captured novel emerging design ideas or practices. The names of the final codes were informed by common academic or professional terminology, or taken verbatim from the interviews (e.g., magic technology), and as presented in Table 2. Further iterative analysis and clustering resulted in our four final themes of project scope, design stances, skills sets and studio practice, discussed in turn below, illustrated with verbatim quotes. We argue that each of these main themes represents an important cornerstone of how designers understand and describe what they do, and how they self-identify. We developed sub-themes from single or complementary codes, which are used as headings to organize our findings below.
Table 2. Themes and codes: instances of codes by number of interviews and total occurrences.

Interviewees, their companies and clients are all anonymized by obscuring identifiable information and through the use of pseudonyms. We have further protected anonymity around more potentially sensitive detail, labelling a couple of the comments ‘anon’.
Findings
In this section we discuss each of the constructed themes in order as set out in Table 2, which also provides additional detail on our analysis.
Project Scope
As the name suggests, project scope articulates the range of case study projects, their ambition and objectives. For a number of cases, agency work concerned co-developing strategic business objectives with clients—from product innovation through to digital transformation. Apart from the descriptive time & money, the other three codes (pragmatic approaches, increased complexity and digital transformation) concerned creative and practical challenges encountered by the design teams, which subsequently contributed to their own resourcefulness and development.
Pragmatic Approaches
This theme originally developed by converging three long list codes of accessibility, technology, and security, to describe shared ideas about designers valuing—even relishing—mundane, practical considerations ahead of creative challenges. Designers are sometimes stereotypically perceived as form-focused uncompromising creatives, when we found the opposite. The following examples evidence how contemporary designers are, in fact, function-focused pragmatic negotiators.
While both technology and legislation potentially constrained creative outcomes, the designers did not find these were overly restrictive; in some cases designers used these as a welcome challenge for them to address:
I’m fully intending... to make sure that the app works from a non-visual perspective as well ... That’s my primary thing I’m looking forward to. (Alan, on designing for accessibility)
Freedom to innovate was evidently more apparent amongst the three start-ups. Meanwhile agencies taking on client contract work were more cautious and pragmatic, demonstrating their clear responsibility for designing sustainable technical solutions, including those that could outlive agency-client relationships:
...a lot of agencies... will go and build a bespoke content management system from the ground up, which is a very bad idea, because you will fall out with your web agency ...then you have to put your project under your arm and ...knock on the door of the next web agency who will look at your bespoke content management system and won’t be able to help you. (Hugh)
Pragmatism was also evident in high-level strategic work. Designers described encountering entrenched positions within client organisations, due to poor internal communication and lack of shared understandings across different areas of the business. Designers had to facilitate sometimes-unanticipated discussions and organise workshops to try to find consensus and potential solutions. Reflecting on one collaboration, one anonymous interviewee admitted that they had lost their temper regarding the level of explanation necessary when presenting to a client’s senior leadership: “clients... find it really hard to visualise what you’re talking about.”
Despite occasional moments of exasperation, interaction designers are generally rational, pragmatic and user-focused which, given the discipline’s human centredness, is to be expected. However, we were surprised to repeatedly encounter the same measured approach across almost all case studies; this is significant and we argue, vigorously challenges any historic or stereotypical (mis)conceptions of designers as uncompromising creatives.
Digital Transformation—Seeing the Bigger Picture
Digital technologies are transforming how businesses and organisations operate and deliver value to stakeholders. Designers involved in digital transformation projects often gain a privileged perspective on different parts of a business, which may be obfuscated to the business itself. A number of design teams reported that initial scoping work, involving in-depth design research, often revealed serious service dislocations or knowledge gaps in client organisations:
I was constantly surprised at just how little… they understand about their own system and ways of working. (Anon)
The ambition and sheer scale, including time scale, of some client briefs—one case study that we followed had a ten-year lifespan—meant embracing the unknown and entering into long-term professional commitments:
[The client] wanted to create a truly unique online experience. … it’s the largest, and I suppose most ambitious website of its kind anywhere in the world. …it has this life ahead of itself. (Hugh)
This created particular complexities and subsequently, a surprising level of dedication; one designer moved from their agency to the client’s organisation to take on personal responsibility in enabling a specific solution to tackling a particularly entrenched social issue:
… this idea that we’re trying to disrupt the current system ... and change some of the things that aren’t working. ... we can disrupt it, but it needs to somehow be able to plug in [to established systems] one way or another for this to become a reality. (Clara)
Sometimes the designer’s initiative was in direct response to the client’s lack of clarity and foresight. In another case, creatives undertook a crash course on a highly technical scientific subject to enable adequate understanding to address the client’s problem space. For some agencies and their partners, professional and technological learning curves were tackled without any guarantee of finding a suitable solution. Assessing the trade-off of taking on and managing such risks was often influenced by client and partner relations, and the potential pay-back of achieving resolution:
[Technical director, partner agency] said “I don’t know if we’ll get there in the end” and we were happy to take the risk because of his personality and ambition... we did actually hit several technical walls that took months’ more time than originally anticipated. (Tahir)
Our analysis interestingly revealed that, when agencies discover that clients’ problems are more challenging and complex than initially envisaged, the client generally accepts this and finds the necessary additional resources. This might be due to clients’ perceptions that digital projects uncover previously unrecognised possibilities, or that any potential digital solution is, in effect, in continual development (“always in beta”):
… it’s interesting with the app because if you look at what we pitched to them and then what we billed [them for] it was quite different. (Douglas)
Despite reported challenges, most clients provided well-defined ambitious project briefs; some additionally shared their own research, aware of the commission’s ongoing and/or expanding requirements. Overall, we observed how interaction design’s user centred approach shines a bright light on murky design problems to reveal the interrelatedness of challenges, as well as previously unrecognised opportunities, which clients are sometimes keen to explore and resource. However, design teams’ insights, often ahead of their clients’, at times led to frustration and the sense that they are butting up against unyielding internal positions or external issues.
Design Stances
This theme describes designers’ stances or views on issues that affect current and future design practice. Eight codes came directly from discussions about creative concepts as presented to clients, and from broader questions about why projects or approaches would make an interesting case study for publication. We focus below on four sub-themes that illustrate prescient design challenges that evidently occupy the minds of our interviewees.
Personalisation
Designing for user personalisation of digital content and function, manifested as experiential simulations, context sensitive and location-based interactions and/or highly tailored services for those with very specific needs, was a strong sub-theme. Designing for personalisation requires a new approach from designers probably more used to (and trained for) creating information structures:
It’s about context, and how that can vary for different users depending on location or time, and thinking about how the website could flex or alter slightly... (Myaree)
Designers were either learning to use, or cognisant of their approaching need to learn, aspects of machine learning and ways of enabling user preferences within their designs. Olly suggested that these:
…lead us to talk in terms of anticipatory design, so helping nudge people through a particular journey. (Olly)
Personalisation through anticipatory design concerns designing experiences that involve aspects of automation, using algorithms and rules to determine contextually sensitive content. Some interviewees recognised implications for cognitive overload:
… it’s going to be finding that sweet spot [optimal point], isn’t it, between using the full power of that ability to personalise and customise without over-facing the user ...that’s a good design challenge. (Alan)
Personalisation has implications when designing for many more possibilities. This includes finding the optimal point between relinquishing control to—or indeed, the agency of—the user, or automating functions to present a more seamless user journey.
Beautility
Tucker Viemeister’s (2009) concept of beautility describes a perfect state where beauty meets utility. This was raised across several interviews with the word beautility used in one of them.
Beautility ... I’ve used that [word] far too many times already the last ten days, but I thought that sums up what we’re trying to achieve... It’s got to be usable but then you also want ...highly polished, high quality design. (Olly)
Beautility concerns the successful synthesis of technical and aesthetic design, which some perceive as more achievable with digitisation, perhaps considering them symbiotic. Yet what culturally constitutes beauty (or cultural taste) and expectations of what digital design enables, had to be carefully unpicked by the designers through negotiations with their clients, especially perhaps, when an intended design was for expert professional users:
…one of the [client’s] project managers … had it in his head [that] he needs it to be more appy, needs to be a bit slicker and a bit more whizzy … It’s not Angry Birds, you know. (Graham)
Graham is antipathetic, informed by his knowledge of his identified user group, towards digital gimmickry. This is a classic design dilemma of balancing the beauty of simplicity with the power of attraction. Expert users do not need or appreciate over-explanation. Meanwhile visceral processes govern positive emotional responses to a design with attention to detail typically promoting confidence in something having been well designed (Norman, 2004; Steane, 2014).
Branded Interactions
Emma articulated a timely concern amongst the digital branding agencies; the uncritical use of interaction patterns (templates) for designing brand experiences:
There’s a creative tension between making a brand’s experience a little bit unique and different, versus delivering something that the user expects—in terms of standard patterns for Android, iOS and Windows. (Emma)
Users’ familiarity with a particular look, feel and functionality has created dominant reference experiences that are self-reproducing, creating a barrier to innovating new ways of attracting new audiences:
... brands come to life through ... digital experiences like apps or websites, and this is more closely linked to a discipline like industrial design than communications. It’s about [us] creating things that people actually use, [for] that you have to consider human factors, and that brings with it a whole load of different ways of thinking. (Jay)
Establishing a brand’s identity digitally, through particular sets of behaviours is far removed from traditional visual communication practices. This involves balancing users’ reassurance and familiarity with their desire to emotionally connect; necessitating that designers develop new modes and means of branding interactions, including through the latest artificial intelligences, gesture- and voice user interfaces.
Magic Technology
While the code magic technology was only recorded six times, it appeared in a third of our case studies. Interestingly, it referred to two things; developing a sense of awe through using very new technology; and adopted as terminology by designers to be deployed when avoiding difficult technical explanations to clients. Referring to a complex automated image processing design, Graham commented, “…it’s all auto magic—automagically, as it were.” Graham deemed explication unnecessary, even intrusive to an otherwise apparently miraculous user experience. Elsewhere, a museum exhibition seemed to perform magical trickery, speeding up and faking results to deliver the supposed visitor experience. Ignacio explained by analogy:
… a more magical representation of that cooking show moment where you switch from the one you just [made] into the one that has been [cooked already]… (Ignacio)
In another case study, a promising wayfinding solution to guide exhibition visitors using their smartphones was potentially fraught with technological problems due to the walls’ thickness and density of bodies in the exhibition space. The design was radically simplified to provide occasional visitor text message notifications, providing a modest but nonetheless surprising element towards creating an overall magical experience.
Skill Sets
Understanding what others do professionally is often defined by job titles. For designers, this typically communicates areas of design expertise and seniority, amongst other things. This theme discusses design job-related roles, expertise and relatedly, specific tool use.
Changing Roles—Becoming Adaptable Specialists
If a generalisation can be made; larger agencies had more defined designer roles (e.g., visual designers, user experience and interaction designers), whilst smaller studios worked with more, what design researchers would describe as, interdisciplinarity.
I never liked working on one particular area; I always like doing a bit of design, a bit of development, a bit of thinking and conceptual stuff. (Louis)
Louis worked in one of three small specialist studios (a games design studio and two interactive installation studios). Here, roles converged into the generic digital designer. Generalist roles were also apparent in geographic locations where the talent pool was limited:
Everybody’s a multi-tasker here and everybody does multiple things because we’re so small as a country…we’ve had to adapt that methodology to the environment... (Tia)
The mix of specialists and generalists across the larger and smaller companies provided a rich multiplicity of job titles. From our 13 case studies we recorded 88 team roles/job titles covering 104 different roles of which 70 had unique titles (some individuals had two roles/titles). Some companies adopted more generic labels with one agency using the title—creative. For us, this understated very high levels of broad individual expertise, as evidenced in the shared case study portfolio—across ideation, design and development and on paper, in pixels and through code.
In summary, whether working in large agencies or small studios, with a defined role and title or broader responsibilities, the designers demonstrated versatility and were typically proactive towards skills’ acquisition. Clearly, (including as evidenced in the portfolios), being able to prototype ideas in and across whatever was deemed the most appropriate materials and tools were prerequisites to professional success.
Talking About Tools
The designer’s toolkit—whether software, hardware or paper-based—along with a repertoire of workshop methods, were evident in all of our cases. Yet what these comprise is rapidly changing, demanding new methodological approaches. As put by Clara in one interview: “…we always design custom tools for what we want to learn” (Clara). Off-the-shelf software tools are changing, as commented upon in all the interviews. Interviewees (and the supporting documentation) referred to 65 digital design tools spanning design, development and management processes. Adobe products dominated visual design, whilst a wide variety of more specialist tools, especially Sketch App and Basecamp (reported in four case studies each), were also referred to. Tool choice varied, according to personal preference and the task at hand. Creatives from digital agencies discussed how they made allowances for learning:
We make sure [our team has] got the time in the discovery phase to decide right, lovely, what are the tools that we’re going to use. (Emma)
Hugh discussed changes in tool use across a single project’s longitudinal lifecycle:
We use Sketch, we use Weld for wireframing, and we use Framer for producing very quick prototypes and Principle as well, and of course Photoshop and Illustrator. Back … when we [started the project] we weren’t using them. Those tools probably didn’t exist yet, so we would have been wireframing on paper and in Photoshop. (Hugh)
Time spent learning and experimenting with new tools had the dual benefits of enabling both innovation and technical understanding:
…it’s really important on projects that the team feels like they’ve got the room and opportunity to experiment with different tools ... innovation and pushing the work comes when you actually start experimenting [with] the process. (Ella)
The confident use of new tools was clearly something that was important to master early in a designer’s career, as mentioned in three of the cases, for example:
...young designers should be encouraged to experiment with new tools to prototype solutions. The closer they can get to bridging the gap between a creative idea and a technical solution the better … I’d say it’s quite crucial. (Ramira)
Beyond encouraging experimentation, the vital importance of understanding how to create sustaining interactive experiences—as opposed to episodic or transactional exchanges—was an essential attribute for graduates:
…industry is moving towards a space where brands come to life through ... digital experiences like apps or websites, and this is more closely linked to a discipline like industrial design than communications. (Jay)
This clearly has practical and philosophical implications for traditional communication and graphic design-based education programmes whose students may aspire to work in digital teams.
Studio Practice
This theme summarises ways in which our interviewees collaborate with creative partners and clients to form larger teams, adopt or co-create project methodologies, and then document these.
Clients Don’t Commission Trouble-Shooters, They Engage Collaborators
Two smaller codes of creative teams and managing collaboration informed our observation of how collaboration within professional design teams and with clients are rapidly evolving, to enable knowledge sharing and mobilisation of expertise to address difficult challenges. Amongst the cases, this was best demonstrated by interviewees who conveyed a deep understanding of others’ roles within the team, enabling their agility and adaptability around adoption of new tactics as required. Indeed, the notion of the creative team has now expanded to encompass the client and additional external expertise where necessary. In some case studies, it was the client who had worked hardest in bringing the right agency expertise in-house:
[Client x] is really good at breaking down the client-agency relationships. For some time, agency-client teams have been a holy grail [ideal state] that never quite happens, but with them, it genuinely does. It’s about getting the right mix of people. (Jay)
Retaining accumulated, contextually relevant experience and knowledge in-house and across external teams was vital in enabling clients to manage ongoing maintenance requirements, and any risk associated with deployment:
…[the client] had done a lot of ambitious physical interfaces before, and they know that the stuff is not always going to work perfectly the first time. They have a very talented electronics designer on staff who can troubleshoot things and can work with our team to make suggestions ... (Ignacio)
Agency creatives welcomed close, including face-to-face working relationships with clients, in part as a way to speed up decision making. This was important for project momentum and team focus:
… [the client is] sitting next to you and will be in the office from Monday through to Friday, but that’s an ideal situation… We pressed [client x] pretty hard to make sure that when it was a design review, that they were here in person […as] you don’t get as much out over a conference call. (Ella)
The agencies also accessed additional expertise by partnering with specialists through their own networks:
Technically, we had reached the end of our capabilities; we couldn’t do it. But also, we wanted something extra special that [x] and his team could actually bring, and create something that was unique. (Tahir)
In ten out of the 13 case studies, the agencies or studios were working directly with a creative partner to provide this solution. However, for in-house projects, company policies often discouraged external collaboration due to commercial motivations to produce and retain any new Intellectual Property. This was a common approach, as opposed to leaving innovation potential as latent or worse, in the hands of external creative partners.
Wagile and Wider Methodologies
The code methodologies & processes referred to different processes and approaches used. Whilst there are numerous project development methodologies used by creative- and technology companies we anticipated seeing creative teams predominantly using an agile rather than the traditional waterfall model. However, many projects were developed using the latter:
Different projects take different ways of working and I can absolutely see why waterfall was right for this project. (Emma)
…it was waterfall; it was very much moving through our process, milestone-by-milestone. (Hugh)
Some projects adopted combinatory ‘wagile’ approaches, with agencies’ clients finding it difficult to make dynamic decisions and preferring to set milestones. Their projects were of strategic importance requiring high-level decision-making. This informed ‘mixed method’ approaches—agile iterations or sprints, intersected with waterfall-informed reviewing. For some larger projects that involved many stakeholders, design and development was reactive and rather loose in terms of overall control:
...there are checkpoints for us all and goalposts [but] actually everything is quite organic... This project is not so clear-cut. (Ning)
Even in the start-ups, where one might anticipate adherence to the agile manifesto (Beck et al., n.d.) interviewees referred to internal business functions making this difficult, if not impossible. Rather, innovation took place around and ultimately further informed a pick and mix ‘as needed’ methodological approach:
...we’re doing agile as best we can within the environment we have and there are elements of wagile in it and all of that kind of stuff … we’re doing it [our] way and taking what we can from those features. (Alan)
While our interviewees voiced both acceptance and frustration about being unable to implement a fully agile methodology, most teams implemented features such as scrums and sprints when deemed necessary and workable to help organise development cycles.
Designers as Documenters
Interviewees’ responses, coded under documenting design and methods & processes illustrated rigorous documentation processes across each project’s lifecycle, supported with tools such as Atlassian’s Confluence. This project management approach suggested a raising of professional standards (around documentation specifically), due to multiple factors.
Our analysis highlighted the prominence of documentation amongst large multidisciplinary teams involving individuals working concurrently and sometimes remotely. Documentation here was the by-product of digitally mediated asynchronous working processes; and a necessity, especially amongst those teams using agile methodology. Often the speed of a project’s development meant communication and information sharing happened in real time. Making online documentation available where desired to clients, led to their enhanced understanding of the design and development processes. This transparency added value to the unseen work that is inevitably involved in large interaction design projects. Easy-to-use tools such Basecamp quickly empowered both teams and clients, with clients able to log required changes and then observe the agency’s responses as part of a ripple effect of new requirements. Furthermore, teams adopted powerful communication tools to plan, share and discuss project development. We saw widespread use of Slack, through which agency teams organised conversations around projects and sub-topics.
Discussion
When we started planning this research we had a reasonably clear vision about the types of design projects that we would encounter, including those involving technological innovation constituted by and in turn contributing to ongoing digital transformations associated with the fourth industrial age. We were less clear about whether and to what extent interaction designers were embracing or preparing for associated challenges. As Lucy Kimbell (2009) has discussed, a clear and consistent framework of practice is lacking in the prominent design literature. This literature instead presents a multiplicity of contradictions, determined by the range of themes through which design researchers have approached mapping design practice and constructing clear definitions. We broadly explored recent interaction and digital design practices and roles in empirical work, and compared our qualitative findings against a patchwork of relevant literature.
Of our four constructed themes: project scope indicated that design teams were undertaking ambitious, technologically complex and large-scale projects, balancing risks while negotiating project destinations increasingly in collaboration with clients and sometimes other external partners. This resonates with the literature, where digital-physical convergences, user control and user generated content further complicate processes of designing (Calabretta & Kleinsmann, 2017).
Design stances revealed issues regarding the complexity of interaction designers’ challenges including: branded interactions, magic technology and anticipatory design for greater personalisation, all of which are discussed in turn below.
Branded interactions is a subset of interaction aesthetics. Related research on branded interactions is sparse (Roto, Wiberg, & Sarkola, 2018), especially when compared to the large amount of professionally oriented articles that an internet search returns. This clearly points to a gap, and a lag, in associated design research while design practitioners are wrestling between apparently competing aims and values. These are enhancing a brand’s personality and values through interactive attributes to enable individuality, while also ensuring aspects of functional familiarity to reassure; facilitated through established patterns. Sensitive to the commercial impact that radical innovation may enable, professional articles on the subject tentatively advocate expressing brand personality through subtle micro interactions within a user’s experience of a brand’s website or app (Tsynkevich, n.d.). Related groundwork mapped interactive attributes to brand traits and emotions (Aagesen & Heyer, 2016), while a systematic review of literature by Roto et al. (2018) proposed an analysis framework, to evaluate whether interaction and visual aesthetics meet a brand’s experience goals. Whether designers can develop a language of interactive attributes or behaviours to support full brand expression beyond visual aesthetics, and within the dominant pattern libraries of our leading operating systems, remains to be seen. In the meantime, further research into establishing an attribute grammar or lexicon to form the basis of personal or brand expression within interaction design would be valuable contribution to the broader field of interaction aesthetics.
Magical experiences have been discussed in HCI research to help understand and manage user reactions to new technology (Jongh Hepworth, 2007; Rasmussen, 2013); and to develop design principles or modalities for their application (Georgakopoulou, Zamplaras, Kourkoulakou, Chen, & Garnier, 2019; Kumari, Deterding, & Kuhn, 2018). Typically, discussion centres on the required design ingredients that make an experience seem magical (surprise, encountering the unordinary or unnatural, or through the manifestation of excitement (Jongh Hepworth, 2007)). Aspects of illusion have been used to create enhanced or more managed user experiences (Kumari et al., 2018). And in education, to demystify computing (Garcia & Ginat, 2012) or encapsulate technologies’ potential through ‘magic cards’ for design students to use during ideation (Haritaipan, Saijo, & Mougenot, 2019).
What is apparent from our empirical work, and supported by others as above (Georgakopoulou et al., 2019; Kumari et al., 2018; Rasmussen, 2013), is that as interaction design extends multi-dimensionally into the physical environment including through augmentation and tangible user interfaces, there are myriad new opportunities to create surprise, delight, excitement and apparent magic. Consequently, we say, there is a greater need, and responsibility to make available, simple explanations of how things work, while also avoiding the word ‘magic’ due to its inherent fuzziness.
Personalisation through anticipatory design is part of a trend enabling an apparently smoother user journey through a particular route towards a final destination. Decisions, however, are made on the user’s behalf, for convenience or speed, while also limiting an individual’s agency in identifying and making informed choices. Since conducting the interviews, there is a much-heightened awareness of ethics in relation to interaction design, for example critique of dark patterns (Gray, Kou, Battles, Hoggatt, & Toombs, 2018) and automated decision making systems (Eubanks, 2019) in and beyond design practice. There are myriad multidisciplinary opportunities for designing support tools including frictions and prompts for user reflection across user journeys. Relatedly, Pasquale (2015) has famously called for scientific models and algorithms to be made more transparent, comprehensible and accountable. We concur that design researchers should endeavour to understand and make automated workings explicit and understandable to users, rather than obfuscate. This all proves additionally challenging for contemporary designers, who not only have to collaborate closely with technologists, understand their multiple users, but also be cognisant of ethical and regulatory landscapes in which they practice.
The third theme of skills sets identified how designers developed competencies to address novel problems on a need-to-know basis, with evidence of their curiosity to harness new technologies. The changing roles and talking about tools sub-themes highlighted their advancement of interaction design capabilities along with technical know-how, to different extents. These speak to calls for broader systematic service design approaches “to deepen our discipline and better support what we are designing today” (Forlizzi, 2018, p. 22), whilst also those that encourage establishing designers to learn new tools to harness the power of new technologies (Dove et al., 2017).
Finally; studio practice revealed widespread collaboration between clients, digital agencies and their partners in creating super-powered, flexible teams that while agnostic in their choices of method were obsessive in their documentation. This echoes (Yee, Jefferies, & Tan, 2014) who evidenced increased cross-sectoral collaboration and networking.
Individually, our constructed themes show rich opportunities for further enquiry. Collectively, they represent four state-of-the-art cornerstones that define designers’ practice and the continual flux of designer identities. We encountered numerous job and role titles, and various combinations of roles, developed and understood amongst the teams and their wider networks through social practice (Bourdieu, 1977). Sociological literature helps conceptualise how designers’ identities are reinforced and narratives rehearsed as necessary (Giddens, 1991) and in response to the rapidly changing external landscape. For designers establishing their professional identity, their ability to create and recreate their personal story is vital for self-awareness. This includes recognition that one’s repertoire of knowledge, skills and experience is evolutionary, and often determined by one’s role and immediate team. Relatedly, Fisher (1997) advocated that design students need more exposure to the wide variety of designer roles through representative stories, to challenge romantic and unhelpful stereotypes of designers as non-conformist creative geniuses. More recently, a study of design graduate identities states: “designers must constantly re-conceptualize their own identities and what it means to be a designer” (Tracey & Hutchinson, 2013, p. 28). Both studies surface the tensions and responsibilities amongst inexperienced designers in constructing their ideal professional persona, as based on skills, self-perception and others’ expectation (Kunrath, Cash, & Li-Ying, 2016). To help promote greater self-awareness and understanding of the complexity associated with the fourth industrial age faced by early career and student interaction designers, Wei, Ho, Chow, Blevis, and Blevis (2019) have created a should do, can do, can know framing tool. This tool supports the analysis of one’s own values, skills and domain knowledge when undertaking projects; framing dimensions that directly relate to our own themes of design stances, skill sets and project scope.
Conclusion
While well-cited literature from a decade ago articulates the perceived necessary depth and breadth of skills of the “T-shaped” designer (Brown, 2009), over-extending breadth (the horizontal stroke of the “T”) risks impoverishing expertise (McCullagh, 2010). We found through the development of four key themes of project scope, design stances, skills sets and studio practice there is a need for having both “I” shaped vertical depth of specialism and the horizontal stroke or breadth of the “T” to design and manage complexity. Ideally, there should be a blend of both qualities in all designers, though the right mix of expertise and experience will be managed across design agency teams or enabled through partnerships and collaboration. Our study demonstrated a very high degree of interdependence between these qualities, in that designers require necessary expertise and collaborative flexibility along with the ability to absorb complex subject information quickly. Collectively, aptitude involves acquiring temporary expertise on a need-to-know basis and the social skills to access wider expertise networks as necessary. This is best articulated as a “T on the move”—represented as an italicised T.
Limitations and Future Work
Our primary contribution is in our rich qualitative snapshot of recent design practice and articulation of processes and roles across the 13 international cases. On the one hand the relative breadth of our cases and associated teams challenges the generation of specialist, subject area insights. On the other hand, our viewpoint adopts a particular international lens, albeit representing for the most part, western consumer-cultures and associated values. This work was the preliminary stage of a longitudinal study and we have since returned to the field to re-interview our designers and to feed back our insights as provocations for discussions. Thus we are updating and broadening our data to capture changes in practice and also widening our sample. We advocate that there is further rich research to be conducted around some of our themes and codes, especially the design stances sub-themes of personalisation and anticipatory design, branded interactions and magic technology. Some interviewees commented that they had experienced the ideal state of perfectly integrated agency/client teamworking—further investigation into what this comprises and how it can be promoted would make a valuable further contribution. Finally, the creation of stories about designers’ personal development would be a valuable resource for a relatively new area such as interaction design, better preparing the next generation of graduate-designers for working in the fourth industrial age.
Acknowledgements
We would like to thank the generous contributions of our participant interviewees, their organisations and clients for giving us the access and time to help understand the insights and practices that developed their projects; and also the reviewers whose feedback helped focus our thinking.
References
- Aagesen, P. T., & Heyer, C. (2016). Personality of interaction: Expressing brand personalities through interaction aesthetics. In J. Kaye & A. Druin (Eds.), Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 3126-3130). New York, USA: ACM Press.
- Beck, K., Beedle, M., Bennekum, van A., Cunningham, W., Fowler, M., …, & Thomas, D. (n.d.). Manifesto for agile software development. Retrieved from https://agilemanifesto.org
- Bourdieu, P. (1977). Outline of a theory of practice. Cambridge, UK: Cambridge University Press.
- Braun, V., & Clarke, V. (2006). Using thematic analysis in psychology. Qualitative research in psychology 3(2), 77-101.
- Brown, T. (2009). Change by design. NYC, USA: HarperBusiness.
- Buchanan, R. (1992). Wicked problems in design thinking. Design issues, 8(2), 5-21.
- Calabretta, G., & Kleinsmann, M. (2017). Technology-driven evolution of design practices: Envisioning the role of design in the digital era. Journal of Marketing Management, 33(3-4), 292-304.
- Cooper, A., Reimann, R., & Cronin, D. (2007). About face 3: The essentials of interaction design. Hoboken, NJ: John Wiley & Sons.
- Cross, N. (2006). Designerly ways of knowing. London, UK: Springer.
- Crouch, C., & Pearce, J. (2012). Doing research in design. London, UK: Bloomsbury Publishing.
- Design Council. (2018). Designing a future economy: Developing design skills for productivity and innovation. Retrieved from https://www.designcouncil.org.uk/resources/report/designing-future-economy-report
- Djumalieva, J., & Sleeman, C. (2018). Which digital skills do you really need? London, UK: Nesta. Retrieved from https://www.nesta.org.uk/documents/874/Which_digital_skills_do_you_really_need.pdf
- Dove, G., Halskov, K., Forlizzi, J., & Zimmerman, J. (2017). UX design innovation: Challenges for working with machine learning as a design material. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 278-288). New York, USA: ACM Press.
- Eubanks, V. (2019). Automating inequality. New York, NY: Picador.
- Fisher, T. (1997). The designer’s self-identity—Myths of creativity and the management of teams. Creativity and Innovation Management, 6(1), 10-18. https://doi.org/10.1111/1467-8691.00044
- Forbes Technology Council. (2018, June 19). 10 tech trends likely to have a major impact on consumer markets. Retrieved from https://www.forbes.com/sites/forbestechcouncil/2018/06/19/10-tech-trends-likely-to-have-a-major-impact-on-consumer-markets/#1f214f981f80
- Forlizzi, J. (2018). Moving beyond user-centered design. Interactions 25(5), 22-23.
- Forlizzi, J., & Zimmerman, J. (2013). Promoting service design as a core practice in interaction design. In Proceedings of the 5th International Association of Societies of Design Research (IASDR) World Conference on Design Research. Tokyo, Japan. Retrieved from http://design-cu.jp/iasdr2013/papers/1202-1b.pdf
- Frog Design. (2018). Tech trends. Retrieved from https://www.frogdesign.com/techtrends2018
- Garcia, D. D., & Ginat, D. (2012). Demystifying computing with magic. In L. Smith King & D. R. Musicant (Eds.), Proceedings of the 43rd ACM Technical Symposium on Computer Science Education (pp. 83-84). New York, NY: ACM Press.
- Georgakopoulou, N., Zamplaras, D., Kourkoulakou, S., Chen, C. Y., & Garnier, F. (2019). Exploring the virtuality continuum frontiers: Multisensory and magical experiences in interactive art. In J. Braz (Ed.), Proceedings of the 14th International Joint Conference on Computer Vision, Imaging and Computer Graphics Theory and Applications (Vol. 2, pp. 175-182). Setúbal, Portugal: SciTePress.
- Giddens, A. (1984). The construction of society. Cambridge, UK: Polity Press.
- Giddens, A. (1991). Modernity and self-identity: Self and society in the late modern age. Cambridge, UK: Polity Press.
- Gray, C. M., Kou, Y., Battles, B., Hoggatt, J., & Toombs, A. L. (2018). The dark (patterns) side of UX design. In R. Mandryk & M. Hancock (Eds.), Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (Paper No. 534). New York, NY: ACM Press.
- Haritaipan, L., Saijo, M., & Mougenot, C. (2019). Impact of technical information in magic-based inspiration tools on novice designers. International Journal of Technology and Design Education, 29(5), 1153-1177.
- Ibargoyen, A., Szostak, D., & Bojic, M. (2013). The elephant in the conference room: Let’s talk about experience terminology. In Extended Abstracts of the SIGCHI Conference on Human Factors in Computing Systems (pp. 2079-2088). New York, USA: ACM Press. https://doi.org/10.1145/2468356.2468726
- Interaction Design Foundation. (n.d.). What is the difference between interaction design and UX design? Retrieved from https://www.interaction-design.org/literature/article/what-is-the-difference-between-interaction-design-and-ux-design
- Interaction Design Association. (n.d.). Welcome to the interaction design association. Retrieved from https://ixda.org/
- Jongh Hepworth, S. (2007). Magical experiences in interaction design. In I. Koskinen & T. Keinonen (Eds.), Proceedings of the 2007 Conference on Designing Pleasurable Products and Interfaces (pp. 108-118). New York, NY: ACM Press.
- Kimbell, L. (2009). Beyond design thinking: Design-as-practice and designs-in-practice. In Proceedings of the 5th Annual Conference of the Centre for Research on Socio Cultural Change (pp. 1-15). Manchester, UK: University of Manchester.
- Kumari, S., Deterding, C.S., & Kuhn, G. (2018). Why game designers should study magic. In Proceedings of the 13th International Conference on the Foundations of Digital Games (Article No. 30). New York, USA: ACM Press. https://doi.org/10.1145/3235765.3235788
- Kunrath, K., Cash, P., & Li-Ying, J. (2016). Designer’s identity: Personal attributes and design skills. In Proceedings of the 14th International Design Conference of the Design Society (pp. 1729-1740). Glasgow, UK: The Design Society.
- Lawson, B. (2006). How designers think: The design process demystified (4th ed.). Abingdon, UK: Routledge.
- Maeda, J. (2000). Maeda at media. New York, NY: Rizzoli International Publications.
- Malouf, D. (2013). Why it’s not damning to define the thing. Interactions, 20(3), 10-11.
- McCullagh, K. (2010). Is it time to rethink the t-shaped designer? Retrieved from https://www.core77.com/posts/17426/Is-It-Time-to-Rethink-the-T-Shaped-Designer
- Moggridge, B. (2006). Designing interactions. Cambridge, MA: MIT Press.
- Moussette, C., & Dore, F. (2010). Sketching in hardware and building interaction design: Tools, toolkits and an attitude for interaction designers. In Proceedings of the Conference of Design Research Society (Article No. 90). London, UK: Design Research Society. Retrieved from http://www.drs2010.umontreal.ca/data/PDF/090.pdf
- Norman, D. A. (2004). Emotional design: Why we love (or hate) everyday things. New York, NY: Basic Books.
- Organisation for Economic Co-operation and Development (OECD). (2018). OECD science, technology and innovation outlook 2018: Adapting to technological and societal disruption. Paris, France: OECD Publishing.
- Pasquale, F. (2015). The black box society: The secret algorithms that control money and information. Cambridge MA: Harvard University Press.
- Potter, N. (2002). What is a designer: Things, places, messages (4th ed.). London, UK: Hyphen Press.
- Preece, J., Rogers, Y., & Sharp, H. (2015). Interaction design: Beyond human-computer interaction (4th ed.). Chichester, UK: John Wiley & Sons.
- Press, M., & Cooper, R. (2003). The design experience: The role of design and designers in the twenty-first century. Abingdon, UK: Routledge.
- Rasmussen, M. K. (2013). Magical realities in interaction design. In Proceedings of the 7th International Conference on Tangible, Embedded and Embodied Interaction (pp. 125-128). New York, USA: ACM Press.
- Rittel, H. W. J., & Webber, M. M. (1973). Dilemmas in a general theory of planning. Policy sciences, 4(2), 155-169.
- Roto, V., Wiberg, M., & Sarkola, S. (2018). Branded online interaction aesthetics: Strengthening brand image via dynamic design. In Proceedings of the 10th Nordic Conference on Human-Computer Interaction (pp. 385-396). New York, NY: ACM Press.
- Roulston, K. (2010). Reflective interviewing: A guide to theory and practice. London, UK: Sage.
- Schwab, K. (2017). The fourth industrial revolution. New York, NY: Crown Business.
- Steane, J. (2014). The principles and processes of interactive design. London, UK: Bloomsbury Publishing.
- Steane, J., & Yee, J. (2018). Interaction design: From concept to completion. London, UK: Bloomsbury Publishing.
- Stolterman, E. (2008). The nature of design practice and implications for interaction design research. International Journal of Design, 2(1). 55-65.
- Tal, D. (2018, Feb. 28). Why UX designers should code (and when they shouldn’t). Retrieved from https://uxdesign.cc/why-ux-designers-should-code-and-when-they-shouldnt-1293650e139e
- Tracey, M. W., & Hutchinson, A. (2013). Developing designer identity through reflection. Educational Technology, 53(3), 28-32.
- Tsynkevich, Y. (n.d.). Face-off design: UX/UI patterns and branding. Retrieved from https://usabilitygeek.com/design-ux-ui-patterns-branding/
- UX Booth. (2018). Complete beginner’s guide to interaction design. Retrieved from https://www.uxbooth.com/articles/complete-beginners-guide-to-interaction-design/
- Viemeister, T. (2009). Designing for beautility: Where beauty meets utility. Retrieved from https://www.fastcompany.com/1432684/designing-beautility-where-beauty-meets-utility
- Wei, H., Ho, J. C., Chow, K. K., Blevis, S. A., & Blevis, E. (2019). Should do, can do, can know: Sustainability and other reflections on one hundred and one interaction design projects. In Proceedings of the 5th Workshop on Computing within Limits (Article No. 6). New York, NY: ACM Press.
- Yee, J., Jefferies, E., & Tan, L. (2013). Design transitions. Amsterdam, the Netherlands: Bis Publishers.
- Yee, J., Jefferies, E., & Tan, L. (2014). Brave new worlds: Transitions in design practice. In Proceedings of the 4th Conference on Service Design and Service Innovation (pp. 67-78). Linköping, Sweden: Linköping University Electronic Press.

